前端测试基础概念
概述
对于稍微有一些开发经验的同学在开发过程中总会经历下面类似的问题。
- 每次在版本发布上线之前,在电脑前蹲上好几个小时甚至是更长时间对你的应用进行测试,这个过程非常枯燥而痛苦
- 当代码的复杂度达到了一定的级别,当维护者的数量不止你一个,你应该会逐渐察觉到你在开发新功能或修复bug的时候,会变得越发小心翼翼,即使代码看起来没什么问题,但你心里还是会犯嘀咕:这个Feature会不会带来其他Bug?这个Fix会不会引入其他"Feature"?
- 当你想要对项目中的代码进行重构的时候,你会花费大量的时间进行回归测试
以上这些问题都是由于大多数开发者所使用最基本的手动测试的方式所带来的问题,解决它的根本原因就在于引入自动化测试方案。
什么是应用程序测试?
一个简单的定义是:应用程序测试是指检查程序运行过程是否正确。
在日常的开发中,代码的完工其实并不等于开发的完工。如果没有测试,不能保证代码能够正常运行。
如何进行应用程序测试?
- 手动测试:通过测试人员与应用程序的交互来检查是否正常工作。
- 自动化测试:编写应用程序来替代人工检验。
手动测试
每一个称职的开发人员都懂得手动测试代码。在编写完源代码之后,下一步理所当然就是去手动测试它。
手动测试的优势在于足够简单灵活,但是缺点也很明显:
- 手动不适合大型项目
- 忘记测试某项功能
- 大部分时间都在做回归测试
虽然有一部分手动测试时间是花在测试新特性上,但是大部分时间还是用来检查之前的特性是否仍正常工作。这种测试被称为回归测试。回归测试对人类来说是非常困难的任务-----它们是重复性的,要求投入更多注意力,而且没有创造性的输入。总之,这种测试太枯燥了。幸运的是,计算机特别擅长此类工作,这也是自动化测试可以大展身手的地方!
自动化测试
自动化测试(automated testing)是利用计算机程序检查软件是否运行正常的测试方法。换句话说,就是用其他额外的代码检查被测软件的代码。当测试代码编写完之后,就可以不费吹灰之力的进行无数次重复测试。
可使用许多种不同的方法来编写自动化测试脚本。
- 可以编写浏览器自动执行的程序
- 可以直接调用源代码里的函数
- 也可以直接对比程序渲染之后的截图
虽然每一种方法的优势各不相同,但它们有一大共同点:相比手动测试而言节省了大量时间以及提高了程序的稳定性。
当然不仅如此,自动化测试还有很多优点,比如:
- 今早的发现程序的bug和不足
- 增强程序员对程序健壮性,稳定性的信心
- 改进设计
- 快速反馈,减少调试时间
- 促进重构
当然了自动化测试不可能保证一个程序是完全正确的,而且事实上,在实际开发过程中,编写自动化测试代码通常是开发人员不太喜欢的一个环节。大多数情况下,前端开发人员在开发完一项功能后,只是打开浏览器手动点击,查看效果是否正确,之后就很少对该块代码进行管理。造成这个情况的原因主要有两个:
- 一个是业务繁忙,没有时间进行测试的编写
- 另一个是不知道如何编写测试
但这些问题不应该作为我们掌握前端自动化测试的绊脚石,而且一旦掌握了前端自动化测试方案无论是对应对大型项目的开发还是升职加薪都是有益的。
所以:
- 如何进行前端应用测试?
- 应用程序中哪些部分应该被优先测试?
- 这些部分应该使用什么方法进行测试?
- 一些特殊场景下的测试问题该怎么解决?
- 我们如何从一开始就整合不同的测试技巧,编制一个高效的测试套件?
测试分类
前端开发最常见的测试主要是以下几种:
- 单元测试:验证独立的单元是否正常工作
- 集成测试:验证多个单元协同工作
- 端到端测试:从用户角度以机器的方式在真实浏览器环境验证应用交互
- 快照测试:验证程序的UI变化
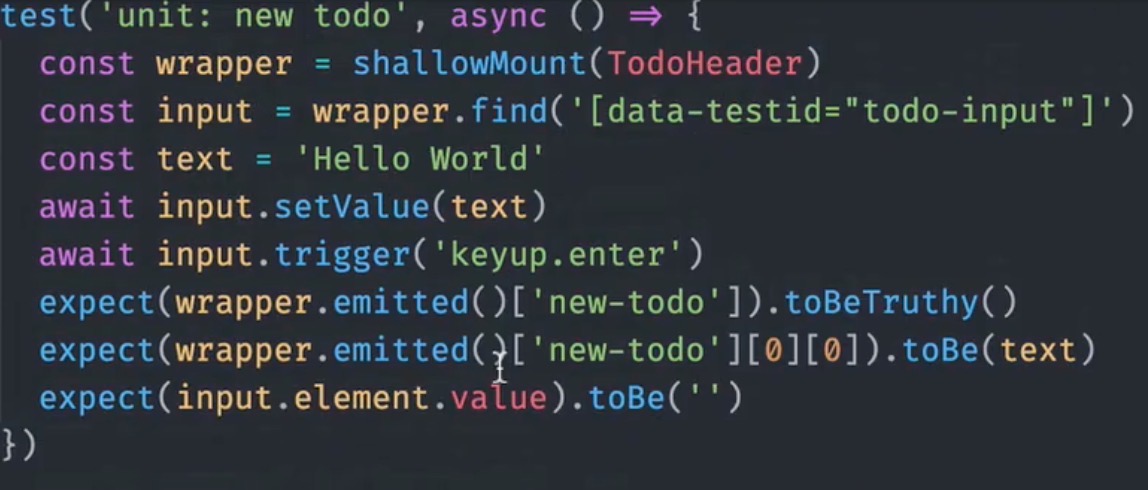
单元测试
单元测试是对应用程序最小的部分(单元)运行测试的过程。通常,测试的单元是函数,但在前端应用中,组件也是被测单元。
单元测试可以单独调用源代码中的函数并断言其行为是否正确。

与端到端测试不同,单元测试运行速度很快,只需要几秒钟的运行时间,因此你可以在每次代码变更后都运行单元测试,从而快速得到变更是否破坏现有功能的反馈。
单元测试应该避免依赖性问题,比如不存取数据库、不访问网络等等,而是使用工具虚拟出运行环境。这种虚拟使得测试成本最小化,不用花大力气搭建各种测试环境。
单元测试的优点:
- 提升代码质量,减少Bug
- 快速反馈,减少调试时间
- 让代码维护更容易
- 有助于代码的模块化设计
- 代码覆盖率高
单元测试的缺点:
- 由于单元测试是独立的,所以无法保证多个单元运行到一起是否正确。
常见的JavaScript单元测试:
- Jest
- Mocha
- Jasmine
- Karma
- ava
- Tape
Mocha跟Jest是目前最火的两个单元测试框架,基本上目前前端单元测试就在这两个库之间选了。总的来说就是Jest功能齐全,配置方便,Mocha灵活自由,自由配置。两者功能覆盖范围粗略可以表示为:
Jest === Mocha+Chai+Sinon+mockserver+istanbul实际使用来看,目前最火的是Jest,推荐使用。
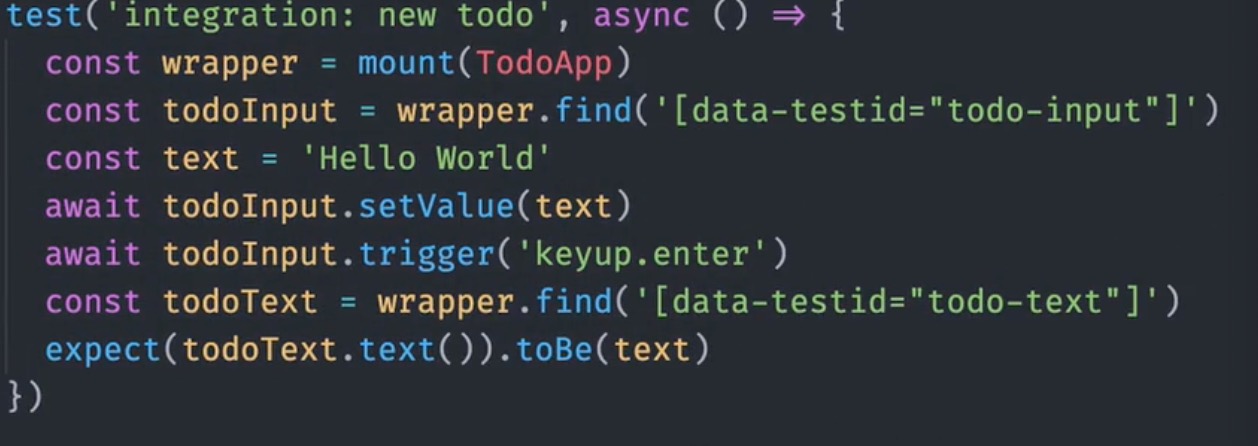
集成测试
人们定义集成测试的方式并不相同,尤其是对于前端。有些人认为在浏览器环境上运行的测试是集成测试。有些人认为对具有模块依赖性的单元进行的任何测试都是集成测试。也有些人认为任何完全渲染的组件测试都是集成测试。

优点:
- 由于是从用户使用角度出发,更容易获得软件使用过程中的正确性
- 集成测试相对于写了软件的说明文档
- 由于不关注底层代码实现细节,所以更有利于快速重构
- 相比单元测试,集成测试的开发速度要更快一些
缺点:
- 测试失败的时候无法快速定位问题
- 代码覆盖率较低
- 速度比单元测试要慢
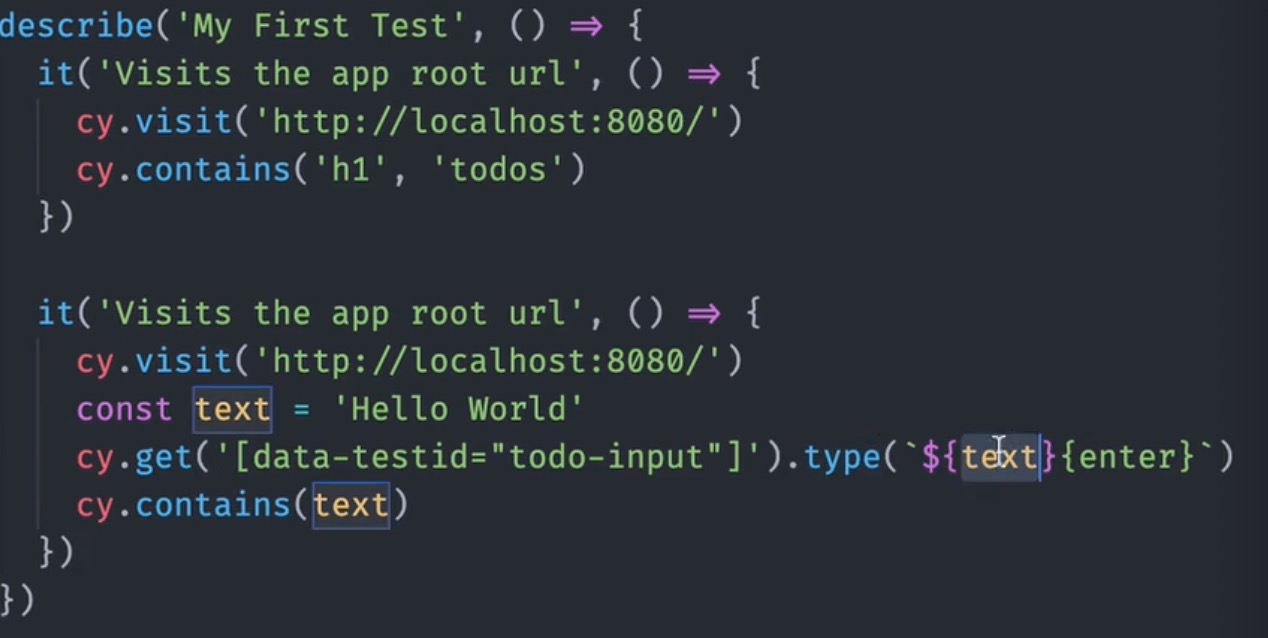
端到端测试(E2E)
E2E(end to end)端到端测试是最直观可以理解的测试类型。在前端应用程序中,端到端测试可以从用户的视角通过浏览器自动检查应用程序是否正常工作。
想象一下,你正在编写一个计算机应用程序,并且你想测试两个数求和的运算方法是否正确。你可以编写一个端到端测试,打开浏览器,加载计算器应用程序,单击1按钮,单击加号+按钮,再次单击1按钮,单击等号=,最后检查屏幕是否显示正确结果2.

编写完一个端到端测试后,可以根据自己的需求随时运行它。想象一下,相比执行数百次同样的手动测试,这样一套测试代码可以节省多少时间!
优点:
- 真实的测试环境,更容易获得程序的信息
缺点:
- 首先,端到端测试运行不够快。启动浏览器需要占用几秒钟,网站响应速度又慢。通常一套端到端测试需要30分钟的运行时间。如果应用程序完全依赖于端到端测试,那么测试套件将需要数小时的运行时间。
- 端到端测试的另一个问题是调试起来比较困难。要调试端到端测试,需要打开浏览器并逐步完成用户操作以重现bug。本地运行这个调试过程就已经够糟糕了,如果测试是在持续集成服务器上失败而不是本地计算机上失败,那么整个调试过程会变得更加糟糕。
一些流行的端到端测试框架:
- Cypress
- Nightwatch
- WebdriverIO
- playwright
最流行的是Cypress。
快照测试
快照测试类似于找不同游戏。快照测试会给运行中的应用程序拍一张图片,并将其与以前保存的图片进行比较。如果图像不同,则测试失败。这种测试方法对确保应用程序代码变更后是否仍然可以正确渲染很有帮助。
我应该编写哪种测试类型?
- 单元测试:从程序角度出发,对应用程序最小的部分(函数、组件)运行测试的过程,它是从程序员的角度编写的,保证一些方法执行特定的任务,给出特定输入,得到预期的结果。
- 集成测试:从用户角度出发,对应用中多个模块组织到一起的正确性进行测试。
- 快照测试:快照测试类似于找不同游戏,主要用于UI测试。
- 端到端测试:端到端测试是从用户的角度编写的,基于真实浏览器环境测试用户执行它所期望的工作。
我到底该写哪种测试?都写,根据情况灵活分配。
如果你真的想为你的软件构建自动化测试,你必须知道一个关键的概念:测试金字塔。Mike Cohn在他的著作《Suceeding with Agile》一书中提出了这个概念。这个比喻非常形象,它让你一眼就知道测试是需要分层的。它还告诉你每一层需要写多少测试。
金字塔模型自下而上分为单元测试、集成测试、UI测试,之所以是金字塔结构是因为单元测试的成本最低,与之相对,UI测试的成本最高。所以单元测试写的数量最多,UI测试写的数量最少。同时需注意的是越是上层的测试,其通过率给开发者带来的信心是越大的。
奖杯模型摘自Kent C. Dots提出的The Testing Trophy,该模型是笔者比较认可的前端现代化测试模型,模型示意图如下。
奖杯模型中自下而上分为静态测试、单元测试、集成测试、e2e测试,它们的职责大致如下:
- 静态测试:在编写代码逻辑阶段时进行报错提示。(代表库:ESLint、Flow、TypeScript)
- 单元测试:在奖杯模型中,单元测试的职责是对一些边界情况或者特定的算法进行测试。(代表库:Jest、Mocha)
- 集成测试:模拟用户的行为进行测试,对网络请求、获取数据库的数据等依赖第三方环境的行为进行Mock。(代表库:Jest、react-testing-library、Vue Testing Library等)
- e2e测试:模拟用户在真实环境上操作行为(包括网络请求、获取数据库数据等)的测试。(代表库:Cypress)
越是上层的测试给开发者带来的自信是越大的,与此同时,越是下层的测试测试的效率是越高的。奖杯模型综合考虑了这两点因素,可以看到其在集成测试中的占比是最高的。
为了维持奖杯模型的形状,一个健康、快速、可维护的测试组合应该是这样的:
- 在底层为应用配置静态测试,比如使用ESLint约束代码规范、使用TypeScript增强类型定义
- 为应用中的特定算法或是工具函数编写小而快的单元测试
- 写许多模拟真实用户行为的集成测试,增强应用构建信息
- 为稳定的组件编写快照测试
- 为应用核心业务流程编写少量的高层次端到端测试
下面是针对不同的应用场景为了一些个人建议:
- 如果你是开发纯函数库,建议写更多的单元测试+少量的集成测试
- 如果你是开发组件库,建议写更多的单元测试、为每个组件编写快照测试、写少量的集成测试+端到端测试
- 如果你是开发业务系统,建议写更多的集成测试、为工具类库、算法写单元测试、写少量的端到端测试
测试覆盖率
测试覆盖率(test covergage)是衡量软件测试完整性的一个重要指标。掌握测试覆盖率数据,有利于客观认识软件质量,正确了解测试状态,有效改进测试工作。
如何度量测试覆盖率呢?
- 代码覆盖率
- 需求覆盖率
- 。。。
代码覆盖率
最著名的测试覆盖率就是代码覆盖率。这是一种面向软件开发和实现的定义。它关注的是在执行测试用例时,有哪些软件代码被执行到了,有哪些软件代码没有被执行到。被执行的代码数量与代码总数量之间的比值,就是代码覆盖率。
这里,根据代码粒度的不同,代码覆盖率可以进一步分为源文件覆盖率,类覆盖率,函数覆盖率,分支覆盖率,语句覆盖率等。它们形式各异,但本质是相同。
如何度量代码覆盖率呢?一般可以通过第三方工具完成,比如Jest自带了测试覆盖率统计。
这些度量工具有个特点,那就是它们一般只适用于白盒测试,尤其是单元测试。对于黑盒测试(例如功能测试/系统测试)来说,度量它们的代码覆盖率则相对困难多了。
需求覆盖率
对于黑盒测试,例如功能测试/集成测试/系统测试等来说,测试用例通常是基于软件需求而不是软件实现所设计的。因此,度量这类测试完整性的手段一般是需求覆盖率,即测试所覆盖的需求数量与总需求数量的比值。
视需求粒度的不同,需求覆盖率的具体表现也有不同。例如,系统测试针对的是比较粗的需求,而功能测试针对的是比较细的需求。当然,它们的本质是一致的。
如何度量需求覆盖率呢?通常没有现成的工具可以使用,而需求依赖人工计算,尤其是需要依赖人工去标记每个测试用例和需求之间的映射关系。
对于代码覆盖率来说,广为诟病的一点就是100%的代码覆盖率并不能说明代码就被完全覆盖没有遗漏了。因为代码的执行顺序和函数的参数值,都可能是千变万化的。一种情况呗覆盖到,不代表所有情况被覆盖到。
对于需求覆盖率来说,100%的覆盖率也不能说万事大吉。因为需求可能有遗漏或存在缺陷,测试用例与需求之间的映射关系,尤其是用例是否真正能够覆盖对应的测试需求,也可能是存在疑问的。
总结
它们适用于不同的场景,有各自的优势与不足。需要注意的是,它们不是互相排斥,而是相互补充的。
关注测试覆盖率,最重要的一点应该是迈出第一步,即有意识的去收集这种数据。没有覆盖率数据,测试工作会有点像在黑灯瞎火中走路。有了覆盖率数据,并持续检测,利用和改进这个数据,才是一条让测试工作越来越好的光明大道。
既然测试这么好,那是不是所有代码都要有测试用例支持呢?
我认为测试覆盖率还是要和测试成本结合起来,比如一个不会经常变的公共方法就尽可能的将测试覆盖率做到趋于100%。而对于一个完整项目,我建议前期先做最短的时间覆盖80%的测试用例,后期再慢慢完善。
经常做更改的活动页面我认为没必要必须趋近100%,因为要不断的更改测试用例,维护成本太高。
大多数情况下,将100%代码覆盖率作为目标并没有意义。当然,如果你在开发一个极其重要的支付应用,存在的Bug可能会导致数百万美元的损失,那么100%代码覆盖率对你是有用的。
实现传说中的100%代码覆盖率不仅耗时,而且即使代码覆盖率达到100%,测试也并非总能发现bug。有时你可能还会做出错误的假设,当你调用一个API代码时,假定的是该API永远不会反悔错误,然而当API确实在生产环境中返回错误时,你的应用就崩溃了。
