性能监控
打点
performance 是前端性能监控的API,小程序也实现了它。
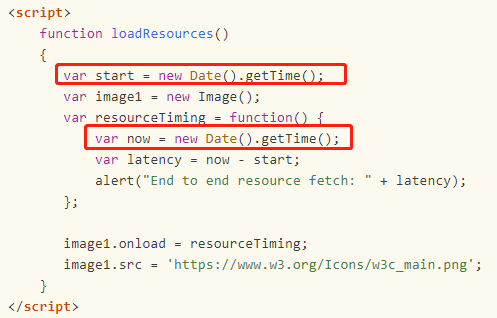
首先我们回到一个古老的监控方法:Date.now(),用它打点行么?

回答当然是可以,那它与 performance 的区别在哪,为什么现在不推荐这种方式了?
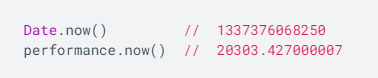
首先就是精度问题,我们知道时间是个无穷小数,时间原点及精度取舍是不同的。

最重要的是它提供了抓取各时间节点的API,定义了专用于测试的时间原点,及浮点数达到微秒级别的精确度等。Date.now() 时间戳可以衡量获取资源所需的时间,但是它不能分解页面加载在各个阶段花费的时间。此外,脚本无法轻松衡量获取标记中描述的资源所花费的时间。
大多系统运行一个守护程序定期同步时间,通常15-20min调整几毫秒,这个速率大约10S间隔的值会有1%的误差。而performence是恒定的速率,它定义了navigationStart,performance.timing.navigationStart + performance.now() 约等于 Date.now()。
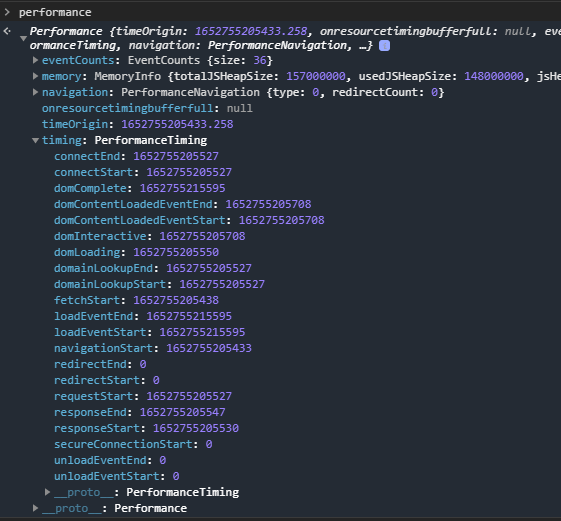
在控制台打印 performance 如下:

- memory 内存相关
- jsHeapSizeLimit 内存大小的限制。
- totalJSHeapSize 总内存的大小。
- usedJSHeapSize 可使用的内存的大小。
注:如果 usedJSHeapSize 大于 totalJSHeapSize的话,那么就会出现内存泄露的问题,因此是不允许大于该值的。
- navigation 页面的来源信息
- redirectCount:如果有重定向,页面通过几次重定向跳转而来,默认为0
- type:该值的含义表示的页面打开的方式。默认为0. 可取值为0、1、2、255这个值在实际项目中蛮实用,它可以判断来源页的跳转方法。例如:手机触发返回,它的值为2
- 0:正常进入该页面(非刷新、非重定向)。
- 1:通过 window.location.reload 刷新的页面。如果我现在刷新下页面后,再来看该值就变成1了。
- 2:通过浏览器的前进、后退按钮进入的页面。如果我此时先前进下页面,再后退返回到该页面后,查看打印的值,发现变成2了。
- 255:非以上的方式进入页面的。
- onresourcetimingbufferfull 回调函数
- 浏览器的资源时间性能缓冲区满了执行的回调
- timeOrigin 时间戳
- 它是一系列时间点的基准点,精确到万分之一毫秒。该值是动态的,刷新下,该值是会发生改变的。
- timing 各时间点的集合
- connectEnd:HTTP完成建立连接的时间(完成握手)。如果是持久链接的话,该值则和fetchStart值相同,如果在传输层发生了错误且需要重新建立连接的话,那么在这里显示的是新建立的链接完成时间。
- connectStart:HTTP 开始建立连接的时间,如果是持久链接的话,该值则和fetchStart值相同,如果在传输层发生了错误且需要重新建立连接的话,那么在这里显示的是新建立的链接开始时间。
- domComplete:DOM树解析完成,且资源也准备就绪的时间。Document.readyState 变为 complete,并将抛出 readystatechange 相关事件。
- domContentLoadedEventEnd:DOM解析完成后,网页内资源加载完成的时间。
- domContentLoadedEventStart:DOM解析完成后,网页内资源加载开始的时间。
- domInteractive:完成解析DOM树的时间(只是DOM树解析完成,并没有开始加载页面资源)。
- domLoading:开始解析渲染DOM树的时间。
- domainLookupEnd:DNS域名查询完成的时间,如果使用了本地缓存或持久链接,该值则与fetchStart值相同。
- domainLookupStart:DNS域名查询开始的时间,如果使用了本地缓存或持久链接,该值则与fetchStart值相同。
- fetchStart:准备好使用http请求抓取文档的时间(发生在检查本地缓存之前)。
- loadEventEnd:load事件的回调函数执行完毕的时间,如果没有绑定load事件,该值为0
- loadEventStart:load事件发送给文档。也即load回调函数开始执行的时间,如果没有绑定load事件,则该值为0
- navigationStar:同一个浏览器上一个页面卸载结束时的时间戳。如果没有上一个页面的话,那么该值会和fetchStart的值相同
- redirectEnd:最后一个HTTP重定向完成时的时间戳。如果没有重定向或者重定向到一个不同的源,该值也返回为0
- redirectStart:该值的含义是第一个http重定向开始的时间戳,如果没有重定向或者重定向到一个不同源的话,那么该值返回为0
- requestStart:HTTP请求读取真实文档开始的时间,包括从本地读取缓存,链接错误重连时。
- responseEnd:HTTP响应全部接收完成时的时间(获取到最后一个字节)。包括从本地读取缓存。
- responseStart:开始接收到响应的时间(获取到第一个字节的那个时候)。包括从本地读取缓存。
- secureConnectionStart:HTTPS 连接开始的时间,如果不是安全连接,则值为 0
- unloadEventStart:前一个页面unload的时间戳,如果没有前一个页面,那么该值为0
- unloadEventEnd:和 unloadEventStart 相对应,返回是前一个网页unload事件绑定的回调函数执行完毕的时间戳。
页面生命周期监听
在SDK对小程序的生命周期,我们都会去打相应的一些点去做一些我们想要做的这些事情。
这是页面生命周期,从onShow onReady onHide,到onShow的时间点是多少?到onReady的时间点多少?到onHide的时间点是多少?我们可以进行计算,帮助我们分析各个生命周期的耗时情况。
