外观模式
外观模式是为子系统中的一组接口提供了一个高层接口,使用者使用这个高层接口。
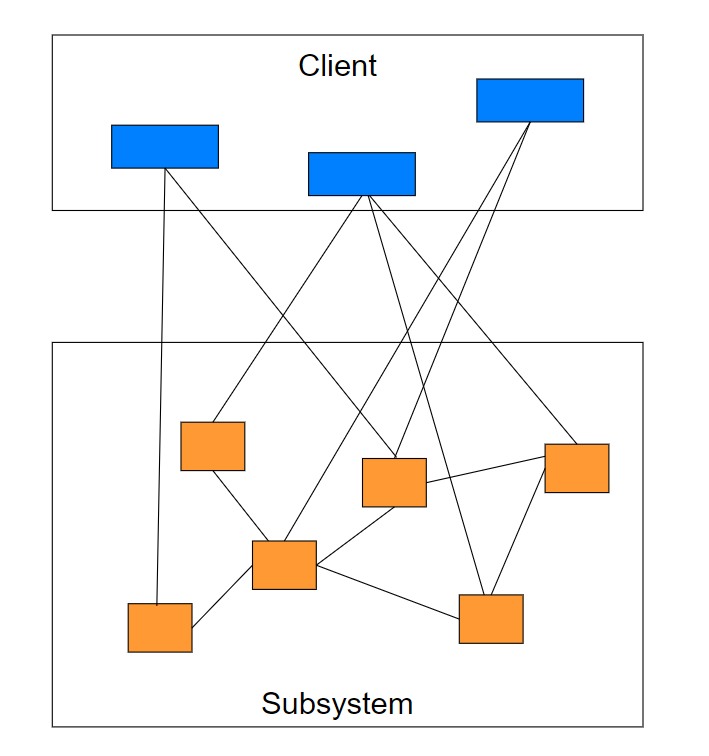
如果没有外观角色,每个客户端可能需要和多个子系统之间进行复杂的交互,系统的耦合度很大,简化示意图如下:  而引入外观角色后,客户端只需直接与外观角色交互,客户端与子系统之间的原有复杂度由外观角色实现,从而降低系统耦合度,简化示意图如下:
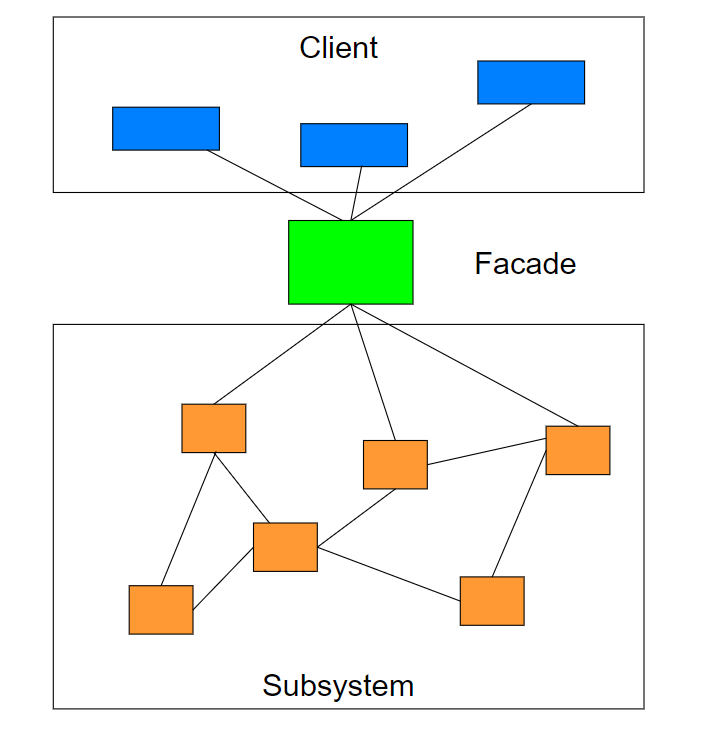
而引入外观角色后,客户端只需直接与外观角色交互,客户端与子系统之间的原有复杂度由外观角色实现,从而降低系统耦合度,简化示意图如下:  外观模式要求一个子系统的外部与其内部的通信通过一个统一的外观角色进行,外观角色将客户端与子系统的内部复杂性分隔开,使得客户端只需要与外观角色打交道,而不需要与子系统内部的很多对象打交道。
外观模式要求一个子系统的外部与其内部的通信通过一个统一的外观角色进行,外观角色将客户端与子系统的内部复杂性分隔开,使得客户端只需要与外观角色打交道,而不需要与子系统内部的很多对象打交道。
该设计模式在框架、类库中比较少见,但是在业务中很常见。
场景
在前端中体现外观模式的有一个例子
js
function bindEvent(elem,type,selector,fn){
if(fn == null){
fn = selector
selector = null
}
}
//调用
bindEvent(elem,'click','#div1',fn)
bindEvent(elem,'click',fn)通过一个高层接口,装好传入三个参数的方式和四个参数的方式。
