介绍
我们在工作中经常会遇到首页打开缓慢,这类情况原因很多,我们希望通过查日志就能定位平台问题,而不是停留在猜测层面。那么,前端有没有这样的工具呢?有,那就是前端监控平台。
随着页面的数量增多,开发环境的测试并不能有效排除代码中存在的性能和质量隐患。当生产环境出现性能或流程阻塞问题时,就会引发用户投诉。开发人员需要一套能够持续监控性能和异常的页面监控系统,提前发现线上异常问题,快速定位并解决。
前端监控能带来什么?
- 提升稳定性,更快的发现异常、定位异常、解决异常。包括JS错误、接口异常、资源异常、白屏、自定义异常等等。
- 提升用户体验,建立性能规范,长期关注优化。因为性能不是一蹴而就的事情,也不是一次性的问题,需要长期关注。性能方面主要有页面性能、接口性能、资源加载性能、卡顿监控等等。
- 了解业务数据,指导产品升级。根据业务数据关注用户的留存和关键功能的转化效果。包括PV&&UV、业务数据、行为监控等等。
前端监控的流程
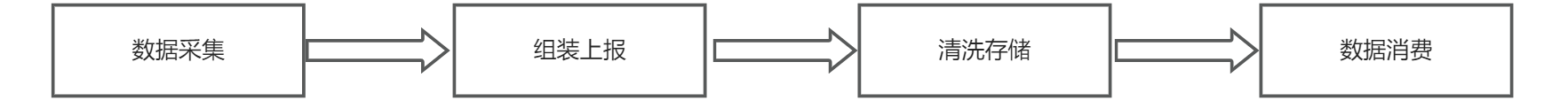
前端监控流程分为四个部分: 
数据采集
数据采集需要采集前端侧的所有异常,性能和业务数据,例如:
- PV监控:页面切换后新的url、页面切换原因(初始化加载、SPA路由切换、hash、history方式等等)
- JS错误:错误对应类型、描述、行列号、堆栈,错误发生前的用户交互、错误的上下文等等
- 性能监控:首屏加载各阶段耗时、各性能指标、SPA切换耗时、longtask(主要做运行时的性能监控,结合用户行为去定位问题,针对性的去优化运行时性能)等等
- 请求监控:请求的路径、状态码、请求头和响应头、请求各阶段耗时等等,方便做请求成功率,发现线上故障,同时也能做请求性能的监控,能够明确请求慢在哪个阶段,并做针对性的优化。
- 白屏监控:白屏发生的页面、关联的异常、相关的上下文等等。关联的异常能帮助业务定位到底什么原因导致的白屏,同时通过白屏发生的页面和上下文复现白屏。
- 静态资源监控&&用户行为监控&&自定义监控等等
组装上报
组装上报主要是针对采集的数据做通用上下文的处理、包装、发送工作。
- 基础信息包装:页面路径、页面标识、全局context、部署版本、部署环境、网络等等,这些都有利于后期进一步分析、消费,例如部署版本、前端发版涉及一些变更,如果不同版本关联不同的版本号,就能通过不同版本号获取上报的样本,后期做一些裂化分析工作,有利于站点项目的长期迭代。例如全局context,通常可以携带业务的关键数据,帮助排查问题和分析问题。
- 采样逻辑,如果有特殊需求,例如在某些页面不上报特定类型的数据,可以配置一些条件采样,采样逻辑将会在上组装上报执行。
- 用户自定义包装逻辑执行:经过包装和采样就会执行预上报流程,这里一般会设置一些生命周期的钩子,方便业务做一些特定的操作,比如补充更多上下文、数据脱敏等任意操作,或者取消上报等等。
- 最后一条条数据会暂存在队列中,聚合上报,
- 最后考虑边缘的情况,页面即将关闭,但是数据还未发送,这时就要立即发送,通常采用sendBeacon,在页面关闭时发送请求,不阻塞页面卸载。
清洗存储
下面列了一些清晰存储时做的关键的事情:
- User-Agent解析:主要解析出浏览器版本、系统版本、机型、设备品牌等等,这些数据能够帮助业务做更多维度上去分析问题,常常用来做多维分析。
- IP解析:解析出地区、省份、城市、运营商、地理位置等等信息。
- 分类型落表落库
- 处理JS错误:堆栈归一化(将堆栈格式化)、堆栈反解析(将混淆堆栈通过sourcemap反解成原始堆栈)
- 最后存储到Clickhouse
数据消费
通过前三部分存储足够丰富的数据,一切都是为了发挥前端监控的效果,这依托于有效的消费设计。
- 首先必要的消费视角是站点总览分析,能够看到整个站点的情况,整体的性能评分和异常情况,有效的展现需要关注的重点问题和需要跟进的异常情况。
- 其次是各功能消费模块和多维分析,因为不同模块的关注点不同,比如JS错误关注的是错误的趋势,具体错误的跟进和修复,而性能关注的是某个页面的性能指标进行针对性的优化。
- 单点查询,能够记录单一用户进入站点开始到结束会话的整个生命周期发生的所有事情,快速定位问题。
- 提供数据订阅的方式将业务关注的数据通过固定的周期推送给业务,实时报警,引导业务通过配置一些异常情况的报警,当满足条件时推送给业务。
- 同时更进一步的做一些智能诊断和归因分析的操作,让用户快速聚焦问题。另外还需要一些辅助管理逻辑,例如将需要跟进的问题管理起来,引导分配责任人,为业务提高效率,也可以作为业务站点质量管理工具。
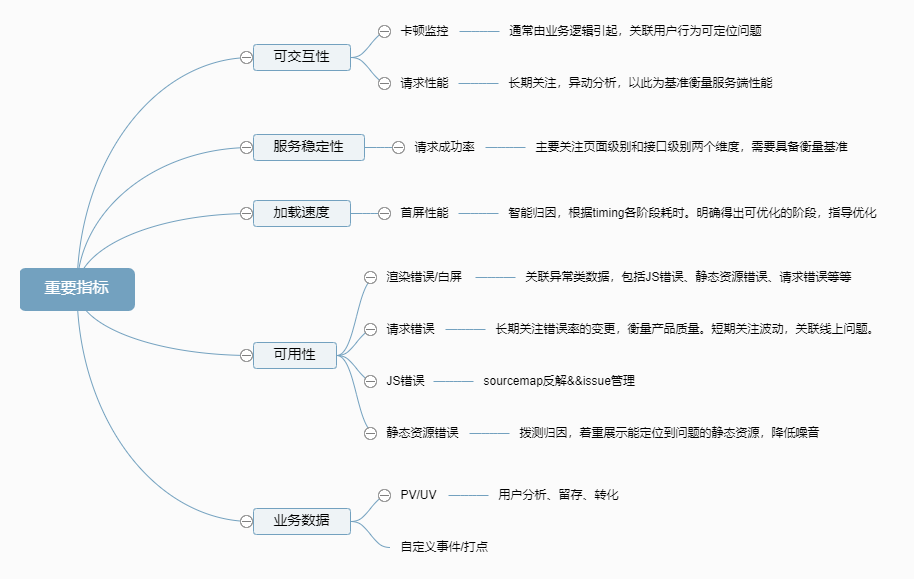
前端监控的重要指标

前端监控的最终效果
- 及时发现线上问题,让一切有迹可循
- 监控站点体验,指导性能优化
- 保障运行态稳定性建设
- 主动聚焦,智能诊断
设计思路
- 应用接入
- 错误收集和错误上报
- 数据清洗
- 数据存储
- 数据服务
- 展示调度
