反编译基础库
在上文我们反编译了小程序包,接下来我们反编译一下小程序的基础包。
首先我们来找一下基础库在哪里。
基础库
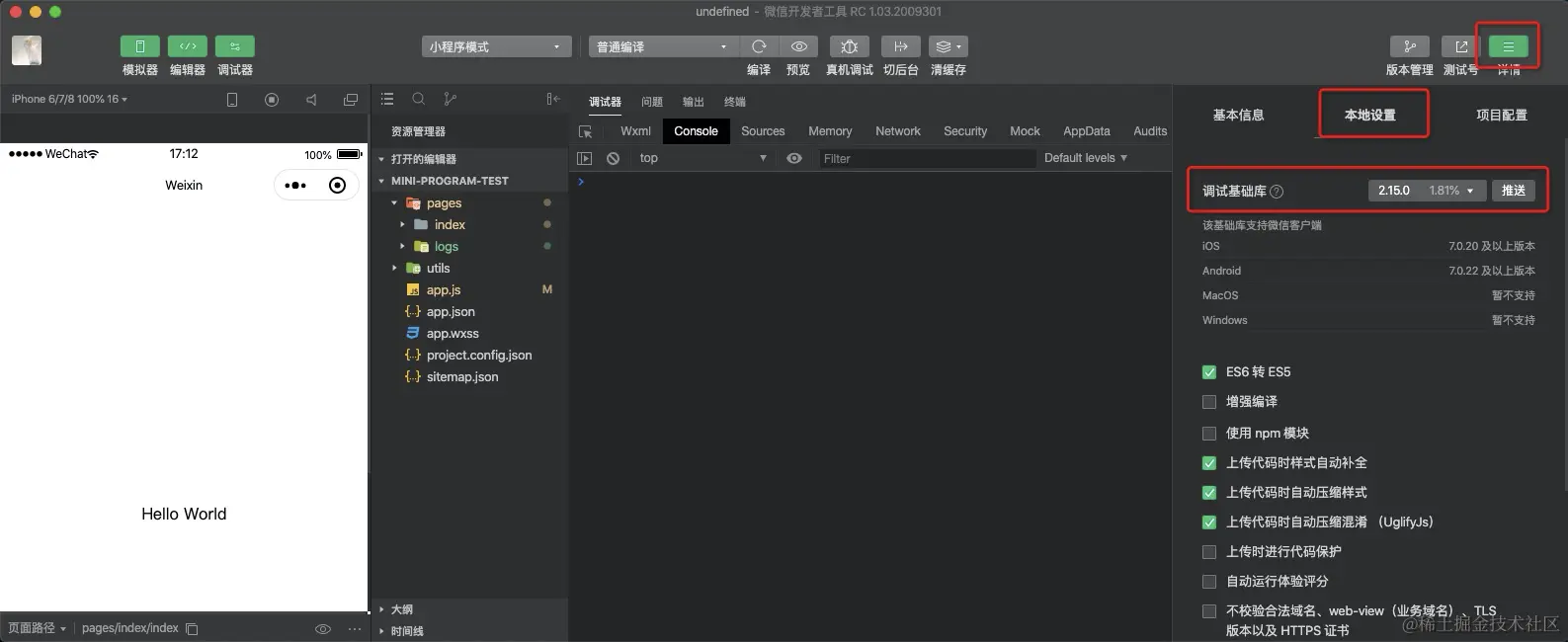
打开微信开发者工具界面找到这个位置。

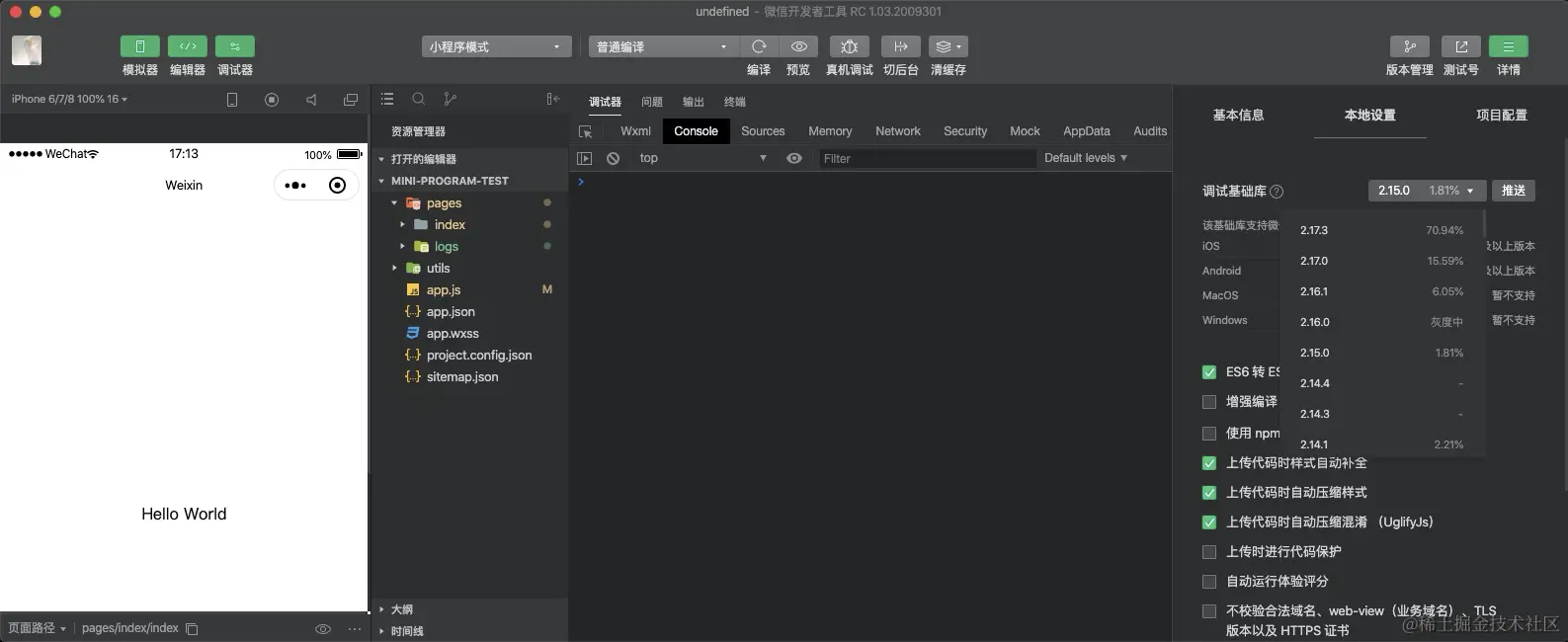
这里显示着调试小程序运行的基础库版本。打开下拉之后可以看到很多基础库的版本,并且显示了每个版本用户使用的占比。

在微信开发者工具中可以选择指定的基础库版本进行小程序调试,这里的版本选择与微信客户端中的基础库版本无关。
怎么理解这句话呢?每个版本的微信客户端都会自带一个版本的小程序基础库。而不是微信客户端带着所有版本的基础库。
这种场景下就会有个问题,每个用户使用的微信客户端是不一样的,对应的小程序底层基础库版本肯定是不一样的,每个基础库版本之间是又一些差异,小程序开发的过程中一定会有兼容问题。通常都是使用最新的基础库来进行项目开发,相关文档中也标明了一些组件和方法所要求的最低基础库版本号。
所以在开发中要注意一些api的兼容问题,可以通过几种方式来处理:
- 比较版本号调用 wx.getSystemInfo 或者 wx.getSystemInfoSync 获取到当前小程序运行的基础库的版本号。
- API存在判断:通过判断该API是否存在来判断是否支持用户使用的基础库版本。
- wx.canIUse:通过 wx.canIUse 来判断是否可以在该基础库版本下直接使用
- 设置最低基础库版本:在小程序管理后台中设置最低基础库版本,如用户低于此版本,则进入不了小程序,并提示需更新微信版本。
寻找文件
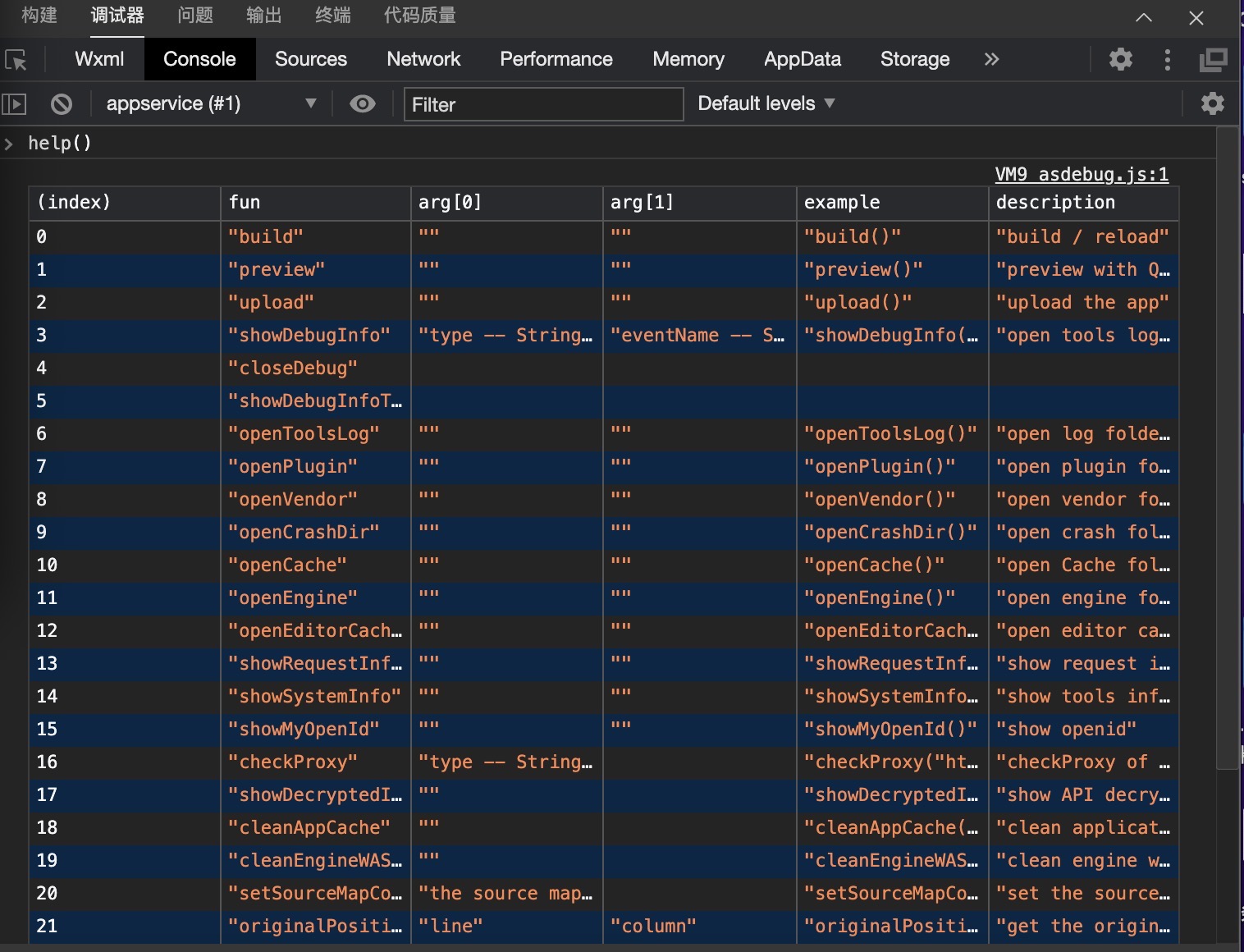
在微信开发者工具的控制台界面,输入help()命令可见如所示界面。

可以看到这里有一些命令。我们继续在控制台执行第八条openVendor()命令。

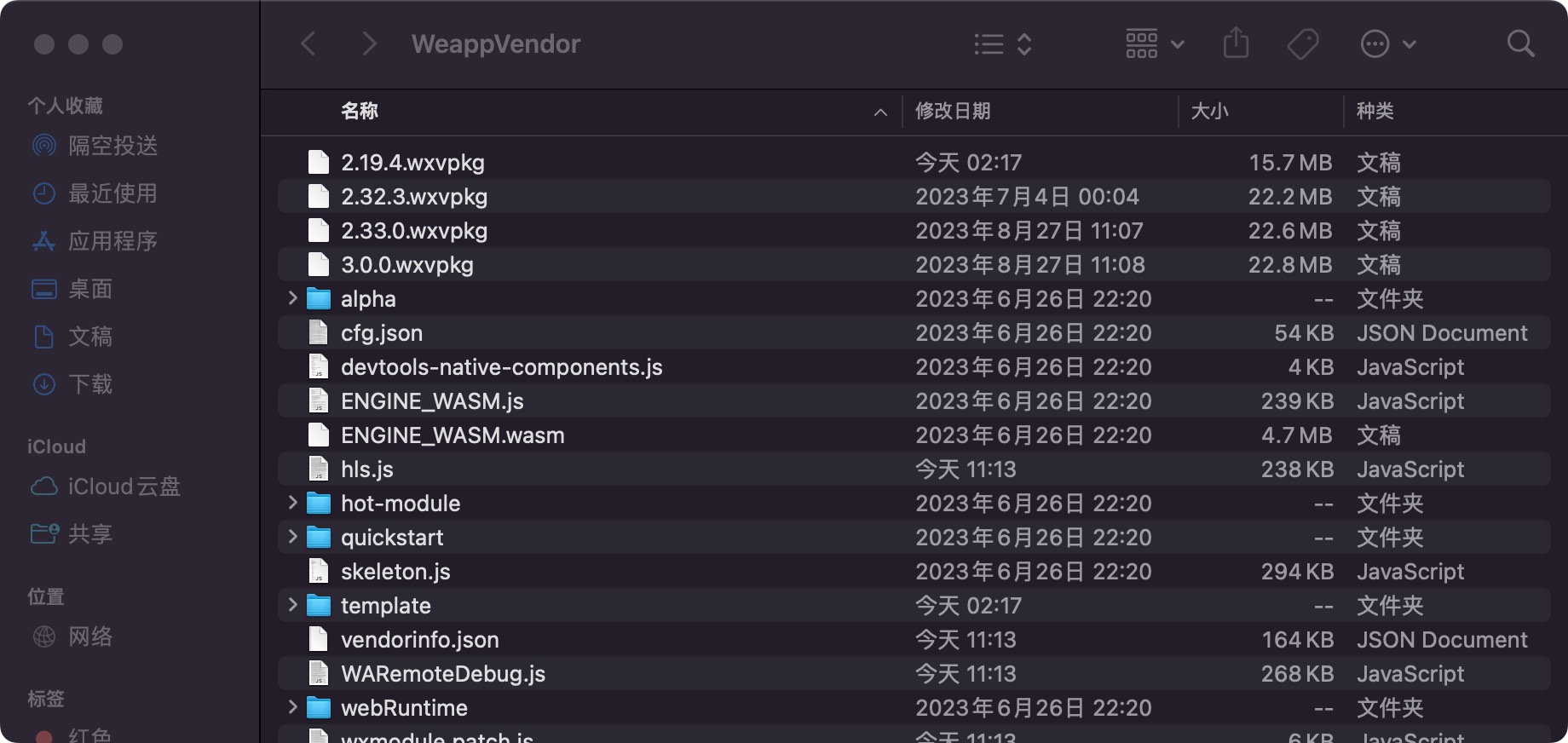
这时候弹出了一个名为WeappVendor的文件夹。可以看到上面带版本号的那些文件就是基础库包了,包的格式是.wxvpkg。
可以看到每个版本的基础库的包都在这里。基础库的代码就在这些包里。这个包我们是没有办法直接查看的。这个时候就需要一些手段来解包。
解压
然后打开vscode搜索unwxvpkg插件并下载,下载完之后右键包文件unpack wxvpkg即可解压。


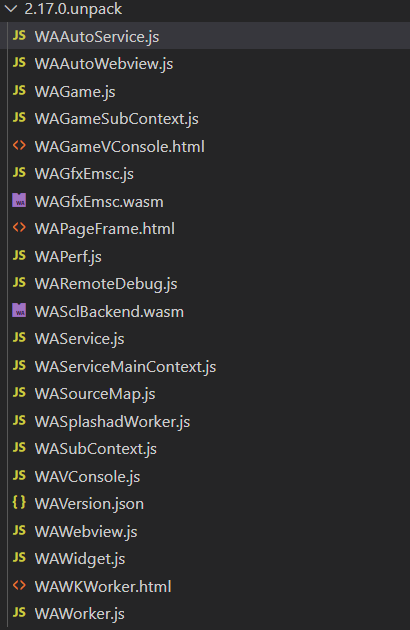
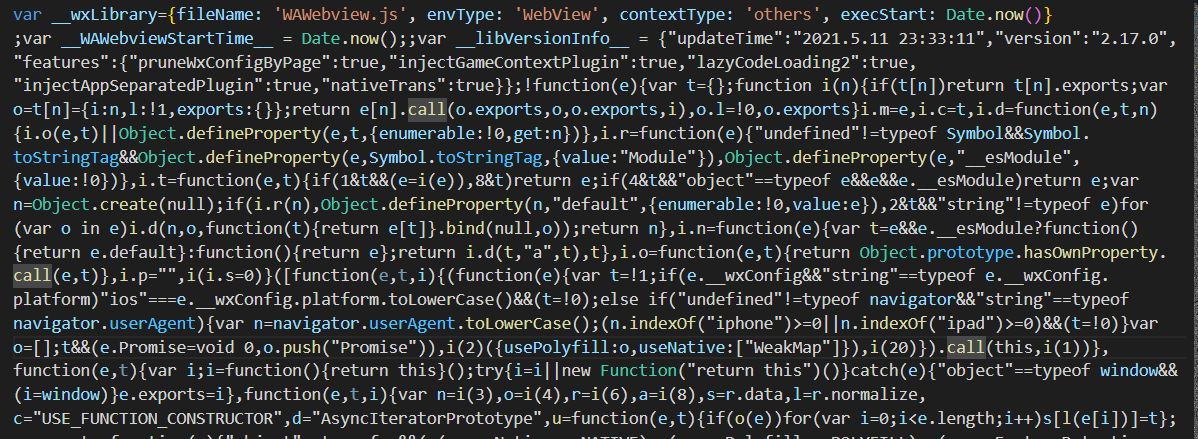
目录中的WAWebview.js和WAService.js分别为渲染层底层基础库和逻辑层底层基础库。我们打开WAWebview.js文件看一下:

可以看到代码是压缩过后的。这样的压缩过的代码是难以分析的,所以我们需要美化一下。我们可以安装prettier插件,然后右击格式化代码即可。

把我们要分析的核心基础库文件都美化一下。再打开文件我们就可以看到美化之后的代码了。
