树视图
树视图 API 允许扩展在 Visual Studio Code 的侧边栏中显示内容。该内容采用树状结构,符合VS Code内置视图的风格。
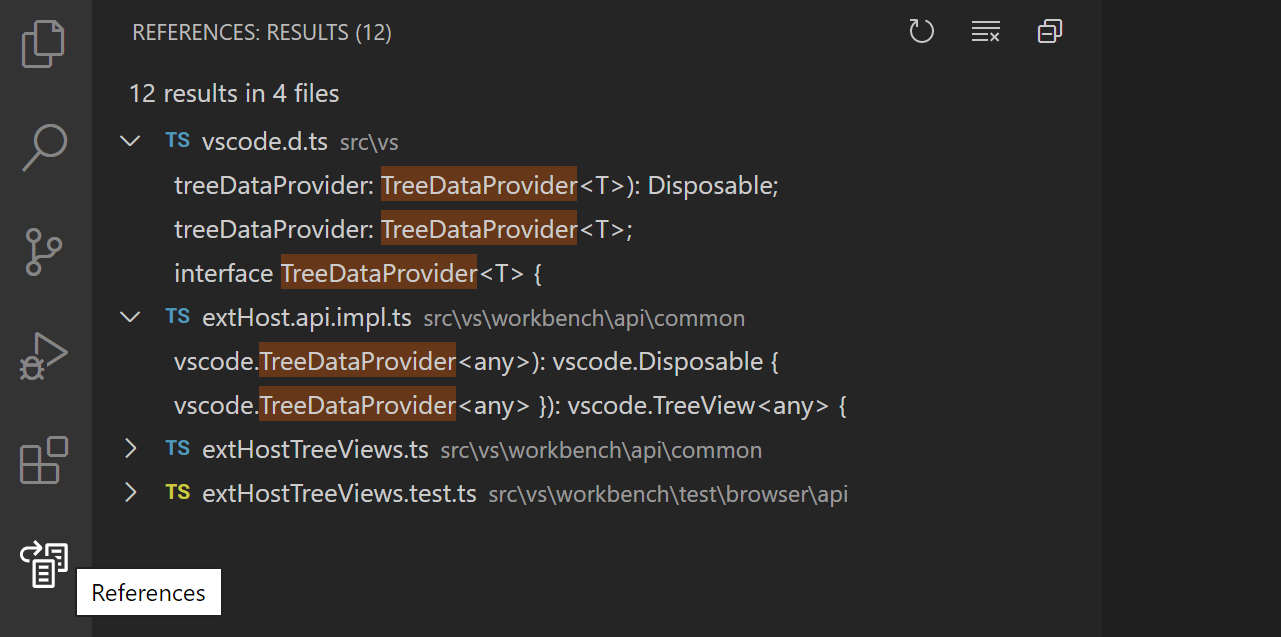
例如,内置的参考搜索视图扩展将参考搜索结果显示为单独的视图。

“查找所有引用”结果显示在“引用:结果树视图”中,该视图位于“引用视图容器”中。
本指南教您如何编写为 Visual Studio Code 提供树视图和视图容器的扩展。
树视图 API 基础知识
为了解释 Tree View API,我们将构建一个名为Node Dependency 的示例扩展。此扩展将使用树视图显示当前文件夹中的所有 Node.js 依赖项。添加树视图的步骤是在您的 中提供树视图package.json、创建TreeDataProvider并注册TreeDataProvider. 您可以在vscode-extension-samplestree-view-sample GitHub 存储库中找到此示例扩展的完整源代码。
package.json 贡献
首先,您必须让 VS Code 知道您正在贡献一个视图,使用中的contributes.views贡献点package.json。
这是package.json我们扩展的第一个版本:
{
"name": "custom-view-samples",
"displayName": "Custom view Samples",
"description": "Samples for VS Code's view API",
"version": "0.0.1",
"publisher": "alexr00",
"engines": {
"vscode": "^1.74.0"
},
"activationEvents": [],
"main": "./out/extension.js",
"contributes": {
"views": {
"explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies"
}
]
}
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./"
},
"devDependencies": {
"@types/node": "^10.12.21",
"@types/vscode": "^1.42.0",
"typescript": "^3.5.1",
"tslint": "^5.12.1"
}
}注意
注意:如果您的扩展针对 1.74 之前的 VS Code 版本,则必须onView:nodeDependencies在activationEvents.
您必须指定视图的标识符和名称,并且可以对以下位置做出贡献:
- explorer:侧栏中的资源管理器视图
- debug:侧栏中的运行和调试视图
- scm:侧栏中的源代码管理视图
- test:在侧栏中测试资源管理器视图
- 自定义视图容器
树数据提供者
第二步是向您注册的视图提供数据,以便 VS Code 可以在视图中显示数据。为此,您应该首先实现TreeDataProvider。我们TreeDataProvider将提供节点依赖性数据,但您可以拥有提供其他类型数据的数据提供者。
此 API 中有两个必要的方法需要您实现:
getChildren(element?: T): ProviderResult<T[]>- 实现此方法以返回给定或根的子级element(如果没有传递元素)。getTreeItem(element: T): TreeItem | Thenable<TreeItem>- 实现此方法以返回视图中显示的元素的UI 表示形式 ( TreeItem )。
当用户打开树视图时,getChildren将在没有element. 从那里,您TreeDataProvider应该返回顶级树项目。在我们的示例中,collapsibleState顶级树项目的 是TreeItemCollapsibleState.Collapsed,这意味着顶级树项目将显示为折叠的。设置collapsibleState为TreeItemCollapsibleState.Expanded将导致树项目显示为展开的。将 保留collapsibleState为默认值TreeItemCollapsibleState.None表示该树项没有子项。getChildren不会为带有collapsibleStateof的树项目调用TreeItemCollapsibleState.None。
TreeDataProvider以下是提供节点依赖性数据的实现示例:
import * as vscode from 'vscode';
import * as fs from 'fs';
import * as path from 'path';
export class NodeDependenciesProvider implements vscode.TreeDataProvider<Dependency> {
constructor(private workspaceRoot: string) {}
getTreeItem(element: Dependency): vscode.TreeItem {
return element;
}
getChildren(element?: Dependency): Thenable<Dependency[]> {
if (!this.workspaceRoot) {
vscode.window.showInformationMessage('No dependency in empty workspace');
return Promise.resolve([]);
}
if (element) {
return Promise.resolve(
this.getDepsInPackageJson(
path.join(this.workspaceRoot, 'node_modules', element.label, 'package.json')
)
);
} else {
const packageJsonPath = path.join(this.workspaceRoot, 'package.json');
if (this.pathExists(packageJsonPath)) {
return Promise.resolve(this.getDepsInPackageJson(packageJsonPath));
} else {
vscode.window.showInformationMessage('Workspace has no package.json');
return Promise.resolve([]);
}
}
}
/**
* Given the path to package.json, read all its dependencies and devDependencies.
*/
private getDepsInPackageJson(packageJsonPath: string): Dependency[] {
if (this.pathExists(packageJsonPath)) {
const toDep = (moduleName: string, version: string): Dependency => {
if (this.pathExists(path.join(this.workspaceRoot, 'node_modules', moduleName))) {
return new Dependency(
moduleName,
version,
vscode.TreeItemCollapsibleState.Collapsed
);
} else {
return new Dependency(moduleName, version, vscode.TreeItemCollapsibleState.None);
}
};
const packageJson = JSON.parse(fs.readFileSync(packageJsonPath, 'utf-8'));
const deps = packageJson.dependencies
? Object.keys(packageJson.dependencies).map(dep =>
toDep(dep, packageJson.dependencies[dep])
)
: [];
const devDeps = packageJson.devDependencies
? Object.keys(packageJson.devDependencies).map(dep =>
toDep(dep, packageJson.devDependencies[dep])
)
: [];
return deps.concat(devDeps);
} else {
return [];
}
}
private pathExists(p: string): boolean {
try {
fs.accessSync(p);
} catch (err) {
return false;
}
return true;
}
}
class Dependency extends vscode.TreeItem {
constructor(
public readonly label: string,
private version: string,
public readonly collapsibleState: vscode.TreeItemCollapsibleState
) {
super(label, collapsibleState);
this.tooltip = `${this.label}-${this.version}`;
this.description = this.version;
}
iconPath = {
light: path.join(__filename, '..', '..', 'resources', 'light', 'dependency.svg'),
dark: path.join(__filename, '..', '..', 'resources', 'dark', 'dependency.svg')
};
}注册 TreeDataProvider
第三步,将上述数据提供者注册到您的视图中。
这可以通过以下两种方式完成:
- vscode.window.registerTreeDataProvider- 通过提供注册的视图 ID 和上述数据提供者来注册树数据提供者。
const rootPath =
vscode.workspace.workspaceFolders && vscode.workspace.workspaceFolders.length > 0
? vscode.workspace.workspaceFolders[0].uri.fsPath
: undefined;
vscode.window.registerTreeDataProvider(
'nodeDependencies',
new NodeDependenciesProvider(rootPath)
);- vscode.window.createTreeView- 通过提供注册的视图 ID 和上述数据提供者来创建树视图。这将允许访问TreeView,您可以使用它来执行其他视图操作。createTreeView如果您需要 API,请使用TreeView。
vscode.window.createTreeView('nodeDependencies', {
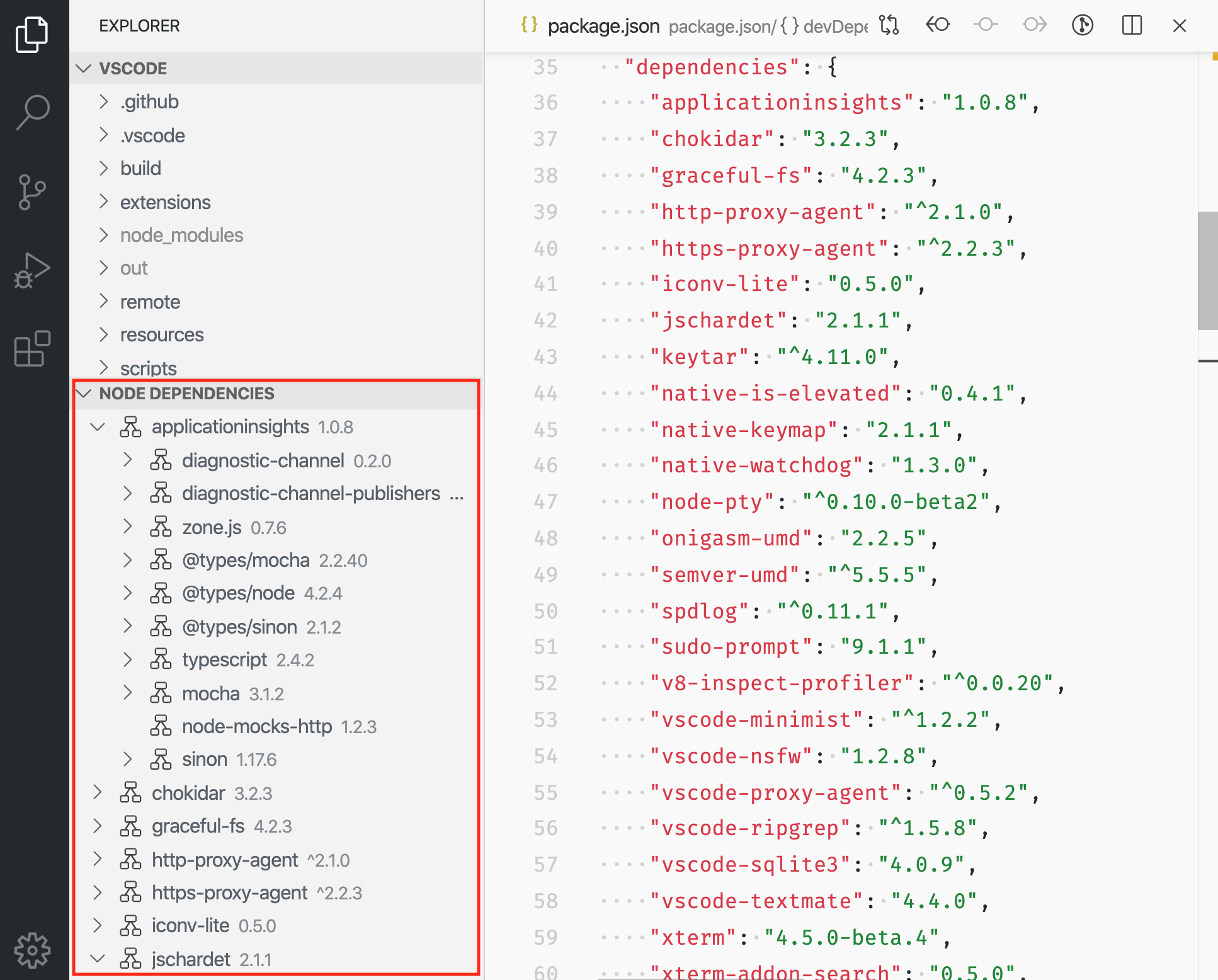
treeDataProvider: new NodeDependenciesProvider(rootPath)
});这是正在运行的扩展:

更新树视图内容
我们的节点依赖关系视图很简单,一旦显示数据,就不会更新。但是,在视图中添加刷新按钮并使用package.json. 为此,我们可以使用该onDidChangeTreeData事件。
onDidChangeTreeData?: Event<T | undefined | null | void>- 如果您的树数据可以更改并且您想要更新树视图,请实现此功能。 将以下内容添加到您的NodeDependenciesProvider.
private _onDidChangeTreeData: vscode.EventEmitter<Dependency | undefined | null | void> = new vscode.EventEmitter<Dependency | undefined | null | void>();
readonly onDidChangeTreeData: vscode.Event<Dependency | undefined | null | void> = this._onDidChangeTreeData.event;
refresh(): void {
this._onDidChangeTreeData.fire();
}现在我们有一个刷新方法,但没有人调用它。我们可以添加一个命令来调用刷新。
在contributes您的 部分中package.json,添加:
"commands": [
{
"command": "nodeDependencies.refreshEntry",
"title": "Refresh",
"icon": {
"light": "resources/light/refresh.svg",
"dark": "resources/dark/refresh.svg"
}
},
]并在您的扩展激活中注册命令:
import * as vscode from 'vscode';
import { NodeDependenciesProvider } from './nodeDependencies';
export function activate(context: vscode.ExtensionContext) {
const rootPath =
vscode.workspace.workspaceFolders && vscode.workspace.workspaceFolders.length > 0
? vscode.workspace.workspaceFolders[0].uri.fsPath
: undefined;
const nodeDependenciesProvider = new NodeDependenciesProvider(rootPath);
vscode.window.registerTreeDataProvider('nodeDependencies', nodeDependenciesProvider);
vscode.commands.registerCommand('nodeDependencies.refreshEntry', () =>
nodeDependenciesProvider.refresh()
);
}现在我们有一个命令可以刷新节点依赖关系视图,但视图上的按钮会更好。我们已经在命令中添加了icon,因此当我们将其添加到视图中时,它将显示该图标。
在contributes您的 部分中package.json,添加:
"menus": {
"view/title": [
{
"command": "nodeDependencies.refreshEntry",
"when": "view == nodeDependencies",
"group": "navigation"
},
]
}激活
重要的是,仅当用户需要您的扩展提供的功能时才激活您的扩展。在这种情况下,您应该考虑仅在用户开始使用视图时激活您的扩展。当您的扩展声明视图贡献时,VS Code 会自动为您执行此操作。当用户打开视图时,VS Code 会发出onView:${viewId}(onView:nodeDependencies对于上面的示例)激活事件。
注意
注意:对于 1.74.0 之前的 VS Code 版本,您必须显式注册此激活事件,package.json以便 VS Code 在此视图上激活您的扩展:
查看容器
视图容器包含与内置视图容器一起显示在活动栏或面板中的视图列表。内置视图容器的示例是源代码管理和资源管理器。

要贡献一个视图容器,您应该首先使用中的contributes.viewsContainers贡献点注册它package.json。
您必须指定以下必填字段:
- id- 您正在创建的新视图容器的 ID。
- title- 将显示在视图容器顶部的名称。
- icon- 在活动栏中时为视图容器显示的图像。
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "media/dep.svg"
}
]
}
}或者,您可以通过将该视图放置在panel节点下方来将其贡献给面板。
"contributes": {
"viewsContainers": {
"panel": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "media/dep.svg"
}
]
}
}向视图容器提供视图
创建视图容器后,您可以使用中的contributes.views贡献点package.json。
"contributes": {
"views": {
"package-explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies",
"icon": "media/dep.svg",
"contextualTitle": "Package Explorer"
}
]
}
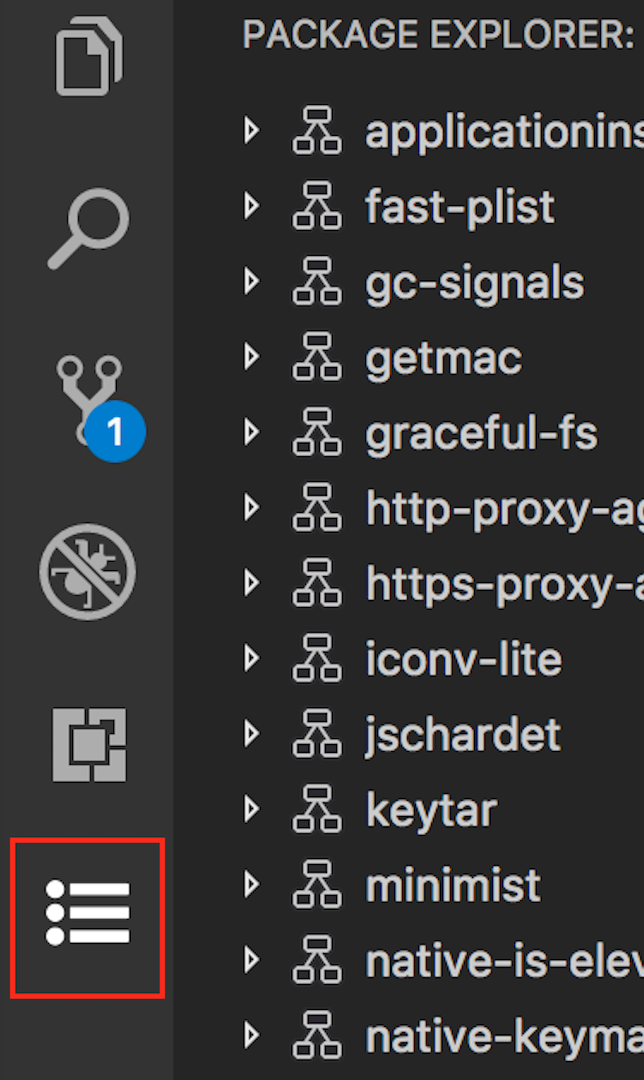
}视图还可以有一个可选visibility属性,可以设置为visible、collapsed或hidden。仅当第一次使用此视图打开工作区时,VS Code 才会尊重此属性。之后,可见性将设置为用户选择的任何内容。如果您的视图容器包含许多视图,或者您的视图不会对扩展程序的每个用户都有用,请考虑将视图设置为collapsed或hidden。hidden视图容器中的“视图”菜单中将出现一个视图:

查看操作
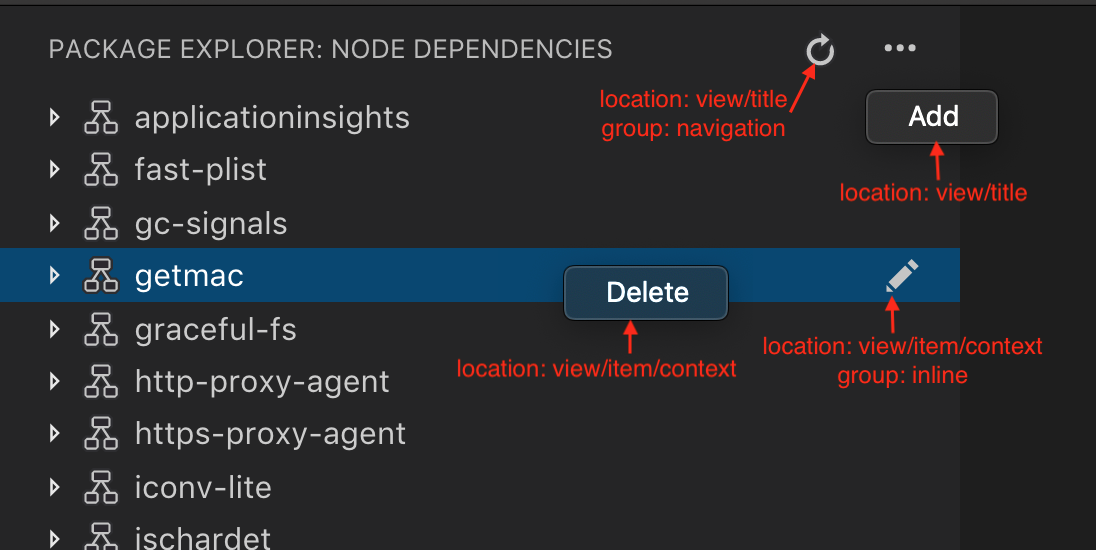
操作可用作各个树项目上、树项目上下文菜单中以及视图顶部视图标题中的内嵌图标。操作是您通过向您的package.json.
要为这三个地方做出贡献,您可以在 package.json 中使用以下菜单贡献点:
- view/title- 在视图标题中显示操作的位置。主要或内联操作使用"group": "navigation"和休息是辅助操作,位于...菜单中。
- view/item/context- 显示树项目操作的位置。内联操作使用"group": "inline"和休息是辅助操作,位于...菜单中。
您可以使用when 子句控制这些操作的可见性。

例子:
"contributes": {
"commands": [
{
"command": "nodeDependencies.refreshEntry",
"title": "Refresh",
"icon": {
"light": "resources/light/refresh.svg",
"dark": "resources/dark/refresh.svg"
}
},
{
"command": "nodeDependencies.addEntry",
"title": "Add"
},
{
"command": "nodeDependencies.editEntry",
"title": "Edit",
"icon": {
"light": "resources/light/edit.svg",
"dark": "resources/dark/edit.svg"
}
},
{
"command": "nodeDependencies.deleteEntry",
"title": "Delete"
}
],
"menus": {
"view/title": [
{
"command": "nodeDependencies.refreshEntry",
"when": "view == nodeDependencies",
"group": "navigation"
},
{
"command": "nodeDependencies.addEntry",
"when": "view == nodeDependencies"
}
],
"view/item/context": [
{
"command": "nodeDependencies.editEntry",
"when": "view == nodeDependencies && viewItem == dependency",
"group": "inline"
},
{
"command": "nodeDependencies.deleteEntry",
"when": "view == nodeDependencies && viewItem == dependency"
}
]
}
}默认情况下,操作按字母顺序排序。要指定不同的顺序,请将@您想要的顺序添加到组中。例如,navigation@3将导致该操作在组中显示为第三navigation。
您可以通过创建不同的组来进一步分隔菜单中的项目...。这些组名称是任意的,并且按组名称的字母顺序排列。
注意:如果要显示特定树项的操作,可以通过使用定义树项的上下文来实现,TreeItem.contextValue并且可以为表达式viewItem中的key 指定上下文值when。
例子:
"contributes": {
"menus": {
"view/item/context": [
{
"command": "nodeDependencies.deleteEntry",
"when": "view == nodeDependencies && viewItem == dependency"
}
]
}
}欢迎内容
如果您的视图可以为空,或者您想要将欢迎内容添加到另一个扩展程序的空视图中,则可以贡献viewsWelcome内容。TreeView.message空视图是没有树且没有树的视图。
"contributes": {
"viewsWelcome": [
{
"view": "nodeDependencies",
"contents": "No node dependencies found [learn more](https://www.npmjs.com/).\n[Add Dependency](command:nodeDependencies.addEntry)"
}
]
}
欢迎内容中支持链接。按照惯例,一行上的链接本身就是一个按钮。每个欢迎内容还可以包含一个when子句。有关更多示例,请参阅内置的 Git 扩展。
树数据提供者
扩展编写者应以编程方式注册TreeDataProvider以填充视图中的数据。
vscode.window.registerTreeDataProvider('nodeDependencies', new DepNodeProvider());树视图
如果您想以编程方式在视图上执行一些 UI 操作,您可以window.createTreeView使用window.registerTreeDataProvider. 这将授予对视图的访问权限,您可以使用它来执行视图操作。
vscode.window.createTreeView('ftpExplorer', {
treeDataProvider: new FtpTreeDataProvider()
});