服务端性能优化
服务端性能优化通过在服务端使用Node.js,所以服务端和前端用的同样的语言,我们可以用服务端的运算能力进行相应的运算,从而减少前端的运算成本。
vue-ssr
现代化前端框架有一个问题就是,以vue为例,html的dom结构是在vue的template上编写的,如果整个页面渲染出来要依赖vue的框架加载,如果整个网站都是vue开发的话,那么它的流程就变成,先去下载vue.js,加载完成后再去执行vue.js代码,从而通过执行vue.js代码生成页面的html结构,整个页面的首屏显示就依赖于vue.js的加载和核心组件的加载,不是直出的html,这个就有性能的损耗。
以前没有前端框架的时候,采用JSP/PHP的方式在服务端进行数据的填充,返回给客户端就是已经填充好数据的html。随着前端代码增多和发展,这种方式逐渐被淘汰了,由于不能很好的做前端代码的管理,所以通过前端框架以异步加载的方式请求数据,后续慢慢发展到React、Vue,更加方便开发代码,然而代价就是需要框架加载完才能渲染页面,这样首屏性能不好。
那么在么在vue层面这个对性能进行提升,提升首屏渲染速度?在vue中有多层次的优化方案,例如:
- 构建层的模板编译,在vue2中将模板编译和runtime拆分了,这样在构建层可以先进行模板编译。
- 对数据无关的页面采用prerender方式,对于没有用户数据的页面,可以直接将vue在构建层编译成html,使用静态html访问vue页面。这个html是生成好的dom结构。
- 服务端渲染,对于有用户数据渲染的时候可以做服务端渲染,返回直出的html。

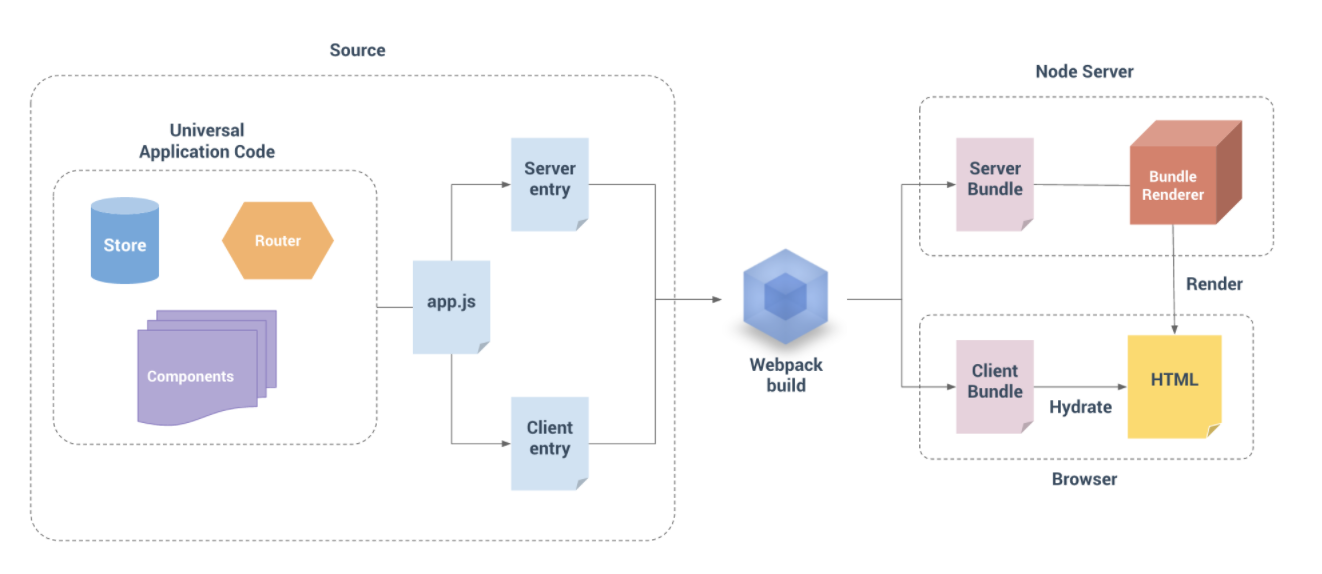
最左边的Universal Application Code是全局应用代码,不管是Server端还是Client端都是共用同一套代码,在编写代码的时候需要写一个Universal Code,在ssr中我们要去编写在服务端渲染运行的组件代码,而不是客户端代码,因为服务端渲染的组件声明周期和客户端渲染不一样,例如服务端渲染的组件不会游mount阶段,所以不会有这个生命周期。
根据两个不同的entry情况构建对应的server bundle和client bundle。生成的server bundle在bundle render中直接生成html。我们遇到的首屏问题就在bundle render中解决掉。然后在客户端中将html中相关组件的数据与客户端维护的组件代码关联起来,这样就能将server render直出的html数据在客户端的app架构下管理起来。当我客户端的数据更改了,相对应的html也能响应变化。
