您的第一个扩展
在本主题中,我们将教您构建扩展的基本概念。确保安装了Node.js和Git,然后使用以下命令安装Yeoman和VS Code Extension Generator:
shell
npm install -g yo generator-code生成器构建了一个可供开发的 TypeScript 或 JavaScript 项目。运行生成器并填写 TypeScript 项目的一些字段:

shell
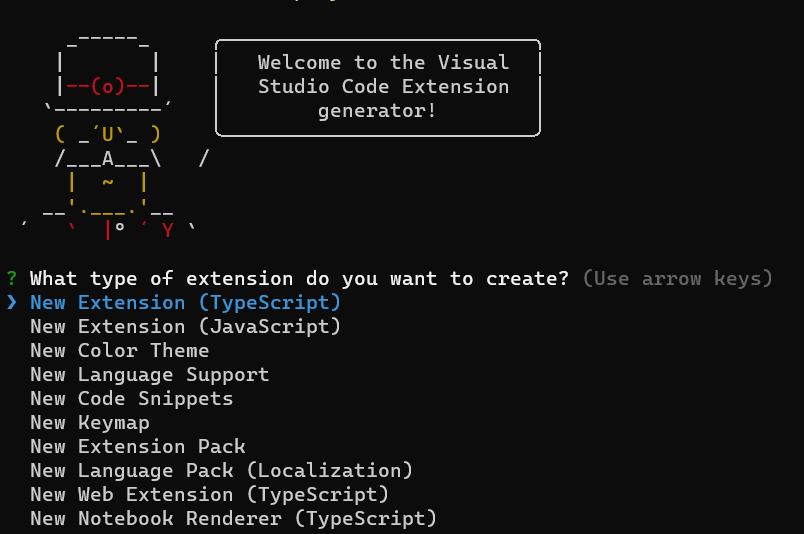
yo code
# ? What type of extension do you want to create? New Extension (TypeScript)
# ? What's the name of your extension? HelloWorld
### Press <Enter> to choose default for all options below ###
# ? What's the identifier of your extension? helloworld
# ? What's the description of your extension? LEAVE BLANK
# ? Initialize a git repository? Yes
# ? Bundle the source code with webpack? No
# ? Which package manager to use? npm
# ? Do you want to open the new folder with Visual Studio Code? Open with `code`在编辑器中,打开src/extension.ts并按F5。这将在新的扩展开发主机窗口中编译并运行扩展。
从新窗口中的命令面板 ( Ctrl+Shift+P )运行Hello World命令:
您应该会看到Hello World from HelloWorld!显示的通知。成功!
