反编译小程序
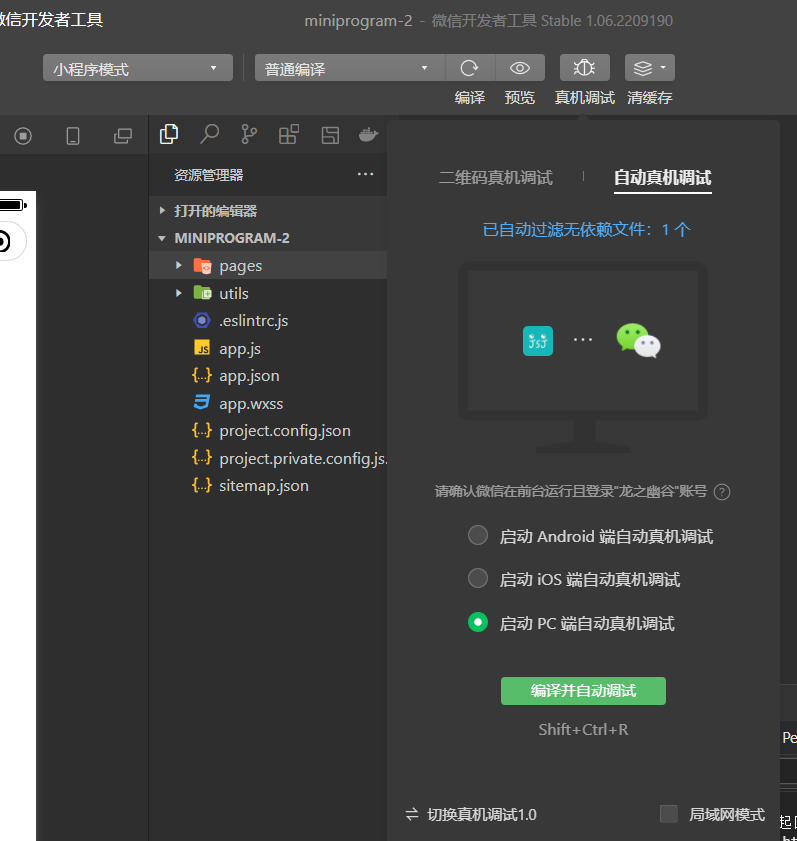
我们首先打开微信开发者工具,开发一个工程,然后点击自动真机调试,选择启动PC端自动真机调试 
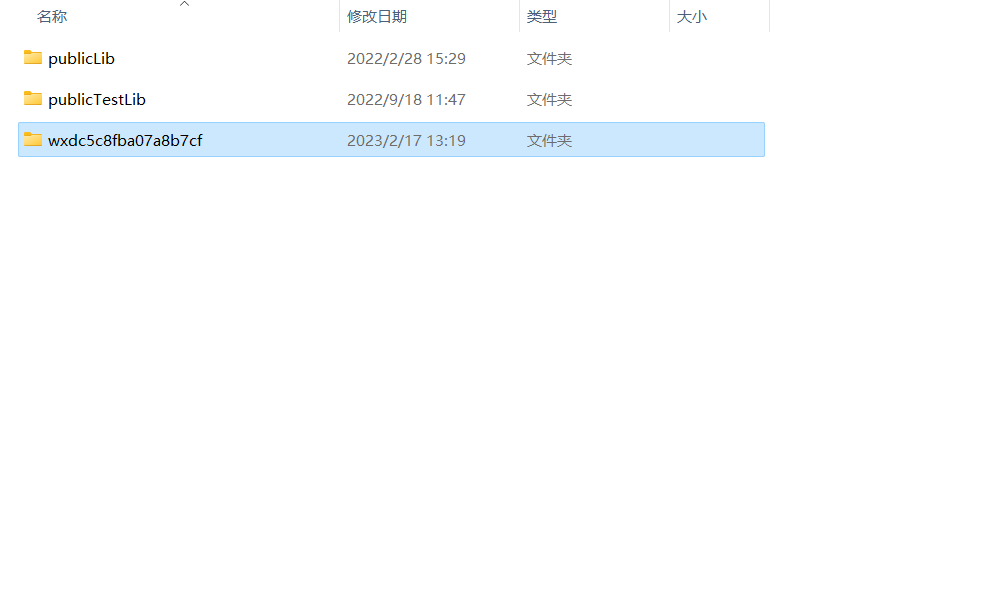
然后就会在本地电脑中微信打开小程序,这时候找到 C:\Users\用户名\Documents\WeChat Files\Applet 下可以看到新增的以小程序id为目录名的目录。 
打开进去之后会找到 APP.wxapkg 文件,这个就是小程序包。
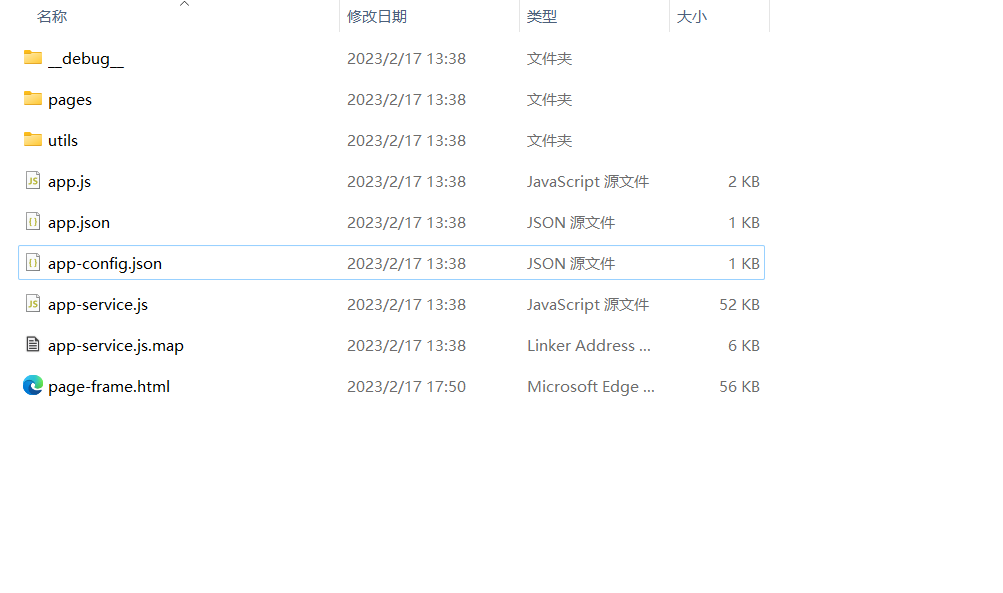
然后使用https://github.com/codeteenager/WxAppUnpacker-1工具对其进行解压。

- app-service.js:小程序工程中所有 JS 文件的汇总,已被混淆;
- app-config.json: 小程序工程 app.json 以及各个页面的 JSON 配置文件汇总,可直接查看;
- page-frame.html: 所有页面的 .wxml 和 app.wxss 样式文件的汇总,可读性差,需要还原;
- *.html: 包含每个页面对应的 .wxss 信息,可读性较好;
- 资源文件: 各类图片、音频等资源文件;
基础库解压
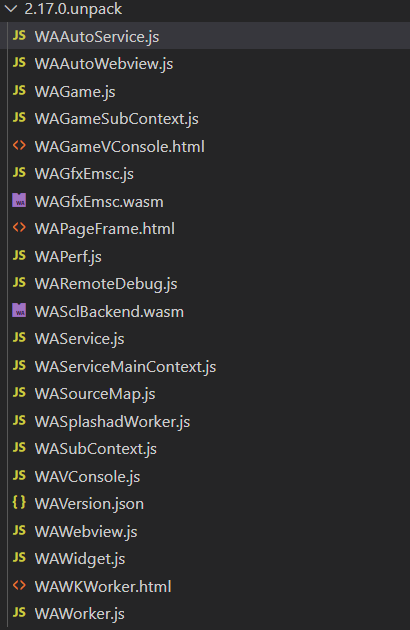
打开微信开发者工具的源代码,他是基于 NW.js运行的,找到package.nw,在源码中有一个 vendor 文件夹是值得注意的,通过它可以快速新建一个示例项目,同时里面有一个十分重要的 2.17.0.wxvpkg 包,它是微信小程序的基础库。

然后打开vscode搜索unwxvpkg插件并下载,下载完之后右键包文件unpack wxvpkg即可解压。

我们也可以使用wxappUnpacker来解包,我们clone一下wxappUnpacker项目到本地,并且拷贝需要解包的基础库到目录中,之后安装项目依赖,依赖安装完成之后执行命令。
shell
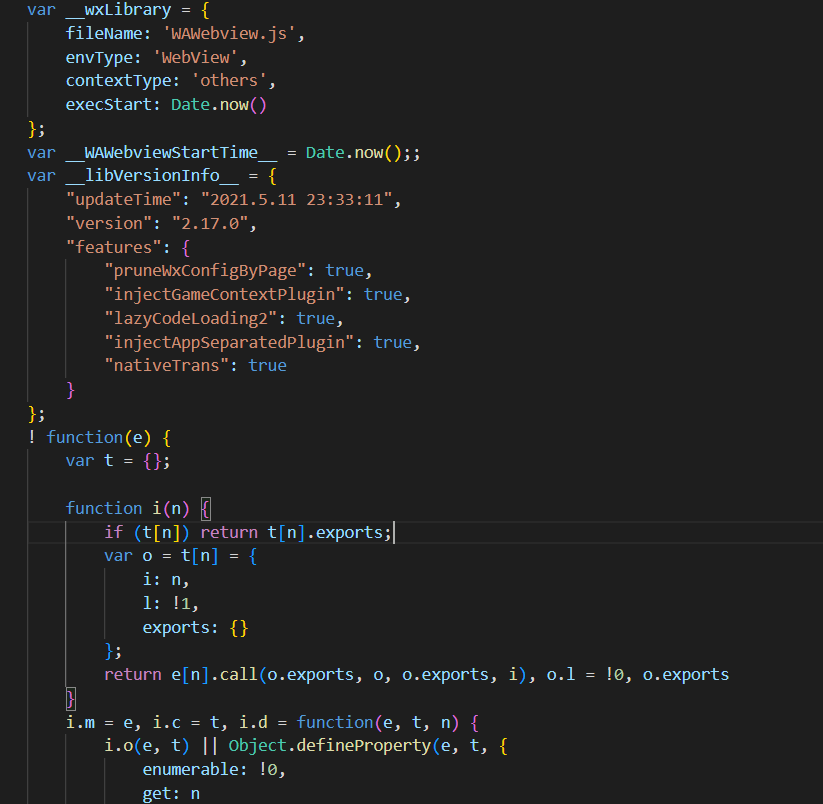
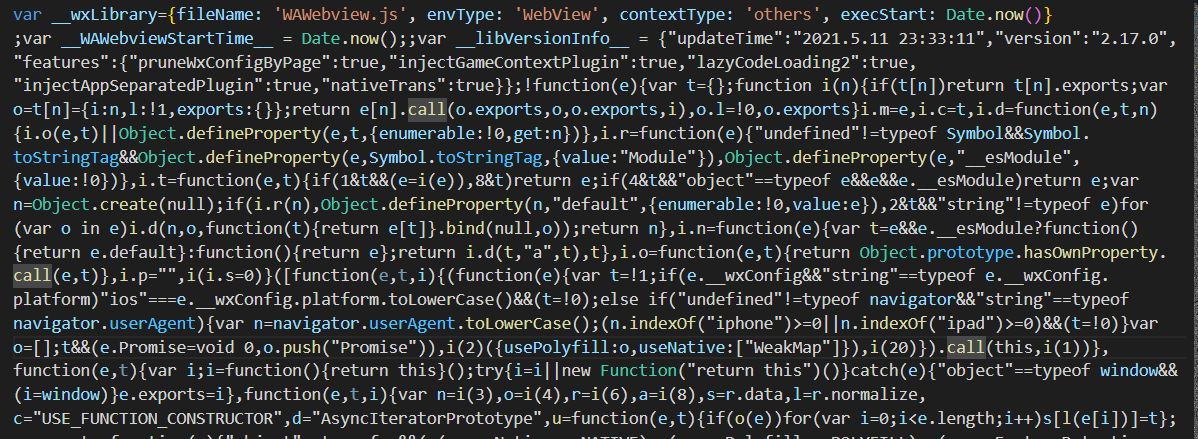
node ./wuWxapkg.js 2.17.3.wxvpkg执行完命令后项目中就多了一个dist文件夹,目录中的WAWebview.js和WAService.js分别为渲染层底层基础库和逻辑层底层基础库。我们打开WAWebview.js文件看一下:

可以看到代码是压缩过后的。这样的压缩过的代码是难以分析的,所以我们需要美化一下,可以看到package.json中有几条script命令:
js
"scripts": {
"beautify": "js-beautify",
"beautifyWAWebview": "js-beautify ./dist/WAWebview.js -r",
"beautifyAppService": "js-beautify ./dist/WAService.js -r"
},这里我们执行一下:
shell
npm run beautifyWAWebview
npm run beautifyAppService把我们要分析的核心基础库文件都美化一下。再打开文件我们就可以看到美化之后的代码了: