介绍
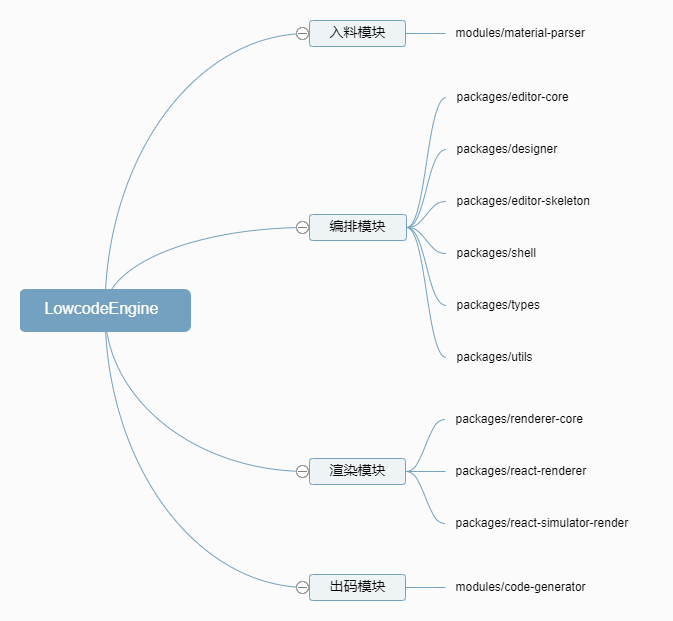
通过查看低代码引擎lowcode-engine的各个功能模块引用关系,大概可以将4大功能模块与代码模块的对应关系梳理如下:

在lowcode-engine的根目录下,有一个modules文件夹,这里面有低代码引擎的两个模块,分别是入料模块(modules/material-parser)和出码模块(modules/code-generator)。
而在lowcode-engine/packages目录下,存放着低代码引擎的编排模块(packages/engine)和渲染模块(packages/renderer-core)。
注意到在lowcode-engine/packages目录下,有一个名称为ignitor的文件夹,存放着一个名称为@alilc/lowcode-ignitor的模块,这个模块的package.json中的说明是“点火器,用于启动低代码引擎项目”。
环境搭建
我们要阅读调试lowcode-engine引擎的源码,我们首先需要clone源代码:
git clone git@github.com:alibaba/lowcode-engine.git
cd lowcode-engine安装依赖并构建
npm install && npm run setup然后再调用
npm run start这时候会启动5555端口服务,可以访问引擎打包后的js文件。
由于lowcode-engine引擎仅支持 cdn 方式引入,npm 包用于提供 typings 等代码提示能力。
所以我们调试的时候只需要将源码lowcode-engine 启动后,提供了几个 umd 文件代理到使用工程中即可。这里推荐 XSwitch。
本地开发代理规则如下:
{
"proxy": [
[
"https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/(.*)/dist/js/engine-core.js",
"http://localhost:5555/js/AliLowCodeEngine.js"
],
[
"https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/(.*)/dist/css/engine-core.css",
"http://localhost:5555/css/AliLowCodeEngine.css"
],
[
"https?://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/(.*)/dist/js/react-simulator-renderer.js",
"http://localhost:5555/js/ReactSimulatorRenderer.js"
],
[
"https?://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/(.*)/dist/css/react-simulator-renderer.css",
"http://localhost:5555/css/ReactSimulatorRenderer.css"
]
]
}或者直接替换html中引入的js和js即可。
<!-- 低代码引擎的页面框架样式 -->
<!-- <link rel="stylesheet" href="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/1.1.4/dist/css/engine-core.css" /> -->
<link rel="stylesheet" href="http://localhost:5555/css/AliLowCodeEngine.css" />
<!-- 低代码引擎的主包 -->
<!-- <script crossorigin="anonymous" src="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/1.1.4/dist/js/engine-core.js"></script> -->
<script crossorigin="anonymous" src="http://localhost:5555/js/AliLowCodeEngine.js"></script>核心原理
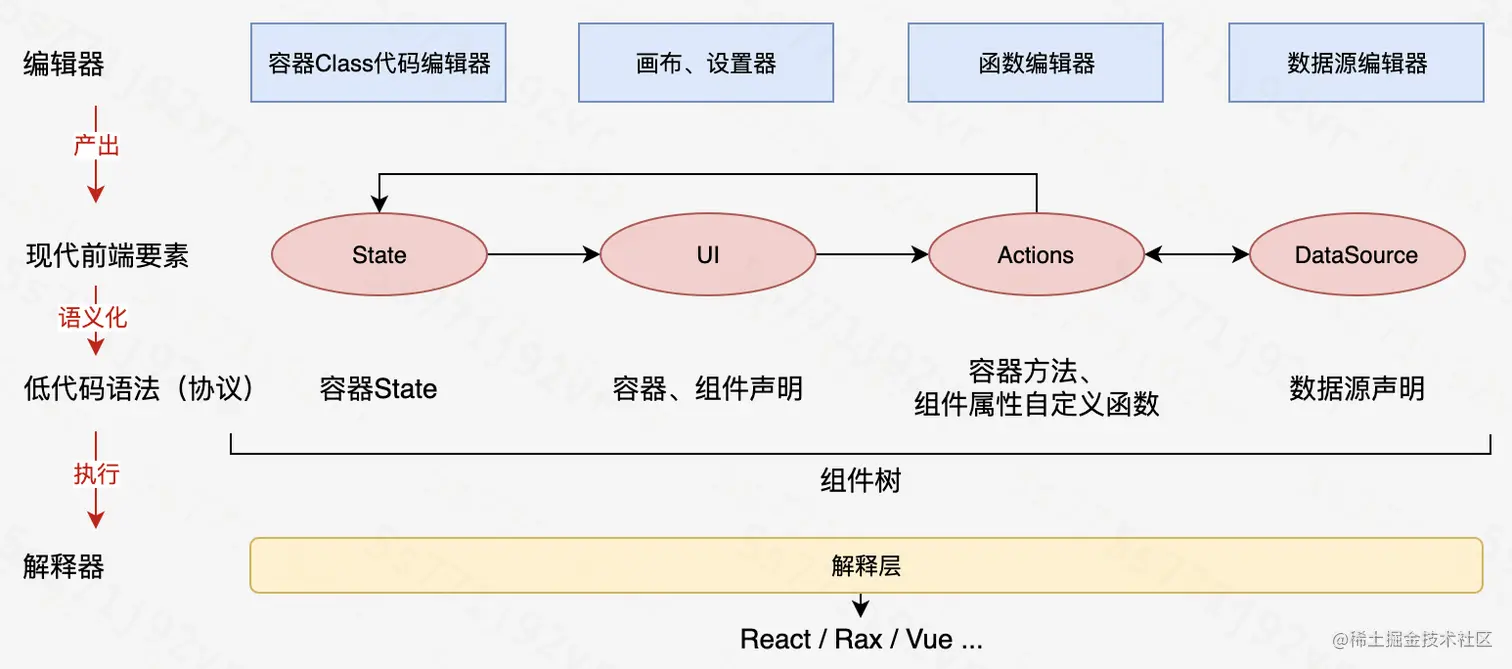
阿里低代码引擎的核心是协议,这份协议是经过打磨的,它是现代前端编程思想的一个语义化表达,现代前端编程思想的核心是组件,因此协议的主体内容是组件树;有状态的容器组件内部有 State 到 UI 视图再通过 Actions 更新 State 这样一个 MVVM 的循环,其中 UI 部分是视图层面的组件,可以通过可视化的画布和属性设置器进行编辑,这是可视化搭建的核心。除此之外,Actions 可以以代码片段的形式来编辑和存储,数据源可以拆解为域名、路径、请求头、参数、前置后置函数来编辑和存储。通过编辑器编辑产出具备现代前端开发要素的协议,基于解释器通过React/Vue等进行执行。这部分就是阿里低代码引擎的核心原理。

基础设施
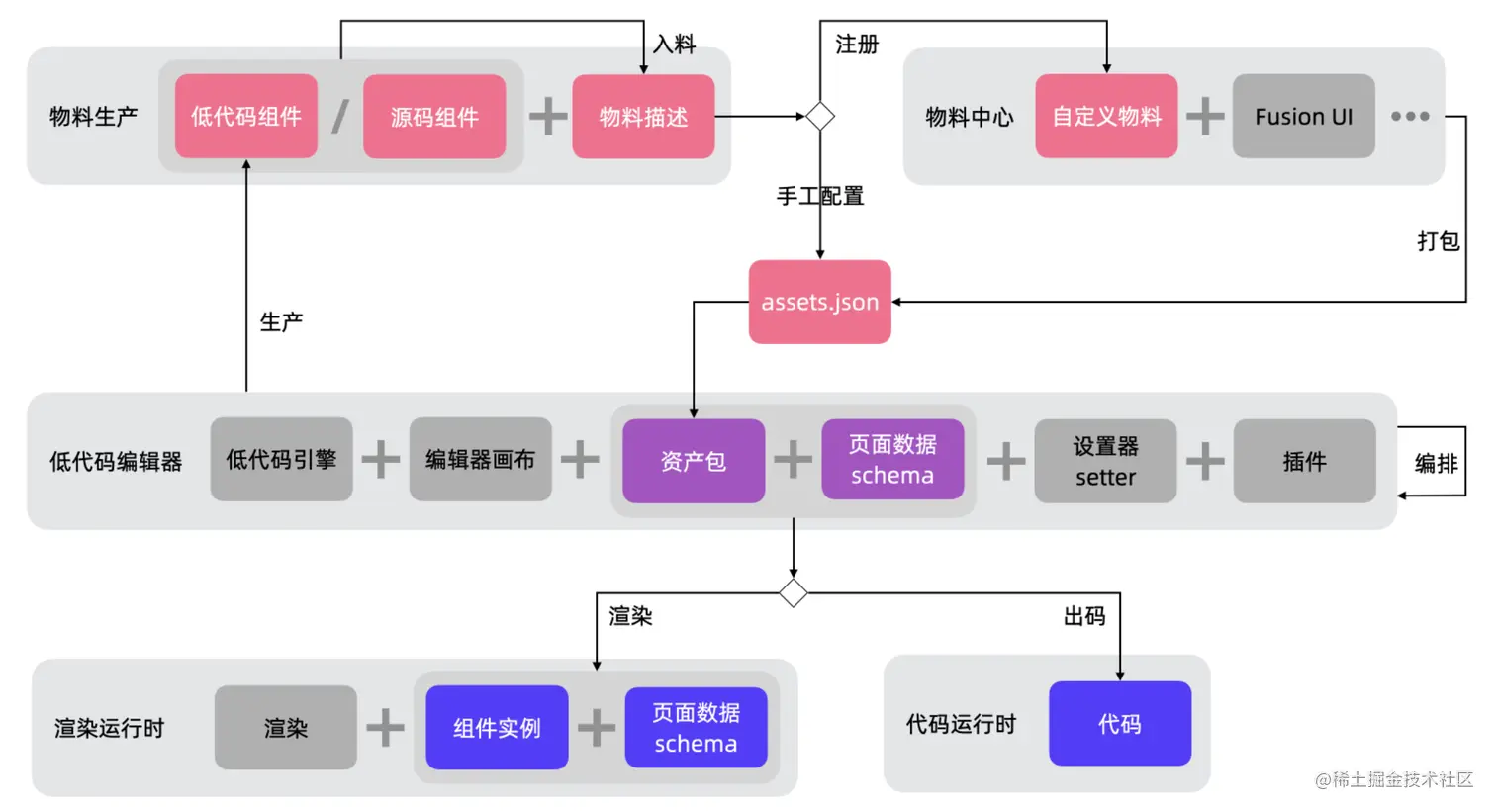
低代码平台的基础设施是物料平台,物料平台需要能够与低代码平台进行适配,为运行时提供物料代码,为编辑态提供物料属性描述以便生成设置表单,这个过程需要两个协议,资产包协议和物料描述协议,下图中心的 assets.json 就是符合这两个协议的一个物料资产数据,下图体现了物料资产在整个低代码研发过程中的核心位置。

源码结构
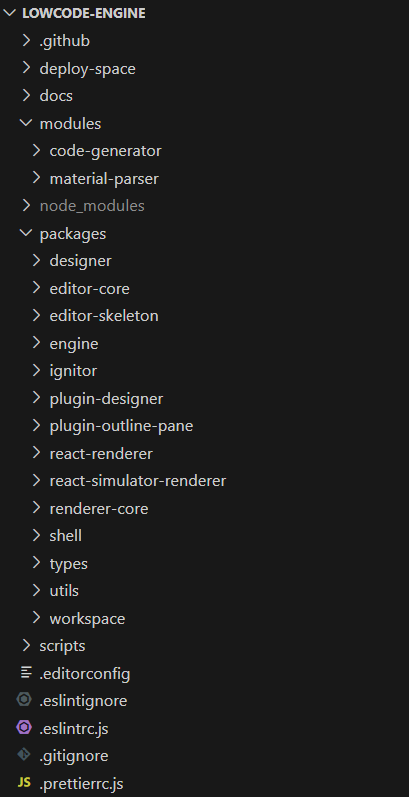
我们从Github中拉取lowcode-engine源码如下:

- packages/designer:设计器即中间画布区域
- packages/editor-core:编辑器核心
- packages/engine:低代码引擎主入口模块
- pakcages/ignitor:启动器
- packages/plugin-designer:设计器插件
- packages/plugin-outline-pane:大纲树插件
- packages/react-renderer:react渲染区
- packages/react-simulator-renderer:react模拟器
- packages/renderer-core:react渲染核心
- packages/shell
- packages/types
- packages/utils
- packages/workspace
生态
- 低代码引擎:https://github.com/alibaba/lowcode-engine
- 插件包:https://github.com/alibaba/lowcode-plugins
- 工具链包:https://github.com/alibaba/lowcode-tools
- 引擎 demo:https://github.com/alibaba/lowcode-demo
- 数据源相关:https://github.com/alibaba/lowcode-datasource
- 出码 demo:https://github.com/alibaba/lowcode-code-generator-demo
- 引擎扩展包:https://github.com/alibaba/lowcode-engine-ext
- 物料描述包:https://github.com/alibaba/lowcode-materials
