项目研发流程
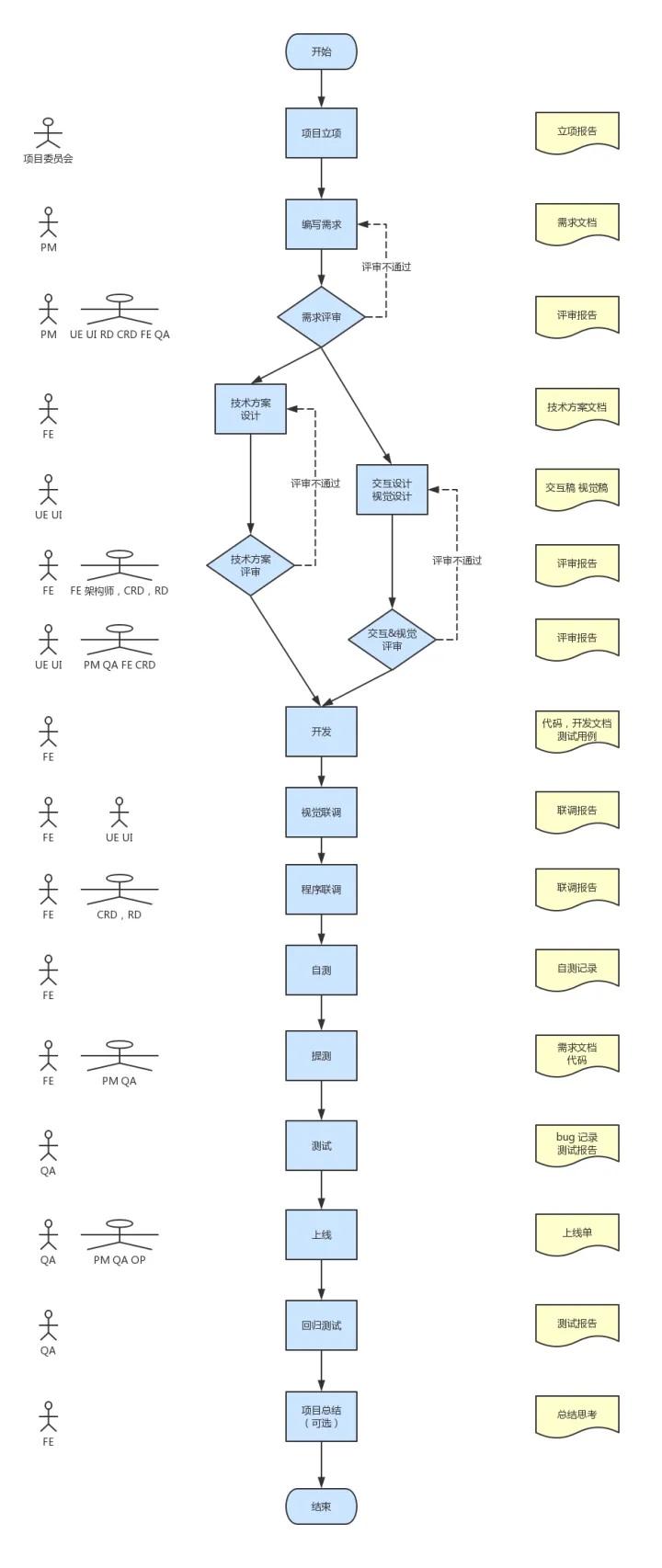
全流程概述

以下是各个角色的介绍
- 项目委员会:即能确定项目是否要做的那帮人,有时候可能就是一个高级经理就能拍板确定。和我们实际开发没啥关系,不用去关心他。
- PM:产品经理,也是一个项目的推动者,即兼职项目经理的角色。
- UE:交互设计师,负责页面布局、交互的设计,不负责视图的细节。
- UI:视觉设计师,交互确定之后,设计页面样式。注意,很多情况下,UE 和 UI 是一个人。
- RD:后端开发人员。
- CRD:客户端开发人员,安卓和 ios 都是。
- FE:前端开发人员。
- QA:测试人员。
- OP:服务器运维人员,一般负责审批上线单。
图右侧列出了每个步骤的交付物,即该步骤做完需要产出的文档或者其他内容。交付物是项目管理中非常重要的概念,有了交付物才有能证明你真正做了执行并完成了这个步骤,而且万一后面出了问题,也可以回溯(甩锅)。例如评审会结束之后,一定群发邮件写出会议结论和评审人。
详细流程
项目立项
在需求评审之前,所有的事情都是 PM 来主导的,只有项目立项之后,并且 PM 把需求编写完成,然后再做需求评审。
编写需求和需求评审
PM 会拉各个角色(UE UI RD CRD FE QA)开会,进行需求评审。会议的主要步骤:第一,PM 会按照需求文档把功能全部讲一遍,包括 C 端的各个功能(如发布评论,评论列表、点赞、回复),也包括后台的一些策略(黄反、敏感词屏蔽)和统计;第二,各个角色的与会者提出自己的问题,PM 来解答;第三,如果问题全部被解答,则评审通过,否则评审不通过。
FE 参见需求评审和其他 RD CRD 类似,最重要的是关心这些功能的技术实现:是否可实现,或者实现成本高不高。
评审结束之后,PM 一般就会向各个开发人员要排期。注意,这时候不能立刻答应,最好的回复方式是:我们回去讨论一下,明天下班之前(或者某个未来不太久的时间点,都行)给你答复。这样,你可以和其他 FE 或者架构师来讨论技术方案,一起评估一个比较靠谱的排期。
编写技术方案
技术方案就是写你计划如何实现需求中的功能。拿这个评论项目来说,发布功能如何实现?要调用什么接口,输入输出时什么?要不要考虑 xss 攻击?再如点赞,是先执行动画再调用接口,还是先调用接口再执行动画?还有,你的代码如何拆解,分几个模块,有哪些核心的方法。这些都要写。技术方案没有一个固定的格式可供参考,因此是否能把技术方案写的清晰且使用,是判断一个人技术能力的标准之一。
技术方案评审
技术方案编写完成之后,需要拉内部的经理、架构师(或者技术负责人)、其他对接的角色(RD CRD)来评审技术方案。内部人员注意评审这个方案是不是符合设计原则,有扩展性,以及是否有其他坑(如性能问题,安全漏洞等)。外部对接的角色主要评审接口是否全面,输入输出设计是否合理。
技术方案评审通过之后,就得给 PM 反馈排期了。注意,估算工期一定要留有 buffer ,给自己留好余地。有工作经验的人都知道,一个人在一个公司里,一般会同时担任很多的工作,你不能保证接下来不会有其他功能耽误你的时间。例如,这个项目你本来预估是 10 人/天工作量,那你最好反馈 12-13 人/天。PS:评审之前反馈排期也可以,只是评审之后反馈,更加靠谱一些。
交互视觉设计和评审
交互和视觉的设计,是 UE 和 UI 要做的事情,我们不管他们怎么做。他们做完之后会拉着 PM FE CRD QA 进行设计稿的评审,即看看这个页面最终是什么样子。FE 去参加主要看看视觉的实现是否有难度,特别是对一些透明、渐变、毛玻璃、阴影等特效,要慎重对待,还有比较常见的例如 1px 边框的问题。这些如果你遇到了,但是不确定是否可以实现,那最好回去查查再回复他们。
评审通过之后,UI 将产出设计稿给 FE 。按照惯例,UI 应该给 750 像素的图,即以 iphone 6 两倍屏为标准的图,并且设计稿中标出所有的颜色色值和间距、字体的大小。他们有专门的工具来导出这些,例如用 sketch 就可以轻松导出。注意,此时如果你已经给了排期,但是设计稿比较复杂的话,必须及时和 PM 沟通修改排期,有问题早发现早处理。
开发
有了前端的技术方案,有了客户端、后端的接口,有了视觉设计稿,这时候就可以进行开发了。一般需要从 git 里新拉一个分支,使用 mock 数据(此时后端还没有接口)。如有客户端的对接,还需要用到一些模拟 native 能力的插件,如果你们没有那就只能等到和客户端联调时再看了。开发产出的不仅仅是代码,还应该有开发文档(也可以是比较丰富的注释)和测试用例。
视觉联调
代码开发完成之后,所有界面都做完了,你要告诉 UI 进行视觉联调。虽然你自己是按照 UI 给的设计稿做的,但是你不一定每一个细节都做的正确,需要 UI 确认。另外,各个手机屏幕的响应式做的怎样,也需要 UI 拿不同手机测试。他如何测试你不用管,只需要配合他就行了,遇到问题你就改。
程序联调
FE 开发 h5 页,CRD 开发客户端,RD 开发后端接口,待大家都开发完成之后,也需要把代码放在一起联调一下。将 h5 和后端代码打包到同一个测试机上,既可以联调 h5 和后端接口。将客户端的访问地址指向这个测试机,就可以联调客户端和后端接口,也可以联调客户端和 h5 。联调成功之后,最好再给 PM 看一眼,让他确定这就是做出来的效果。
自测
自测依据需求的核心功能,可以是人肉手动测试,有可以是自动化单元测试,这个不要求。但是最后要产出一个自测记录,即用一个表格,列出所有核心功能,并记录每个功能你的测试结果。
提测
自测完成,并产出自测记录,即可以提测了。提测需要 FE CRD RD 和 PM 一起,将需求文档、代码、自测记录提交给 QA ,并发正式的提测邮件,告知所有项目角色该项目提测了。QA 收到之后,确认分析完成,需要回复计划的测试完成时间。然后 QA 开始测试。
测试
QA 测试过程中肯定会不断的产出 bug 列表,此时 FE 应该要求 QA 把所有 bug 的描述都写清楚,即能让个自己傻瓜式的复现这个 bug ,以便快速修改。遇到复现不了的问题,一定要第一时间找 QA 来复现,有些问题复现了一次再也复现不了,那你就先别管它,先去改别的问题。QA 测试完成之后,要发准出邮件,告诉所有项目角色该项目测试通过,可以准备上线了。
上线 & 回归测试
上线的步骤一般是先合并代码到 dev 或者 master 分支,每次上线可能是多个功能一起上线,因此合并代码时还可能会出现冲突,得先解决冲突。然后开始发起上线审批,生成上线单,需要 PM QA 和各个技术经理审批确认,OP 才能将这个上线单解锁,这样就可以发起上线。
上线的机器一般也分好几步,每一步都需要 QA 参与回归测试。第一步是预览机,预览机只对内有效,外网看不到,但是加载线上的真实数据。第二步是单台机器,即线上机的一台机器。第三步是单机房,即线上机的一个机房。第四部是全量,即线上机的所有机房。这些步骤全部操作完成,并且 QA 全部回归测试完成,才算真正的结束。
如果其中一个步骤遇到问题,就需要启动快速回滚。回滚就是用 git 的上一条记录重新上线,覆盖目前的代码,步骤也是先预览机、单机器、单机房、全量,每一步也需要 QA 回归测试。如果 bug 影响严重,还需要项目的主要角色写检讨,做复盘汇报,总结教训。
项目总结&复盘
回顾一下经过,总结一下得失,积累一点经验。
