图片优化
图片格式和应用场景介绍
每种图片格式都有自己的特点,针对不同的业务场景选择不同的图片格式很重要。
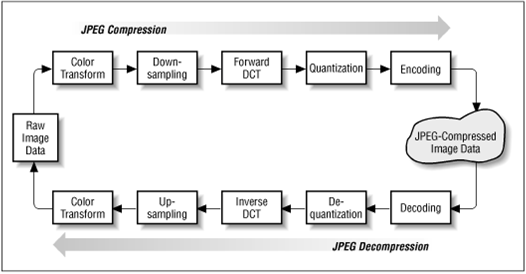
JPEG(Join Photographic Experts Group)
JPEG是联合图像专家小组针对彩色照片而广泛使用的有损压缩图形格式,压缩率高,它是一个栅格图形,常用文件扩展名为.jpg,也有.jpeg、.jpe。JPEG在互联网上应用于存储和传输照片。
JPEG不适合线条图形和文字、图标图形,因为它的压缩算法不太适合这类的图形,并且不支持透明度。
JPEG它非常适合颜色丰富的照片、彩色图、大焦点图、通栏banner图,以及结构不规则的图形。

PNG(Portable Network Graphics)
便携式网络图形是一种无损压缩的位图图形格式,支持索引、灰度、RGB三种颜色方案以及Alpha通道等特性。PNG是一种栅格图形,最初是作为替代GIF来设计的,能够现实256色,文件比JPEG或GIF大,但是PNG非常好的保留了图像质量。支持Alpha通道的半透明和透明特性,最高支持24位彩色图像(PNG-24)和8位图像(PNG-8),且浏览器兼容性好。
PNG由于是无损存储,彩色图像太大,所以JPEG适合的PNG都不适合。
PNG非常适合纯色、透明、线条绘图、图标, 边缘清晰、有大块相同颜色区域,颜色数较少、但需要半透明的图形。
png8/png24/png36的区别
- png8是256色,它是支持透明的
- png24是2^24色,它是不支持透明的
- png32是2^24色,它是支持透明的
GIF(Graphics Interchange Format)
图像互换格式是一种位图图形文件格式,以8位色(即256种颜色)重现真彩色的图像,采用LZW压缩算法进行编码。
它是栅格图形,支持256色,仅支持完全透明和完全不透明,如果需要比较通用的动画,GIF是唯一选择。
由于每个像素只有8比特,所以不适合存储彩色图片。
它非常适合动画,动的图标。
Webp
Webp是一种现代图像格式,可为图像提供无损压缩和有损压缩,这使得它非常灵活,由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
它的优秀算法能同时保证一定程序上的图像质量和比较小的体积,可以插入多帧,实现动画效果。可以设置透明度,采用8位压缩算法,压缩成都更好。无损的Webp比PNG小26%,有损的Webp比JPEG小25-34%,比GIF有更好的动画。
由于它最多处理256色,所以不适合于彩色图片,且在ios webview中有兼容性问题。
它非常适用于图形和半透明图像。
SVG矢量图
SVG矢量图就是用svg标签在html中进行相关图像的绘制,它是矢量图,放大缩小不会失真,它的质量很高,代码内嵌的相对较小,现在有很多三方库支持,例如iconfont。尽可能使用SVG矢量图。
应用场景
- jpg适合于大部分不需要透明图片的业务场景
- png适合于大部分需要透明图片的业务场景
- webp适合于安卓
- svg矢量图适合于图片样式相对简单的业务场景,小icon图标等
图片压缩
通过在线网站或者工具的方式对图片进行压缩,过程中针对真实图片情况,舍弃一些相对无关紧要的色彩信息,保证大部分是完整的,让图片在人眼中是察觉不到区别的。
压缩png
采用node-pngquant-native库对其压缩,该库跨平台,压缩比高,压缩png24非常好。
压缩jpg
采用jpegtran工具进行压缩,它是支持跨平台,有Linux、Mac、Windows的解决方案。官网地址为:http://jpegclub.org/jpegtran/
安装
npm install -g jpegtran使用方法
jpegtran -copy none -optimize -outfile out.jpg in.jpg压缩gif
使用Gifsicle来压缩,它主要通过改变每帧比例,减小gif文件大小,同时可以使用透明来达到更小的文件大小,是目前公认的解决方案。地址为:http://www.lcdf.org/gifsicle/
使用方式:
- 优化级别设置不小于2,1的话基本不压缩,gifsicle --optimize=3 -o out.gif in.gif
- 将透明部分截去,gifsicle --optimize=3 --crop-transparency -o out.gif in.gif
常用压缩网站
响应式图片
响应式图片指的是在不同的窗口大小,不同的设备中展示不同的图片,可以用以下三种方式实现:
- JavaScript绑定事件检测窗口大小
- CSS媒体查询
@media screen and (max-width:640px){
my_image{
width: 640px;
}
}- img标签属性
<img srcset="img-320w.jpg,img-640w.jpg 2x,img-960w.jpg 3x" src="img_960w.jpg" alt="img"/> //x描述符表示图像的设备像素比CSS雪碧图(Image Spriting)
CSS雪碧图是指将网站上用到的图片整合到一张单独的图片中,进而减少网站的HTTP请求数量。现在用雪碧图相对较少,虽然减少网站的请求数量但是,请求的文件资源过大,一次加载非常慢,
Image inline
使用Data URI代替图片,将图片内容内嵌到html中,从而也减少网站的请求数,例如:base64图片,不需要请求文件内容,直接使用缓存
图片服务器自动优化
图片服务器自动优化是可以在图片URL链接上增加不同特殊参数,服务器自动化生成不同格式、大小、质量、特殊能力的图片。
处理方式:
- 图片裁剪:按长边、短边、填充、拉伸等缩放。
- 图片格式转换:支持JPG、GIF、PNG、WebP等格式,支持不同的图片压缩率。
- 图片处理:添加图片水印、高斯模糊、重心处理、裁剪边框等。
- AI能力:鉴黄以及智能抠图、智能排班、智能配色、智能合成等AI功能。
技术实现:
- 将图片压缩、图片裁剪、图片格式转换等本地工具部署至线上服务器集群上
- 内部运营或外网用户上传本地图片至图片服务器后,服务器默认处理转换成多种图片格式,并推送到图片CDN服务器上。
- 图片服务器对外开放多个域名(例如:images1.com、images2.com等),同时对各个业务线开放不同的业务路径(比如images1.com/homepage等)
- 外网用户请求带特殊参数的图片URL时,图片服务器根据URL中不同的参数类型,从本地缓存中获取,或者实时对图片进行即时处理,并返回给客户端。
案例分析
可以使用chrome devtools中Application去查看请求的图片文件。