介绍
系统部署指将代码部署到服务器上,它作为工程化中一个至关重要的环节,同样经历了长时间的发展。
早期的前端代码结构如下所示:
js
assets
css
html
index.html
jsindex.html文件是前端页面的首页,assets文件夹下存放着网站用到的静态资源,css文件夹下存放用到的样式文件,js文件夹下通常存放着诸如jQuery的三方JavaScript库和业务脚本,html文件夹下则存放着各个子页面的.html文件。此时前端部署简单粗暴,在大多数情况下都是直接通过FTP工具或者shell脚本将文件上传到服务器的。
随着页面功能复杂度的上升和前端生态圈的不断丰富,前端工程开始引入状态管理、路由管理等方案,项目工程结构也变得越来越复杂。随着用户量的增加,页面的性能和稳定性开始受到挑战,为了应对大量的页面请求,不得不增加服务端机器的数量。综合以上原因,简单粗暴地直接将文件上传到服务器的部署方式开始受到各种各样的挑战和质疑,并逐渐被弃用,前端工程师们开始寻求更加稳定可靠的工程化部署方案。
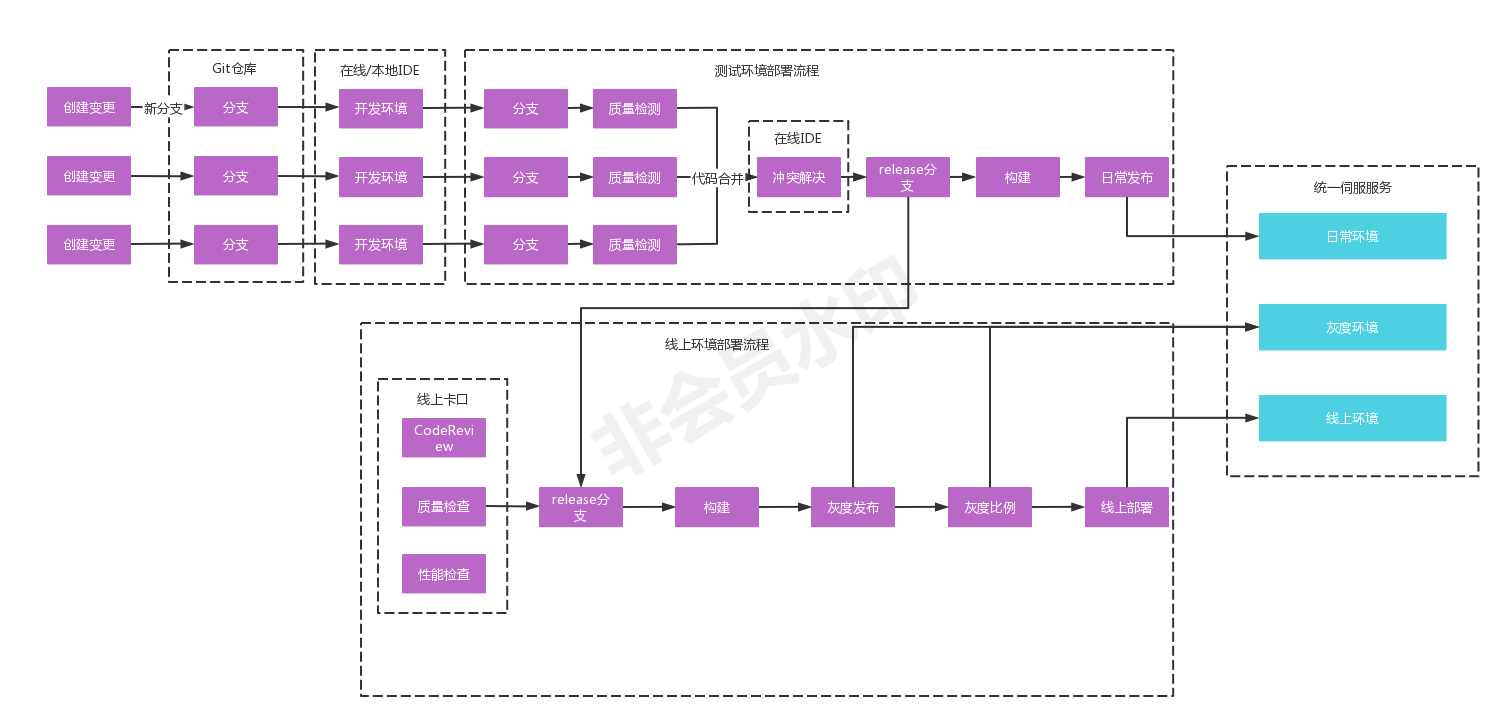
前端部署流程图
以下为阿里标准的前端部署流程图