介绍

什么是前端性能?
前端性能通常是指页面的访问速度,简单来说就是你网站够不够快。当你打开页面的时候,页面打开的速度够不够快,动画效果够不够流畅,表单提交速度够不够快,以及列表滚动、页面切换等够不够快,就是用户在使用网站的时候,最直观的用户体验。
在MDN上Web的性能定义是:Web性能是网站或应用程序的客观度量和可感知的用户体验。
作为开发者可以做哪些呢?比如:
- 减少整体加载时间:减小文件体积、减少 HTTP 请求、使用预加载
- 使网站尽快可用:仅加载首屏内容,其它内容根据需要进行懒加载
- 平滑和交互性:使用 CSS 替代 JS 动画、减少 UI 重绘
- 感知表现:你的页面可能不能做得更快,但你可以让用户感觉更快。耗时操作要给用户反馈,比如加载动画、进度条、骨架屏等提示信息
- 性能测定:性能指标、性能测试、性能监控持续优化
为什么提升前端性能?
前端性能可以显著提升用户访问体验,提供用户活跃度和留存率。如果前端性能不好可能会带来以下问题:
- 用户的留存,由于性能不好,用户注册之后很少使用
- 网站的转化率,比如购物车,由于性能不好,用户不想去结算
- 体验与传播,性能不好,别人也不愿意去用
- 搜索排名,google抓取页面,性能不好,抓不到网站的内容
- 客户投诉
- 提升工作绩效
- ...
如何进行前端性能优化?
- 首先需要了解性能指标 - 性能指标指的是多快才算快?
- 使用专业的工具可量化地评估出网站或应用的性能表现;
- 然后立足于网站页面响应的生命周期,分析出造成较差性能表现的原因;
- 最后进行技术改造、可行性分析等具体的优化实施。
- 迭代优化,性能优化不是一锤子买卖,需要不断迭代优化,达到满意的效果
性能指标
以下是Google定义的性能标准:
性能测量
知道了指标,我们有必要对网站进行性能测量,以知道优化的方向在何处。通常我们会借助一些工具来完成性能测量。
- 浏览器 DevTools 调试工具,用于开发调试、性能评测
- 网络监控分析
- 性能监控分析
- ...
- 灯塔(Lighthouse)
- 网站整体质量评估,并给出优化建议
- WebPageTest
- 多测试地点
- 全面的性能报告
网站的生命周期
网站页面的生命周期,通俗地讲就是从我们在浏览器的地址栏中输入一个 URL 后,到整个页面渲染出来的过程。整个过程包括域名解析,建立 TCP 连接,前后端通过 HTTP 进行会话,压缩与解压缩,以及前端的关键渲染路径等,把这些阶段拆解开来看,不仅能容易地获得优化性能的启发,而且也能为今后的前端工程师之路构建出完整的知识框架,网站页面加载的生命周期如下图所示。 
在整个过程当中都有可能会产生性能问题,所以要了解生命周期每个环节做了什么,然后才能去分析它,对其进行优化。
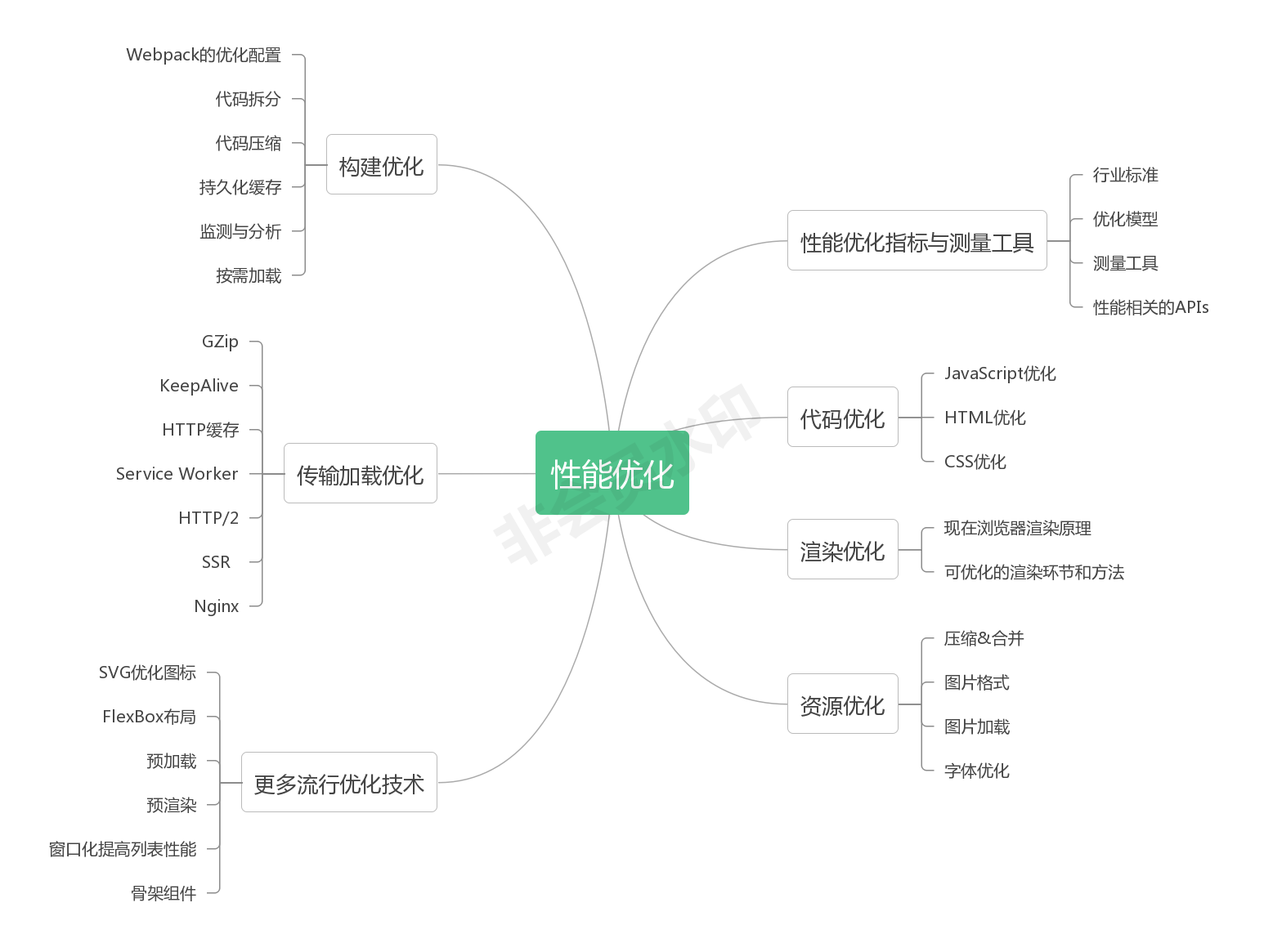
优化方案
经过对网站页面性能的测量及渲染过程的了解,我们可以总结一些优化方面的思路。 例如:
- 从发出请求到收到响应的优化,比如 DNS 查询、HTTP 长连接、HTTP 2、HTTP 压缩、HTTP 缓存等。
- 关键渲染路径优化,比如是否存在不必要的重绘和回流。
- 加载过程的优化,比如延迟加载,是否有不需要在首屏展示的非关键信息,占用了页面加载的时间。
- 资源优化,比如图片、视频等不同的格式类型会有不同的使用场景,在使用的过程中是否恰当。
- 构建优化,比如压缩合并、基于 webpack 构建优化方案等。
- ...
