贡献点
贡献点是您在扩展清单contributes字段中所做的一组 JSON 声明。您的扩展程序注册贡献点以扩展 Visual Studio Code 中的各种功能。以下是所有可用贡献点的列表:package.json
- breakpoints
- colors
- commands
- configuration
- configurationDefaults
- customEditors
- debuggers
- grammars
- icons
- iconThemes
- jsonValidation
- keybindings
- languages
- menus
- problemMatchers
- problemPatterns
- productIconThemes
- resourceLabelFormatters
- semanticTokenModifiers
- semanticTokenScopes
- semanticTokenTypes
- snippets
- submenus
- taskDefinitions
- terminal
- themes
- typescriptServerPlugins
- views
- viewsContainers
- viewsWelcome
- walkthroughs
contributes.breakpoints
通常调试器扩展还会有一个contributes.breakpoints条目,其中扩展列出了将启用设置断点的语言文件类型。
{
"contributes": {
"breakpoints": [
{
"language": "javascript"
},
{
"language": "javascriptreact"
}
]
}
}contributes.colors
贡献新的主题颜色。这些颜色可以由编辑器装饰器和状态栏中的扩展使用。定义后,用户可以在设置中自定义颜色workspace.colorCustomization,并且用户主题可以设置颜色值。
{
"contributes": {
"colors": [
{
"id": "superstatus.error",
"description": "Color for error message in the status bar.",
"defaults": {
"dark": "errorForeground",
"light": "errorForeground",
"highContrast": "#010203",
"highContrastLight": "#feedc3"
}
}
]
}
}可以为浅色、深色和高对比度主题定义颜色默认值,并且可以是对现有颜色或颜色十六进制值的引用。
扩展程序可以使用ThemeColorAPI 使用新的和现有的主题颜色:
const errorColor = new vscode.ThemeColor('superstatus.error');contributes.commands
为命令提供 UI,其中包含标题和(可选)图标、类别和启用状态。启用是用when 子句表示的。默认情况下,命令显示在命令面板( Ctrl+Shift+P ) 中,但也可以显示在其他菜单中。
提供的命令的呈现取决于包含的菜单。例如,命令面板在命令前加上 前缀,以便category于轻松分组。但是, 命令面板不显示图标,也不显示禁用的命令。另一方面,编辑器上下文菜单显示禁用的项目,但不显示类别标签。
注意
注意:当调用命令时(从键绑定、命令面板、任何其他菜单或以编程方式),VS Code 将发出 activateEvent onCommand:${command}。
注意
注意:使用产品图标中的图标时,设置light和dark将禁用该图标。正确的语法是"icon": "$(book)"
命令示例
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World",
"category": "Hello",
"icon": {
"light": "path/to/light/icon.svg",
"dark": "path/to/dark/icon.svg"
}
}
]
}
}请参阅命令扩展指南,了解有关在 VS Code 扩展中使用命令的更多信息。

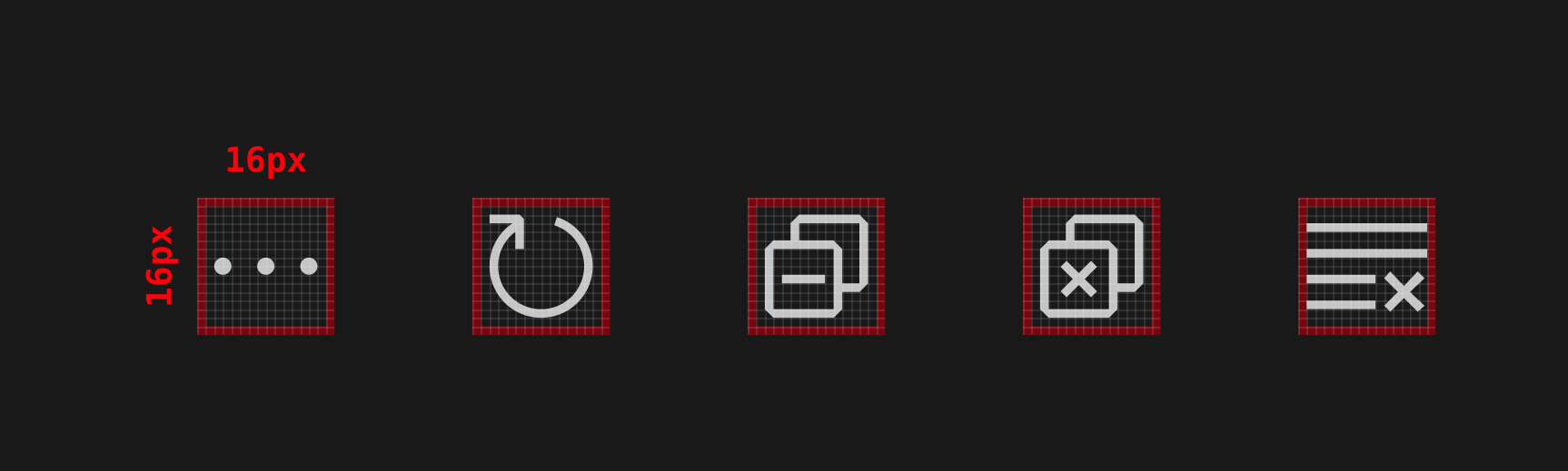
命令图标规格
- Size:图标应为 16x16,具有 1 像素填充(图像为 14x14)并居中。
- Color:图标应使用单一颜色。
- Format:尽管接受任何图像文件类型,但建议图标采用 SVG 格式。

contributes.configuration
提供将向用户公开的配置密钥。用户将能够通过使用设置编辑器或直接编辑 JSON 设置文件,将这些配置选项设置为用户设置或工作区设置。
此部分可以是表示单个设置类别的单个对象,也可以是表示多个设置类别的对象数组。如果有多个设置类别,设置编辑器将在该扩展的目录中显示一个子菜单,并且标题键将用于子菜单条目名称。
配置示例
{
"contributes": {
"configuration": {
"title": "TypeScript",
"properties": {
"typescript.useCodeSnippetsOnMethodSuggest": {
"type": "boolean",
"default": false,
"description": "Complete functions with their parameter signature."
},
"typescript.tsdk": {
"type": ["string", "null"],
"default": null,
"description": "Specifies the folder path containing the tsserver and lib*.d.ts files to use."
}
}
}
}
}
您可以使用从扩展程序读取这些值vscode.workspace.getConfiguration('myExtension')。
配置架构
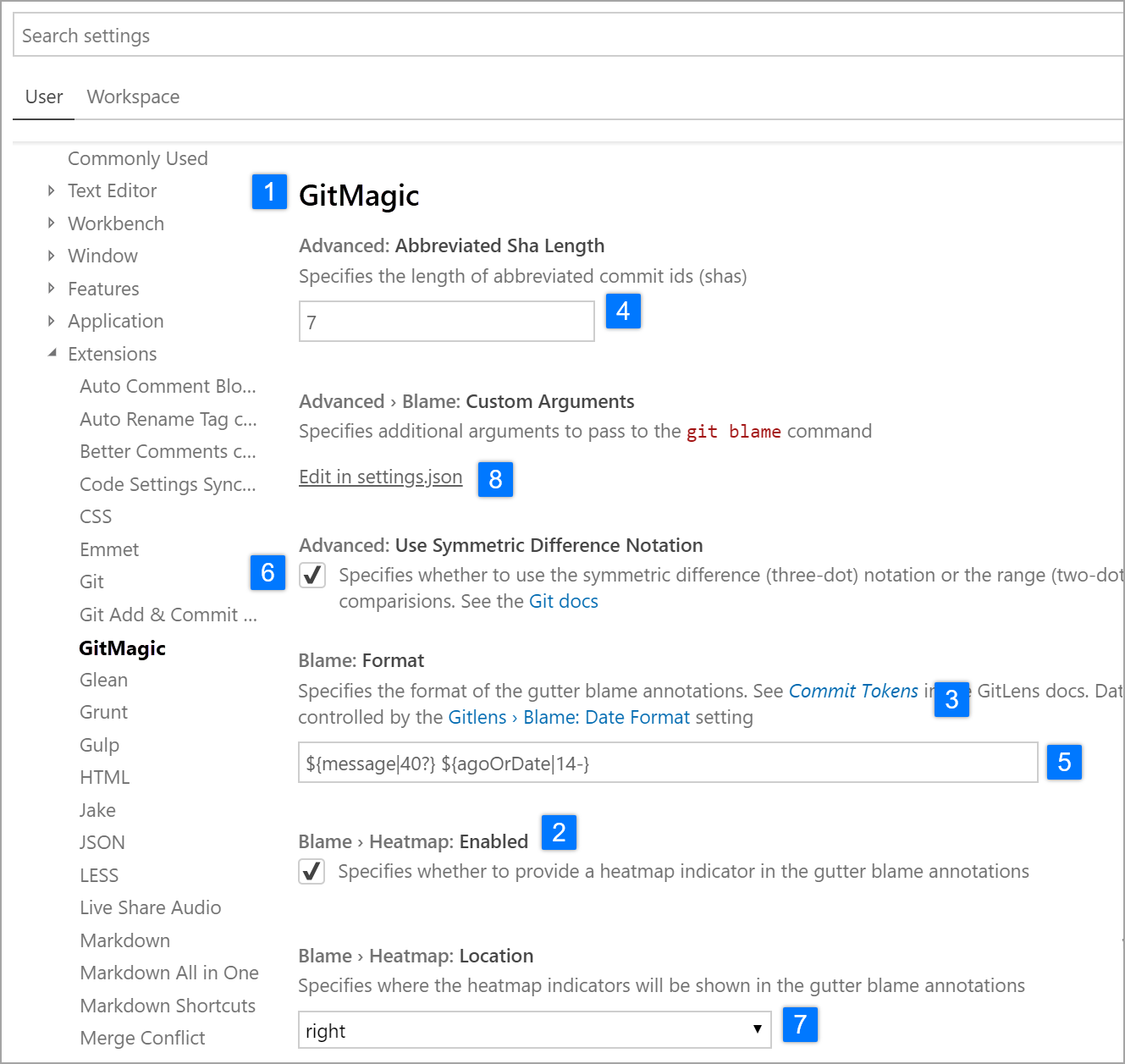
您的配置条目既用于在 JSON 编辑器中编辑设置时提供智能感知,又用于定义它们在设置 UI 中的显示方式。

标题
类别的1️⃣️title是用于该类别的标题。
{
"configuration": {
"title": "GitMagic"
}
}请注意,如果扩展程序有多个类别的扩展程序,并且其中一个类别的标题与扩展程序显示名称相同,则该类别的设置将直接放在主扩展程序标题的下方,无论字段是order什么设置。
对于 和title字段displayName,“扩展”、“配置”和“设置”等词都是多余的。
- ✔"title": "GitMagic"
- ❌"title": "GitMagic Extension"
- ❌"title": "GitMagic Configuration"
- ❌"title": "GitMagic Extension Configuration Settings"
特性
配置中的2️⃣properties将是配置属性的字典。
在设置 UI 中,您的配置密钥将用于命名空间和构建标题。尽管扩展可以包含多个类别的设置,但扩展的每个设置仍然必须有自己唯一的密钥。密钥中的大写字母用于指示断词。例如,如果您的密钥是gitMagic.blame.dateFormat,则生成的设置标题将如下所示:
条目将根据您的密钥中建立的层次结构进行分组。例如,这些条目
gitMagic.blame.dateFormat
gitMagic.blame.format
gitMagic.blame.heatMap.enabled
gitMagic.blame.heatMap.location将出现在一个组中,如下所示:
- 罪魁祸首:日期格式
- 罪魁祸首:格式
- 责备 › 热图:已启用
- 责怪 › 热图:位置
否则,没有显式顺序字段的属性按字母顺序显示(而不是它们在清单中列出的顺序)。
配置属性架构
配置键是使用JSON Schema的超集定义的。
描述/ markdown描述
您的description3️⃣ 出现在标题之后和输入字段之前,布尔值除外,其中描述用作复选框的标签。6️⃣
{
"gitMagic.blame.heatMap.enabled": {
"description": "Specifies whether to provide a heatmap indicator in the gutter blame annotations"
}
}如果您使用markdownDescription而不是description,您的设置描述将在设置 UI 中呈现为 Markdown。
{
"gitMagic.blame.dateFormat": {
"markdownDescription": "Specifies how to format absolute dates (e.g. using the `${date}` token) in gutter blame annotations. See the [Moment.js docs](https://momentjs.com/docs/#/displaying/format/) for valid formats"
}
}对于markdownDescription,为了添加换行符或多个段落,请使用字符串\n\n来分隔段落,而不仅仅是\n。
类型
number4️⃣、string5️⃣、 6️⃣类型的条目boolean可以直接在设置 UI 中编辑。
{
"gitMagic.views.pageItemLimit": {
"type": "number",
"default": 20,
"markdownDescription": "Specifies the number of items to show in each page when paginating a view list. Use 0 to specify no limit"
}
}"editPresentation": "multilineText"如果在配置条目上设置了字符串设置,则可以使用多行文本输入来呈现字符串设置。
对于boolean条目,description(或markdownDescription) 将用作复选框的标签。
{
"gitMagic.blame.compact": {
"type": "boolean",
"description": "Specifies whether to compact (deduplicate) matching adjacent gutter blame annotations"
}
}某些object类型array设置将在设置 UI 中呈现。number、string、 或的简单数组boolean将呈现为可编辑列表。具有string、number、integer和/或类型属性的对象boolean将呈现为键和值的可编辑网格。对象设置还应additionalProperties设置为false或具有适当属性的对象type,以便在 UI 中呈现。
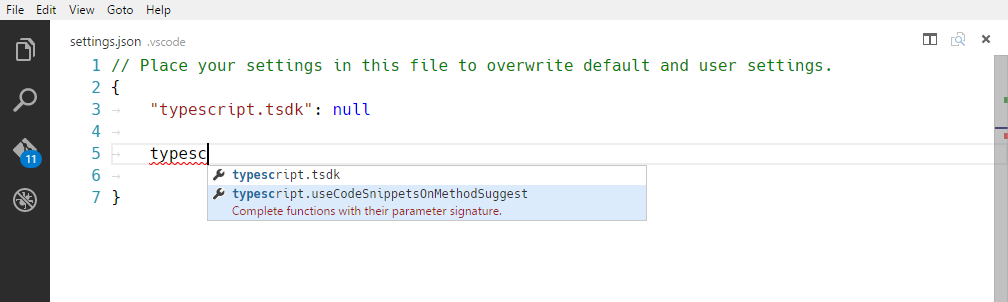
如果objectorarray类型设置还可以包含其他类型,例如嵌套对象、数组或 null,则该值不会在设置 UI 中呈现,只能通过直接编辑 JSON 来修改。用户将在 settings.json 中看到编辑链接,如上面的屏幕截图所示。8️⃣
命令
类别和这些类别中的设置都可以采用整数order类型属性,该属性提供了关于如何相对于其他类别和/或设置对它们进行排序的参考。
如果两个类别都有order属性,则序号较低的类别排在前面。如果某个类别未指定order属性,它将显示在指定该属性的类别之后。
如果同一类别中的两个设置具有order属性,则顺序号较低的设置排在前面。如果同一类别中的另一个设置未指定order属性,则它将显示在该类别中指定了该属性的设置之后。
如果两个类别具有相同的order属性值,或者同一类别中的两个设置具有相同的order属性值,则它们将在设置 UI 中按字母顺序升序排序。
枚举/枚举描述/枚举项目标签
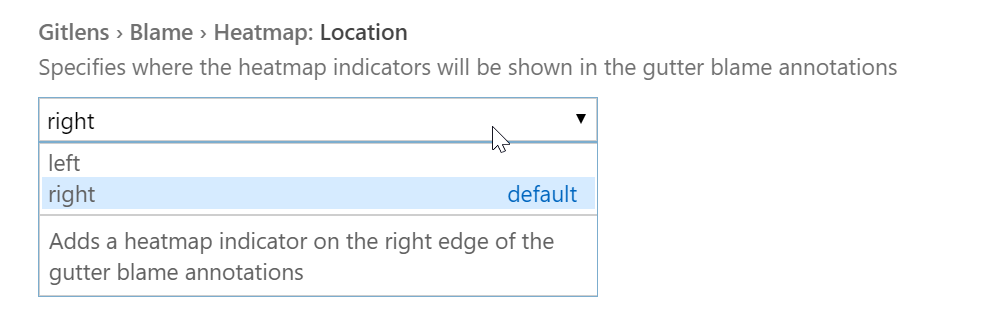
如果您在 7️⃣ 属性下提供一系列项目enum,设置 UI 将呈现一个下拉菜单。

您还可以提供一个enumDescriptions属性,该属性提供在下拉列表底部呈现的描述性文本:
{
"gitMagic.blame.heatMap.location": {
"type": "string",
"default": "right",
"enum": ["left", "right"],
"enumDescriptions": [
"Adds a heatmap indicator on the left edge of the gutter blame annotations",
"Adds a heatmap indicator on the right edge of the gutter blame annotations"
]
}
}您还可以使用markdownEnumDescriptions,您的描述将呈现为 Markdown。
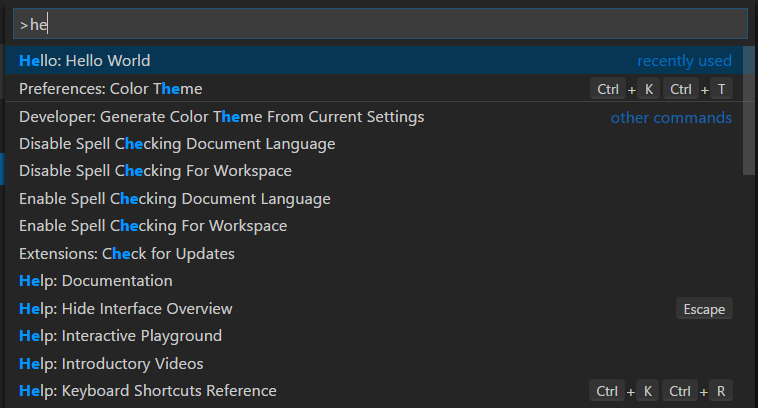
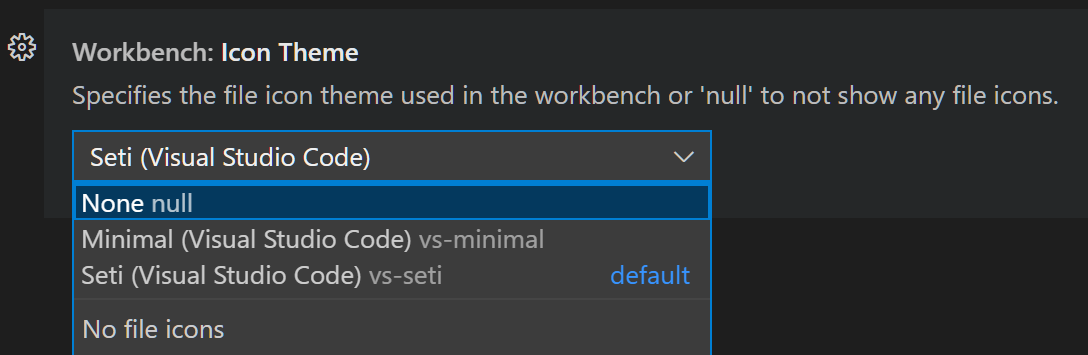
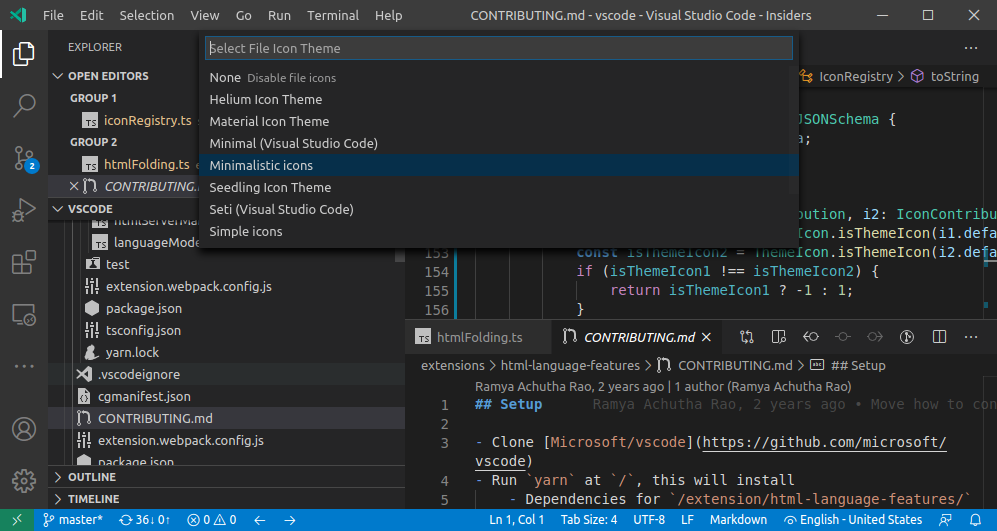
要自定义下拉选项,您可以使用enumItemLabels. 该workbench.iconTheme设置同时使用enumDescriptions和enumItemLabels。在下面的屏幕截图中,悬停的选项具有项目标签“无”,枚举描述“无文件图标”和枚举值null。

弃用消息/ markdownDeprecationMessage
如果您设置deprecationMessage、 或markdownDeprecationMessage,该设置将收到带有您指定消息的警告下划线。此外,除非用户配置,否则该设置将从设置 UI 中隐藏。如果设置markdownDeprecationMessage,则 Markdown 将不会在设置悬停或问题视图中呈现。如果您设置了这两个属性,deprecationMessage将显示在悬停和问题视图中,并将markdownDeprecationMessage在设置 UI 中呈现为 Markdown。
例子:
{
"json.colorDecorators.enable": {
"type": "boolean",
"description": "Enables or disables color decorators",
"markdownDeprecationMessage": "**Deprecated**: Please use `#editor.colorDecorators#` instead.",
"deprecationMessage": "Deprecated: Please use editor.colorDecorators instead."
}
}其他 JSON 架构属性
您可以使用任何验证 JSON 架构属性来描述配置值的其他约束:
- default用于定义属性的默认值
- minimum以及maximum限制数值
- maxLength,minLength用于限制字符串长度
- pattern用于将字符串限制为给定的正则表达式
- patternErrorMessage用于在模式不匹配时给出定制的错误消息。
- format用于将字符串限制为众所周知的格式,例如date、time、ipv4、email和uri
- maxItems,minItems用于限制数组长度
- editPresentation用于控制是否为设置编辑器中的字符串设置呈现单行输入框或多行文本区域
不支持的 JSON 架构属性
配置部分不支持的有:
- $ref并且definition:配置模式需要是独立的,并且不能假设聚合设置 JSON 模式文档的外观。
有关这些功能和其他功能的更多详细信息,请参阅JSON 架构参考。
范围
配置设置可以具有以下可能范围之一:
- application- 适用于 VS Code 的所有实例且只能在用户设置中配置的设置。
- machine- 机器特定设置只能在用户设置或远程设置中进行设置。例如,不应在计算机之间共享安装路径。
- machine-overridable- 可以被工作区或文件夹设置覆盖的机器特定设置。
- window- Windows(实例)特定设置,可以在用户、工作区或远程设置中进行配置。
- resource- 资源设置,适用于文件和文件夹,可以在所有设置级别(甚至文件夹设置)中进行配置。
- language-overridable- 可以在语言级别覆盖的资源设置。
配置范围确定用户何时可以通过设置编辑器使用某个设置以及该设置是否适用。如果没有scope声明,则默认为window。
以下是内置 Git 扩展的配置范围示例:
{
"contributes": {
"configuration": {
"title": "Git",
"properties": {
"git.alwaysSignOff": {
"type": "boolean",
"scope": "resource",
"default": false,
"description": "%config.alwaysSignOff%"
},
"git.ignoredRepositories": {
"type": "array",
"default": [],
"scope": "window",
"description": "%config.ignoredRepositories%"
},
"git.autofetch": {
"type": ["boolean", "string"],
"enum": [true, false, "all"],
"scope": "resource",
"markdownDescription": "%config.autofetch%",
"default": false,
"tags": ["usesOnlineServices"]
}
}
}
}
}您可以看到它git.alwaysSignOff具有resource范围,并且可以针对每个用户、工作区或文件夹进行设置,而具有范围的忽略存储库列表window更适用于 VS Code 窗口或工作区(可能是多根)。
链接到设置
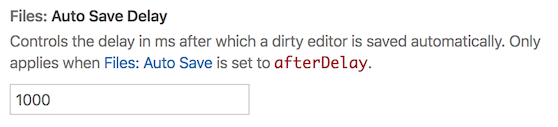
您可以插入另一个设置的链接,通过在 markdown 类型属性中使用以下特殊语法,该链接将在设置 UI 中呈现为可点击链接:#target.setting.id#。这适用于markdownDescription、markdownEnumDescriptions和markdownDeprecationMessage。例子:
"files.autoSaveDelay": {
"markdownDescription": "Controls the delay in ms after which a dirty editor is saved automatically. Only applies when `#files.autoSave#` is set to `afterDelay`.",
// ...
}在设置 UI 中,它呈现为:

contributes.configurationDefaults
为其他注册配置提供默认值并覆盖它们的默认值。
以下示例覆盖files.autoSave焦点更改时自动保存文件设置的默认行为。
"configurationDefaults": {
"files.autoSave": "onFocusChange"
}您还可以为所提供的语言提供默认编辑器配置。例如,以下代码片段提供了该markdown语言的默认编辑器配置:
{
"contributes": {
"configurationDefaults": {
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": {
"comments": "off",
"strings": "off",
"other": "off"
}
}
}
}
}contributes.customEditors
贡献customEditors点是你的扩展如何告诉 VS Code 它提供的自定义编辑器。例如,VS Code 需要知道您的自定义编辑器适用于哪些类型的文件,以及如何在任何 UI 中识别您的自定义编辑器。
以下是自定义编辑器扩展示例customEditor的基本贡献:
"contributes": {
"customEditors": [
{
"viewType": "catEdit.catScratch",
"displayName": "Cat Scratch",
"selector": [
{
"filenamePattern": "*.cscratch"
}
],
"priority": "default"
}
]
}customEditors是一个数组,因此您的扩展可以提供多个自定义编辑器。
- viewType- 您的自定义编辑器的唯一标识符。
这就是 VS Code 将自定义编辑器贡献与package.json代码中的自定义编辑器实现联系起来的方式。这在所有扩展中必须是唯一的,因此请viewType确保"preview"使用您的扩展所独有的扩展名,例如"viewType": "myAmazingExtension.svgPreview".
- displayName- 标识 VS Code UI 中自定义编辑器的名称。
显示名称在 VS Code UI 中向用户显示,例如视图:通过下拉菜单重新打开。
- selector- 指定自定义编辑器对哪些文件处于活动状态。
是一个或多个glob 模式selector的数组。这些 glob 模式与文件名进行匹配,以确定自定义编辑器是否可用于它们。例如将为所有 PNG 文件启用自定义编辑器。filenamePattern*.png
您还可以创建与文件或目录名称匹配的更具体的模式,例如**/translations/*.json.
- priority-(可选)指定何时使用自定义编辑器。
priority控制在资源打开时何时使用自定义编辑器。可能的值为:
- "default"- 尝试对每个与自定义编辑器的selector. 如果给定文件有多个自定义编辑器,则用户必须选择他们想要使用的自定义编辑器。
- "option"- 默认情况下不使用自定义编辑器,但允许用户切换到它或将其配置为默认值。
您可以在自定义编辑器扩展指南中了解更多信息。
contributes.debuggers
为 VS Code 提供一个调试器。调试器贡献具有以下属性:
- type是用于在启动配置中识别此调试器的唯一 ID。
- label是该调试器在 UI 中的用户可见名称。
- program针对真实调试器或运行时实现 VS Code 调试协议的调试适配器的路径。
- runtime如果调试适配器的路径不是可执行文件但需要运行时。
- configurationAttributes是特定于此调试器的启动配置参数的架构。请注意,JSON 模式构造$ref不受支持definition。
- initialConfigurations列出用于填充初始 launch.json 的启动配置。
- configurationSnippets列出编辑 launch.json 时可通过 IntelliSense 获得的启动配置。
- variables引入替换变量并将它们绑定到调试器扩展实现的命令。
- languages调试扩展可以被视为“默认调试器”的那些语言。
调试器示例
{
"contributes": {
"debuggers": [
{
"type": "node",
"label": "Node Debug",
"program": "./out/node/nodeDebug.js",
"runtime": "node",
"languages": ["javascript", "typescript", "javascriptreact", "typescriptreact"],
"configurationAttributes": {
"launch": {
"required": ["program"],
"properties": {
"program": {
"type": "string",
"description": "The program to debug."
}
}
}
},
"initialConfigurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js"
}
],
"configurationSnippets": [
{
"label": "Node.js: Attach Configuration",
"description": "A new configuration for attaching to a running node program.",
"body": {
"type": "node",
"request": "attach",
"name": "${2:Attach to Port}",
"port": 9229
}
}
],
"variables": {
"PickProcess": "extension.node-debug.pickNodeProcess"
}
}
]
}
}有关如何集成的完整演练debugger,请转到调试器扩展。
contributes.grammars
为语言贡献 TextMate 语法。您必须提供language该语法适用的 TextMatescopeName以及文件路径。
注意
注意:包含语法的文件可以是 JSON(文件名以 .json 结尾)或 XML plist 格式(所有其他文件)。
语法例子
{
"contributes": {
"grammars": [
{
"language": "markdown",
"scopeName": "text.html.markdown",
"path": "./syntaxes/markdown.tmLanguage.json",
"embeddedLanguages": {
"meta.embedded.block.frontmatter": "yaml"
}
}
]
}
}请参阅语法突出显示指南,了解有关如何注册与语言关联的 TextMate 语法以接收语法突出显示的更多信息。

contributes.icons
按 ID 提供新图标以及默认图标。然后,扩展程序(或依赖于该扩展程序的任何其他扩展程序)可以在任何ThemeIcon可以使用a 的地方、 Markdown 字符串( )new ThemeIcon("iconId")中使用该图标ID,并作为某些贡献点中的图标。$(iconId)
{
"contributes": {
"icons": {
"distro-ubuntu": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E001"
}
},
"distro-fedora": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E002"
}
}
}
}
}contributes.iconThemes
向 VS Code 贡献文件图标主题。文件图标显示在文件名旁边,指示文件类型。
您必须指定一个 ID(在设置中使用)、一个标签和文件图标定义文件的路径。
文件图标主题示例
{
"contributes": {
"iconThemes": [
{
"id": "my-cool-file-icons",
"label": "Cool File Icons",
"path": "./fileicons/cool-file-icon-theme.json"
}
]
}
}
有关如何创建文件图标主题的信息,请参阅文件图标主题指南。
contributes.jsonValidation
为特定类型的文件提供验证架构json。该url值可以是扩展中包含的架构文件的本地路径,也可以是远程服务器 URL(例如json 架构存储)。
{
"contributes": {
"jsonValidation": [
{
"fileMatch": ".jshintrc",
"url": "https://json.schemastore.org/jshintrc"
}
]
}
}contributes.keybindings
提供一个键绑定规则,定义当用户按下组合键时应调用什么命令。请参阅按键绑定主题,其中详细解释了按键绑定。
提供键绑定将导致默认键盘快捷键显示您的规则,并且命令的每个 UI 表示现在将显示您已添加的键绑定。当然,当用户按下组合键时,将调用该命令。
注意
注意:由于 VS Code 在 Windows、macOS 和 Linux 上运行,修饰符有所不同,因此您可以使用“key”设置默认组合键,并使用特定平台覆盖它。
注意
注意:当调用命令时(从键绑定或从命令面板),VS Code 将发出 activateEvent onCommand:${command}。
键绑定示例
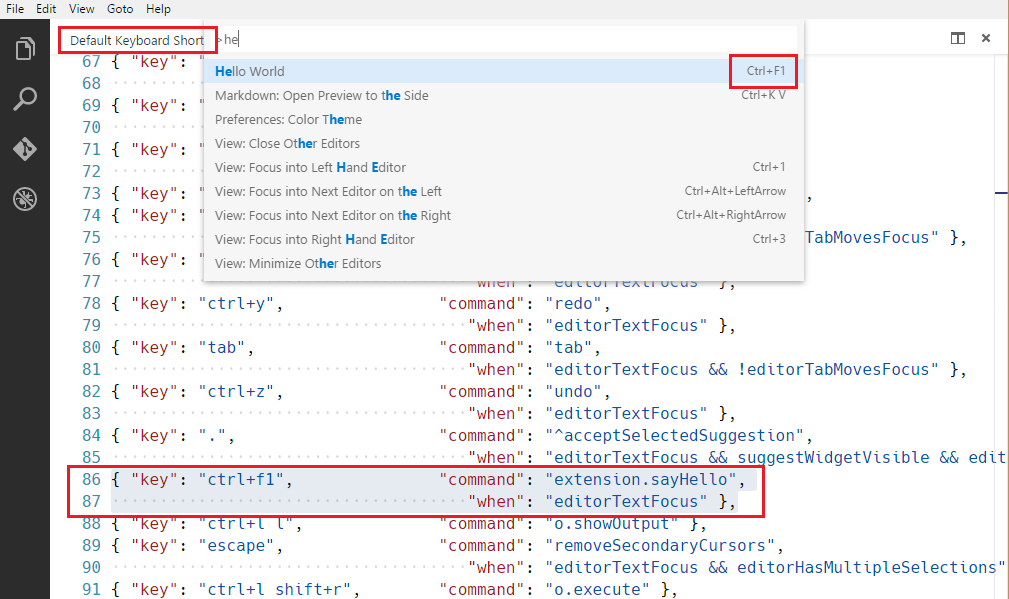
定义Windows 和 Linux 下的Ctrl+F1以及macOS 下的Cmd+F1"extension.sayHello"触发命令:
{
"contributes": {
"keybindings": [
{
"command": "extension.sayHello",
"key": "ctrl+f1",
"mac": "cmd+f1",
"when": "editorTextFocus"
}
]
}
}
contributes.languages
贡献编程语言的定义。这将引入一种新语言或丰富 VS Code 关于某种语言的知识。
主要作用contributes.languages有:
- 定义一个languageId可以在 VS Code API 的其他部分(例如激活事件)中重用的vscode.TextDocument.getLanguageId()API onLanguage。
- 您可以使用该字段贡献一个人类可读的内容aliases。列表中的第一项将用作人类可读的标签。
- 将文件扩展名 ( extensions)、文件名 ( filenames)、文件名glob 模式( filenamePatterns)、以特定行开头的文件(例如 hashbang) ( firstLine) 以及mimetypes与之相关联languageId。
- 为所贡献的语言贡献一组声明性语言功能。在语言配置指南中了解有关可配置编辑功能的更多信息。
- 如果主题不包含该语言的图标,则提供一个可用作文件图标主题的图标
语言示例
{
"contributes": {
"languages": [
{
"id": "python",
"extensions": [".py"],
"aliases": ["Python", "py"],
"filenames": [],
"firstLine": "^#!/.*\\bpython[0-9.-]*\\b",
"configuration": "./language-configuration.json",
"icon": {
"light": "./icons/python-light.png",
"dark": "./icons/python-dark.png"
}
}
]
}
}contributes.menus
向编辑器或资源管理器提供命令的菜单项。菜单项定义包含选择时应调用的命令以及该项目应显示的条件。后者是通过when子句定义的,该子句使用键绑定when 子句 contexts。
属性command指示选择菜单项时要运行哪个命令。属性submenu指示在此位置呈现哪个子菜单。
声明command菜单项时,还可以使用 -property 定义替代命令alt。打开菜单时按Alt会显示并调用它。在 Windows 和 Linux 上, Shift也可以执行此操作,这在Alt触发窗口菜单栏的情况下非常有用。
最后,group属性定义菜单项的排序和分组。该navigation组很特殊,因为它总是被排序到菜单的顶部/开头。
注意
请注意,when子句适用于菜单,enablement子句适用于命令。适用enablement于所有菜单甚至键绑定,而when仅适用于单个菜单。
目前扩展编写者可以做出以下贡献:
- commandPalette- 全局命令面板
- comments/comment/title- 评论标题菜单栏
- comments/comment/context- 评论上下文菜单
- comments/commentThread/title- 评论主题菜单栏
- comments/commentThread/context- 评论线程上下文菜单
- debug/callstack/context- 调试调用堆栈视图上下文菜单
- debug/callstack/context组inline- 调试调用堆栈视图内联操作
- debug/toolBar- 调试视图工具栏
- debug/variables/context- 调试变量视图上下文菜单
- editor/context- 编辑器上下文菜单
- editor/lineNumber/context- 编辑器行号上下文菜单
- editor/title- 编辑器标题菜单栏
- editor/title/context- 编辑器标题上下文菜单
- editor/title/run- 编辑器标题菜单栏上的运行子菜单
- explorer/context- 资源管理器视图上下文菜单
- extension/context- 扩展视图上下文菜单
- file/newFile - 文件菜单和欢迎页面中的新文件项
- interactive/toolbar- 交互式窗口工具栏
- interactive/cell/title- 交互式窗口单元格标题菜单栏
- notebook/toolbar- 笔记本工具栏
- notebook/cell/title- 笔记本单元格标题菜单栏
- notebook/cell/execute- 笔记本单元执行菜单
- scm/title- SCM标题菜单
- scm/resourceGroup/context- SCM资源组菜单
- scm/resourceFolder/context- SCM资源文件夹菜单
- scm/resourceState/context- SCM资源菜单
- scm/change/title- SCM更改标题菜单
- scm/sourceControl- SCM源控制菜单
- terminal/context- 终端上下文菜单
- terminal/title/context- 终端标题上下文菜单
- testing/item/context- 测试资源管理器项目上下文菜单
- testing/item/gutter- 测试项目的排水沟装饰菜单
- timeline/title- 时间轴视图标题菜单栏
- timeline/item/context- 时间轴查看项目上下文菜单
- touchBar- macOS 触摸栏
- view/title-查看标题菜单
- view/item/context-查看项目上下文菜单
- webview/context- 任何网页视图上下文菜单
- 任何贡献的子菜单
注意
注 1:当从(上下文)菜单调用命令时,VS Code 会尝试推断当前选定的资源,并在调用命令时将其作为参数传递。例如,资源管理器内的菜单项会传递所选资源的 URI,编辑器内的菜单项会传递文档的 URI。
注意
注2:贡献的菜单项的命令editor/lineNumber/context也传递行号。editorLineNumber此外,这些项可以在其子句中引用上下文键when,例如通过使用inornot in运算符根据扩展管理的数组值上下文键对其进行测试。
除了标题之外,贡献的命令还可以指定当调用菜单项表示为按钮(例如在标题菜单栏上)时 VS Code 将显示的图标。
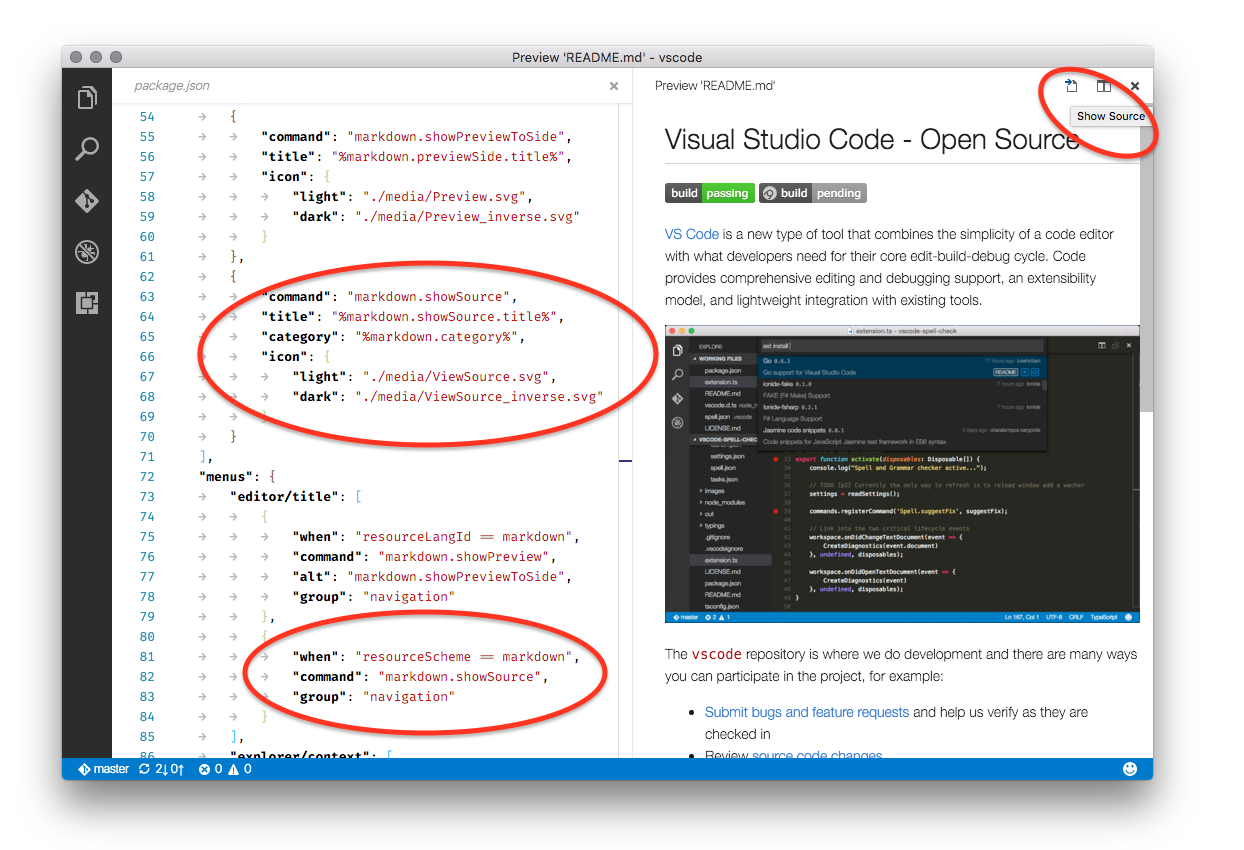
菜单示例
这是一个命令菜单项:
{
"contributes": {
"menus": {
"editor/title": [
{
"when": "resourceLangId == markdown",
"command": "markdown.showPreview",
"alt": "markdown.showPreviewToSide",
"group": "navigation"
}
]
}
}
}
同样,这是添加到特定视图的命令菜单项。下面的示例有助于像终端一样的任意视图:
{
"contributes": {
"menus": {
"view/title": [
{
"command": "terminalApi.sendText",
"when": "view == terminal",
"group": "navigation"
}
]
}
}
}
这是一个子菜单菜单项:
{
"contributes": {
"menus": {
"scm/title": [
{
"submenu": "git.commit",
"group": "2_main@1",
"when": "scmProvider == git"
}
]
}
}
}
命令面板菜单项的上下文特定可见性
在 中注册命令时package.json,它们将自动显示在命令面板中(Ctrl+Shift+P)。为了更好地控制命令可见性,有commandPalette菜单项。它允许您定义一个when条件来控制命令是否应在命令面板中可见。
下面的代码片段使“Hello World”命令仅在编辑器中选择某些内容时在命令面板中可见:
{
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
],
"menus": {
"commandPalette": [
{
"command": "extension.sayHello",
"when": "editorHasSelection"
}
]
}
}组排序
菜单项可以分组。它们按字典顺序排序,并遵循以下默认值/规则。您可以将菜单项添加到这些组中,或者在其间、下方或上方添加新的菜单项组。
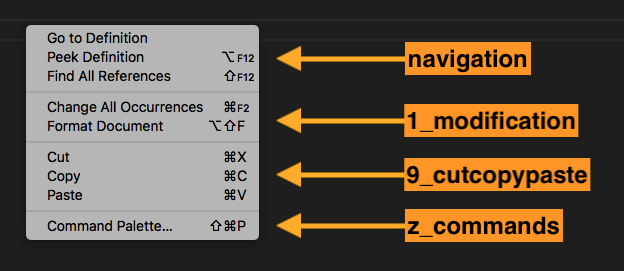
编辑器上下文菜单具有以下默认组:
- navigation-navigation在任何情况下,团队都是第一位的。
- 1_modification- 该组紧随其后,包含修改代码的命令。
- 9_cutcopypaste- 倒数第二个默认组,包含基本编辑命令。
- z_commands- 最后一个默认组,带有用于打开命令面板的条目。

资源管理器上下文菜单具有以下默认组:
- navigation- 与 VS Code 导航相关的命令。在所有情况下,该组都是第一位的。
- 2_workspace- 与工作区操作相关的命令。
- 3_compare- 与比较编辑器中的文件相关的命令。
- 4_search- 与搜索视图中搜索相关的命令。
- 5_cutcopypaste- 与剪切、复制和粘贴文件相关的命令。
- 6_copypath- 与复制文件路径相关的命令。
- 7_modification- 与文件修改相关的命令。
编辑器选项卡上下文菜单具有以下默认组:
- 1_close- 与关闭编辑器相关的命令。
- 3_preview- 与固定编辑器相关的命令。
编辑器标题菜单具有以下默认组:
- navigation- 与导航相关的命令。
- 1_run- 与运行和调试编辑器相关的命令。
- 1_diff- 与使用 diff 编辑器相关的命令。
- 3_open- 与打开编辑器相关的命令。
- 5_close- 与关闭编辑器相关的命令。
navigation并1_run显示在主编辑器标题区域中。其他组显示在...菜单下方的辅助区域中。
时间轴视图项上下文菜单具有以下默认组:
- inline- 重要或常用的时间线项目命令。呈现为工具栏。
- 1_actions- 与使用时间线项目相关的命令。
- 5_copy- 与复制时间线项目信息相关的命令。
扩展视图上下文菜单具有以下默认组:
- 1_copy- 与复制扩展信息相关的命令。
- 2_configure- 与配置扩展相关的命令。
在组内排序
组内的顺序取决于标题或顺序属性。菜单项的组本地顺序是通过附加@<number>到组标识符来指定的,如下所示:
{
"editor/title": [
{
"when": "editorHasSelection",
"command": "extension.Command",
"group": "myGroup@1"
}
]
}contributes.problemMatchers
贡献问题匹配器模式。这些贡献在输出面板运行程序和终端运行程序中均有效。下面是一个在扩展中为 gcc 编译器提供问题匹配器的示例:
{
"contributes": {
"problemMatchers": [
{
"name": "gcc",
"owner": "cpp",
"fileLocation": ["relative", "${workspaceFolder}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
]
}
}tasks.json现在可以通过名称引用在文件中使用此问题匹配器$gcc。一个例子如下:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "gcc",
"args": ["-Wall", "helloWorld.c", "-o", "helloWorld"],
"problemMatcher": "$gcc"
}
]
}contributes.problemPatterns
贡献可在问题匹配器中使用的命名问题模式(见上文)。
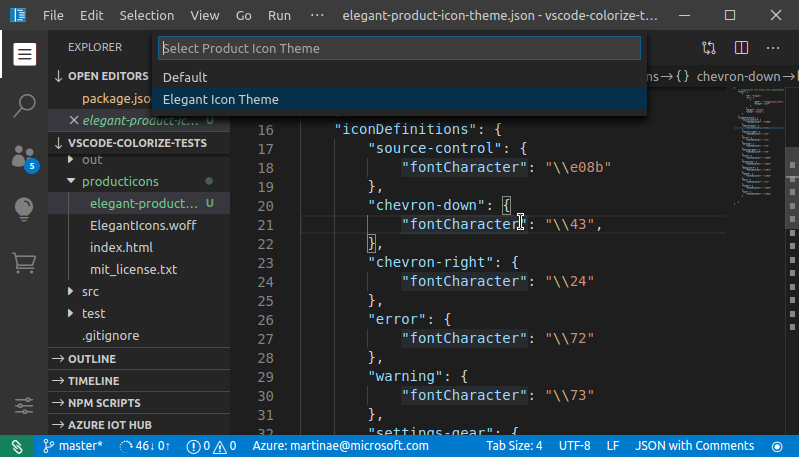
contributes.productIconThemes
向 VS Code 贡献产品图标主题。产品图标是 VS Code 中使用的所有图标,除了文件图标和扩展贡献的图标。
您必须指定一个 ID(在设置中使用)、一个标签和图标定义文件的路径。
产品图标主题示例
{
"contributes": {
"productIconThemes": [
{
"id": "elegant",
"label": "Elegant Icon Theme",
"path": "./producticons/elegant-product-icon-theme.json"
}
]
}
}
有关如何创建产品图标主题的信息,请参阅产品图标主题指南。
contributes.resourceLabelFormatters
提供资源标签格式化程序,指定如何在工作台中的任何位置显示 URI。例如,以下是扩展如何为具有 schema 的 URI 提供格式化程序remotehub:
{
"contributes": {
"resourceLabelFormatters": [
{
"scheme": "remotehub",
"formatting": {
"label": "${path}",
"separator": "/",
"workspaceSuffix": "GitHub"
}
}
]
}
}这意味着所有具有方案的 URIremotehub将通过仅显示 URI 的片段来呈现path,并且分隔符将为/。具有remotehubURI 的工作空间的标签中将包含 GitHub 后缀。
contributes.semanticTokenModifiers
提供新的语义标记修饰符,可以通过主题规则突出显示。
{
"contributes": {
"semanticTokenModifiers": [
{
"id": "native",
"description": "Annotates a symbol that is implemented natively"
}
]
}
}请参阅语义突出显示指南以了解有关语义突出显示的更多信息。
contributes.semanticTokenScopes
贡献语义标记类型和修饰符以及范围之间的映射,作为后备或支持特定于语言的主题。
{
"contributes": {
"semanticTokenScopes": [
{
"language": "typescript",
"scopes": {
"property.readonly": ["variable.other.constant.property.ts"]
}
}
]
}
}请参阅语义突出显示指南以了解有关语义突出显示的更多信息。
contributes.semanticTokenTypes
提供可以通过主题规则突出显示的新语义标记类型。
{
"contributes": {
"semanticTokenTypes": [
{
"id": "templateType",
"superType": "type",
"description": "A template type."
}
]
}
}请参阅语义突出显示指南以了解有关语义突出显示的更多信息。
contributes.snippets
贡献特定语言的片段。该language属性是语言标识符,path是代码片段文件的相对路径,该文件以VS Code 代码片段格式定义代码片段。
下面的示例显示了为 Go 语言添加代码片段。
{
"contributes": {
"snippets": [
{
"language": "go",
"path": "./snippets/go.json"
}
]
}
}contributes.submenus
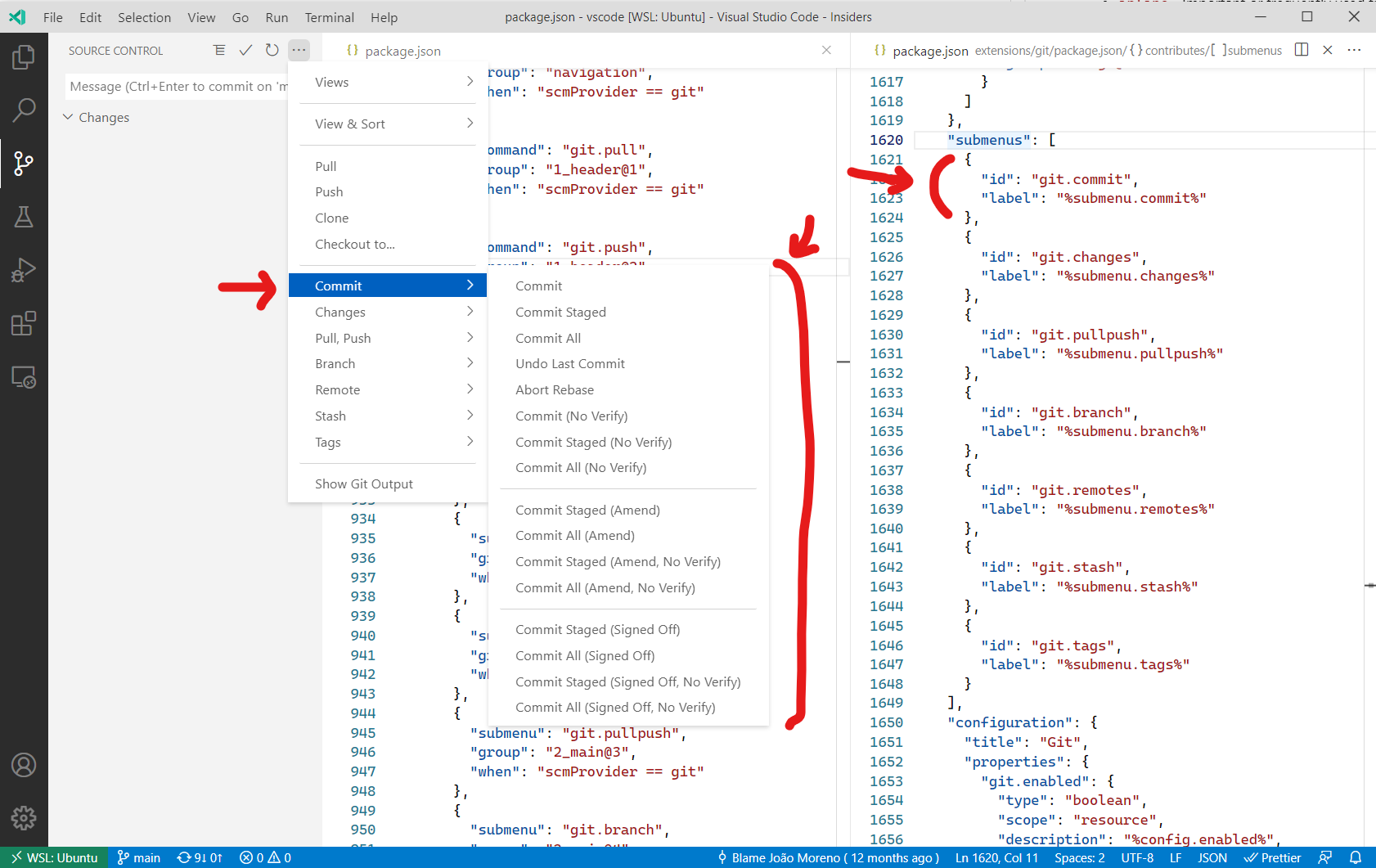
贡献一个子菜单作为可以贡献菜单项的占位符。子菜单需要label在父菜单中显示。
除了标题之外,命令还可以定义 VS Code 将在编辑器标题菜单栏中显示的图标。
子菜单示例
{
"contributes": {
"submenus": [
{
"id": "git.commit",
"label": "Commit"
}
]
}
}