VSCode源码运行
环境安装
- Git
- Node.JS,version >= 10.16.0, < 11.0.0
- Yarn
- Python,版本2.7以上,不支持3.0及其以上版本(mac电脑自带python不需要下载)
以上环境安装相信大家都轻车熟路了,由于我电脑使用的Mac,所以相关的示例都在Mac系统中运行,windows上的大同小异,具体可以参考官网Wiki文档。
源码下载
VSCode的源码每次更新都会优化UI部分,但整体架构是没有差别的,可能网上的关于VSCode的源码教程用的老版本的VSCode,在这里我采用目前最新的版本 - v1.39.2版本来讲解。
源码下载:VSCode Releases
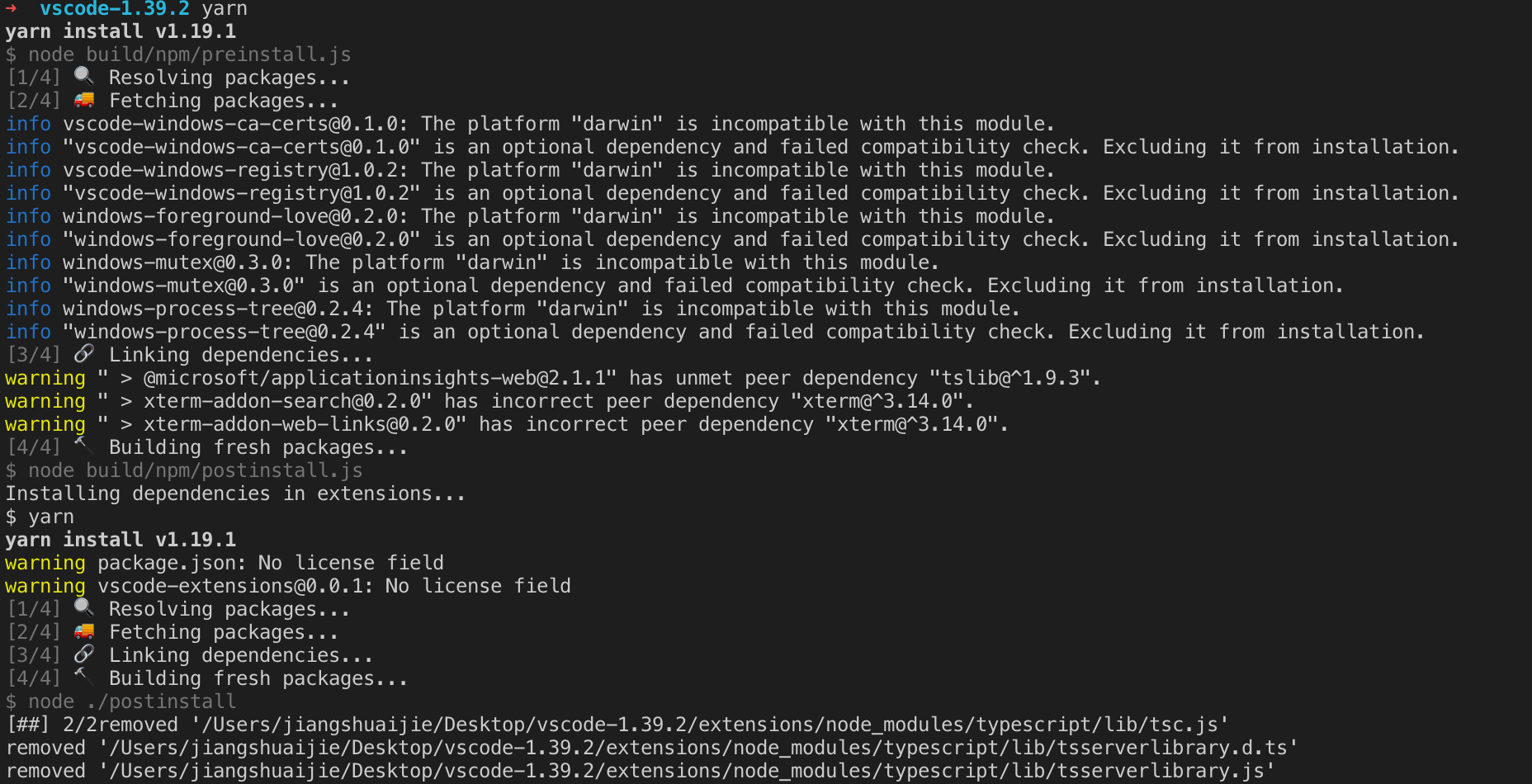
下载后解压用VSCode编辑器打开,在命令行中输入 yarn 命令来安装依赖,中间会很耗时。  中间会安装很多依赖包,如果发现网络不通、下载失败等情况,首先需要检查上述开发环境版本是否正确,必要时需要科学上网。
中间会安装很多依赖包,如果发现网络不通、下载失败等情况,首先需要检查上述开发环境版本是否正确,必要时需要科学上网。 
源码运行
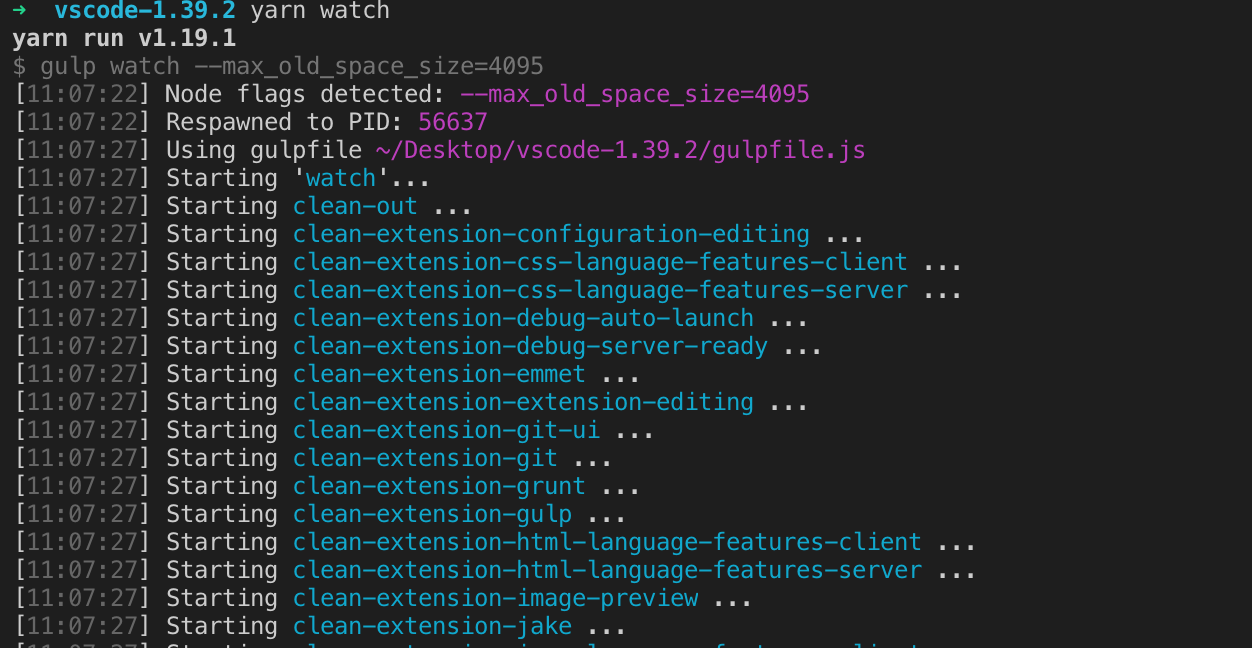
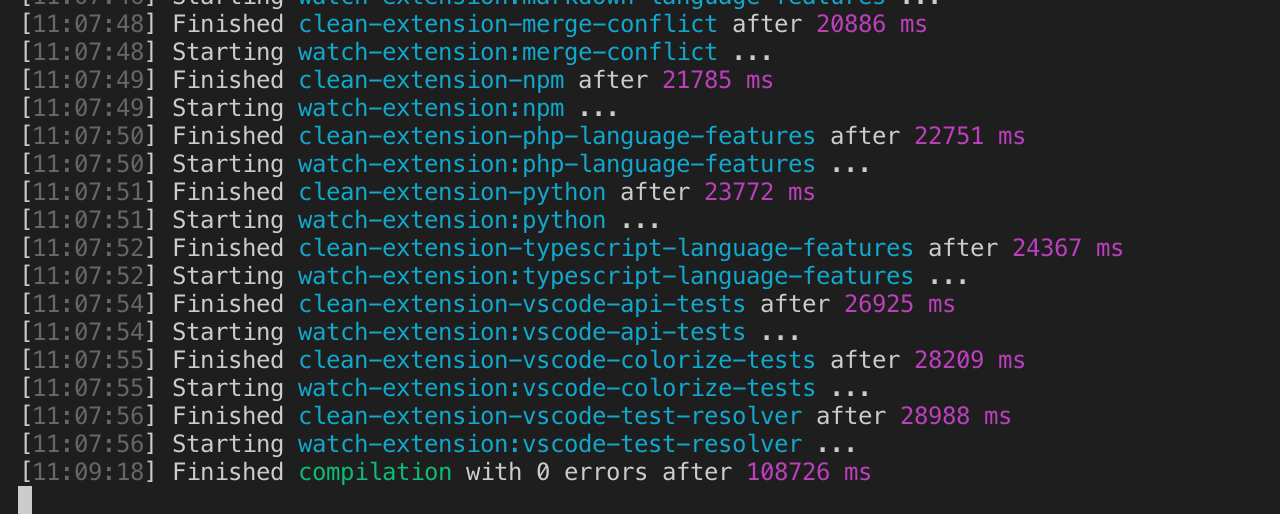
依赖安装完成后,进入到项目中,执行 yarn watch 执行构建工作:  直到你看到 Finished compilation with 0 errors after 108726 ms 输出,说明构建成功了!
直到你看到 Finished compilation with 0 errors after 108726 ms 输出,说明构建成功了!  这时候不要关闭当前命令行,构建命令没有退出,它会监视vscode源码文件的变化,如果有变化,它会马上执行增量的构建,实时反映源码变化的结果。
这时候不要关闭当前命令行,构建命令没有退出,它会监视vscode源码文件的变化,如果有变化,它会马上执行增量的构建,实时反映源码变化的结果。
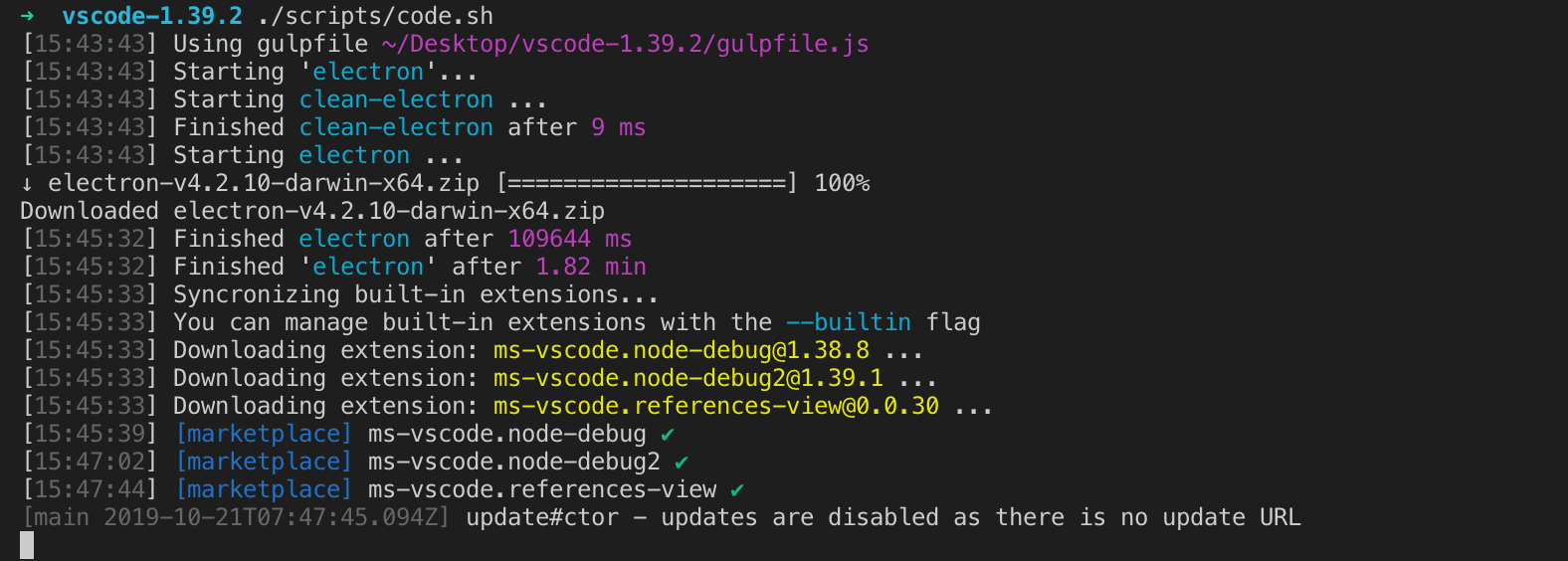
新起一个命令行,执行 ./scripts/code.sh ,windows下执行 \scripts\code.bat,此时会下载Electron。  下载完成后,即可运行。运行界面如下:
下载完成后,即可运行。运行界面如下: