介绍
作为一名前端工程师,HTML、CSS、JavaScript、Vue、React是作为开发的基本技能,然而在我们技术方案设计的时候,需要设计模式来帮助我们去设计,精通设计模式是作为一名高级工程师的必备技能。
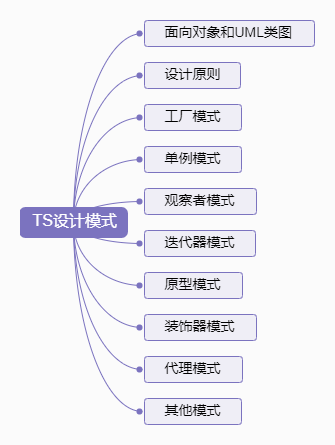
设计模式一共有23种,在前端领域我们常用的一共7种。

这7种设计模式在前端都有一定的应用场景,知其然知其所以然,理论结合实践帮助我们更好的理解框架的设计。
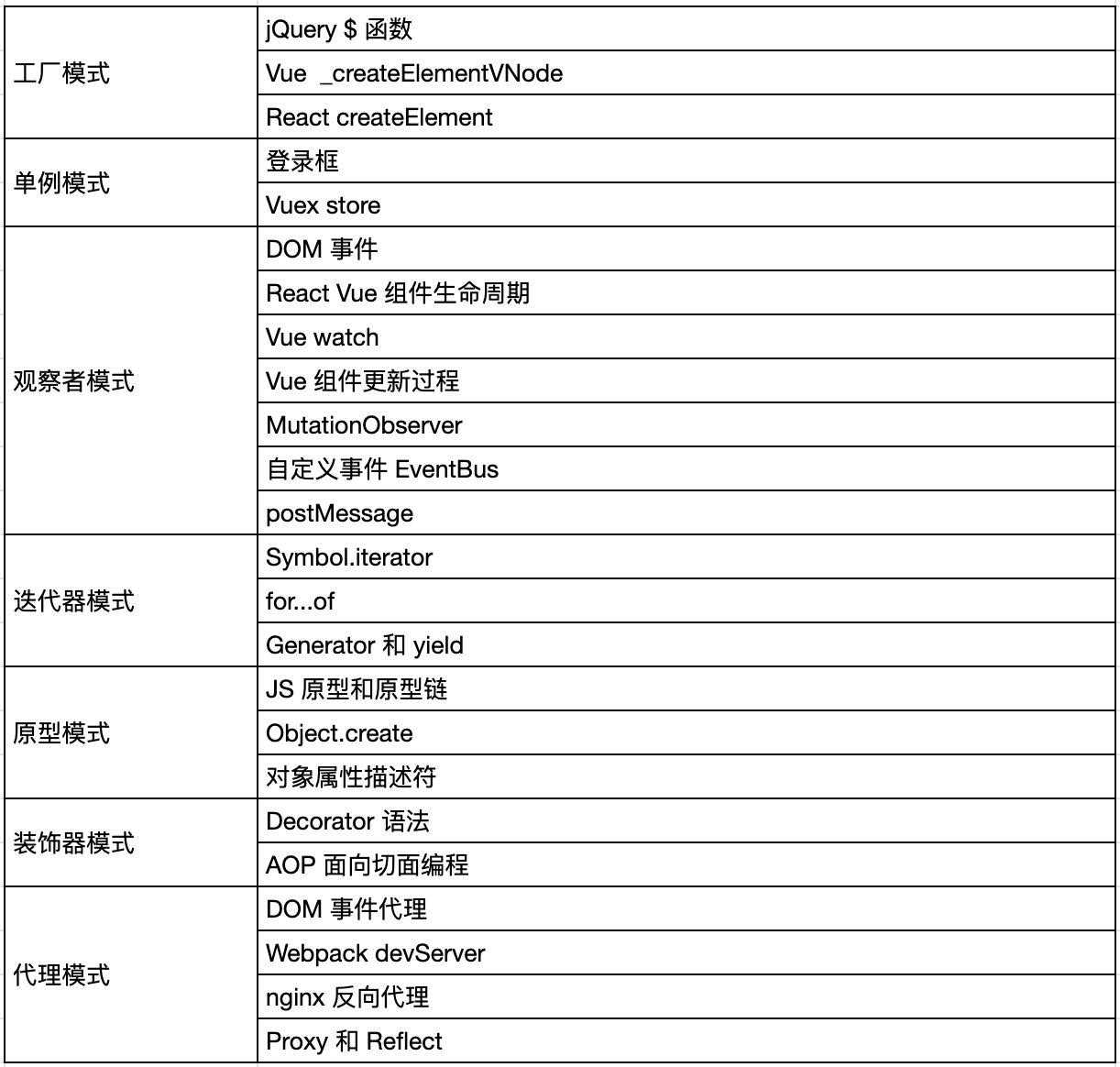
设计模式的使用场景

面向对象编程
面向对象编程,Object-Oriented-Program(简称 OOP)是一种目前主流的编程思想。已有几十年的历史,1990 年代开始,和 Java 一起开始发展壮大。
编程本来是抽象的,像做数学题一样。一开始的汇编语言,直接操作寄存器、内存,写底层计算。后来的 C 语言,各种函数和指针。
而 OOP 引入了“对象”概念,对象即对应生活中的实物,这样就把编程具象化了。具象化之后学习成本就低了,也就随着计算机革命普及开来。
设计模式就是基于 OOP 编程思想的,不适用于其他编程思想(如函数式编程)
类和对象
类,即模板
class People {
name: string
age: number
constructor(name: string, age: number) {
this.name = name
this.age = age
}
// 如果函数不写返回值类型,则默认为 void
eat() {
alert(`${this.name} eat something`)
}
speak() {
alert(`My name is ${this.name}, age ${this.age}`)
}
}对象,即实例。一个类可以 new 出很多个对象。
// 创建实例
let zhang = new People('zhang', 20)
zhang.eat()
zhang.speak()
// 创建实例
let wang = new People('wang', 21)
wang.eat()
wang.speak()三要素
- 继承
- 封装
- 多态
继承
继承:抽离公共代码,实现代码复用
class Student extends People {
school: string
constructor(name: string, age: number, school: string) {
super(name, age)
this.school = school
}
study() {
alert(`${this.name} study`)
}
}
// 可继续派生其他子类
let xiaoming = new Student('xiaoming', 10, 'A小学')
xiaoming.study()
console.log(xiaoming.school)
let xiaohong = new Student('xiaohong', 11, 'B小学')
xiaohong.study()封装
封装:高内聚,低耦合
可见性修饰符
public外部可访问,默认protected内部或子类可访问private只有内部可访问
// People 中增加 protected weight: number
// Student 中增加 private girlfriend: string多态
多态:保证扩展性
- 重写 - 覆盖父组件的方法
- 重载 - 支持多种参数形式
interface IStyleInfo {
[key: string]: string
}
class JQuery {
// 函数重载
css(key: string, value: string)
css(styleInfo: IStyleInfo)
css(keyOrStyleInfo: string | IStyleInfo, value?: string) {
if (typeof keyOrStyleInfo === 'string') {
// key-value 形式
const key = keyOrStyleInfo
console.log('Set CSS', key, value)
} else {
// object 形式
const styleInfo = keyOrStyleInfo
for (const key in styleInfo) {
const value = styleInfo[key]
console.log('Set CSS', key, value)
}
}
}
}
const jquery = new JQuery()
jquery.css('color', 'red')
jquery.css({ color: 'red', 'font-size': '14px' })Vue React 组件也是对象
组件定义就相当于 class ,组件使用就相当于 new class
<!-- 定义一个 SomeComponent.vue 组件 -->
<!-- page1 -->
<template>
<some-component :name="a"></some-component>
</template>
<!-- page2 -->
<template>
<some-component :name="b"></some-component>
</template>UML 类图
介绍
UML - Unified Modeling Language - 统一建模语言软件工程(不仅是编程)中的任何设计都可以用它来表述,包含:
- 类图
- 用例图
- 对象图
- 顺序图
- 协作图
- 状态图
- 活动图
- 组件图
- 配置图
UML 类图的作用
- 需求指导设计,设计指导开发
- 开发之前,写技术方案设计文档,并评审
- UML 类图就是一个重要的工具和表达方式。如果你和同事都熟悉 UML 类图,那会减少很多沟通成本,不用看代码就可以知道你的代码结构,核心属性和方法
工具
- https://www.processon.com/
- MS Visio
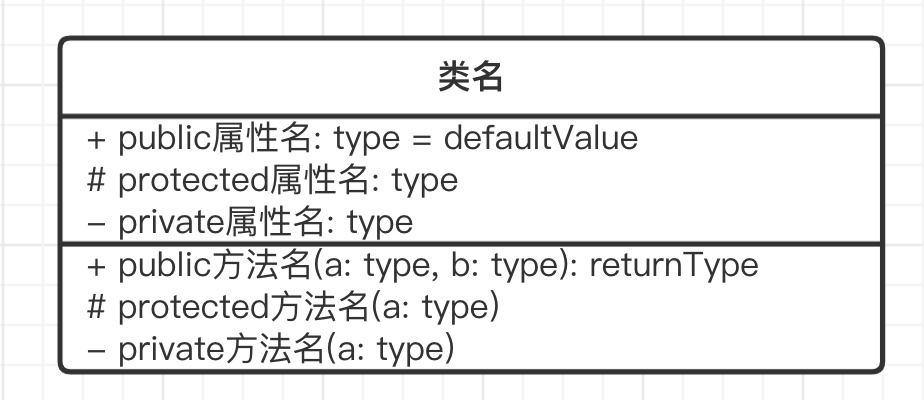
单个类
三个区域
- 类名
- 属性
- 方法
权限描述
+public#protected-private

类图的几种关系
- 实现 - 实现接口
- 泛化 - 继承
- 关联 - A 是 B 的一个属性
- 聚合 - 整体包含部分,部分可以脱离整体单独存在
- 组合 - 整体包含部分,部分不可脱离整体
- 依赖 - 不是属性,函数参数、返回值
【注意】聚合、组合、依赖,都属于关联关系,更加细化了。日常工作中没必要区分那么细致,都当做关联关系即可。
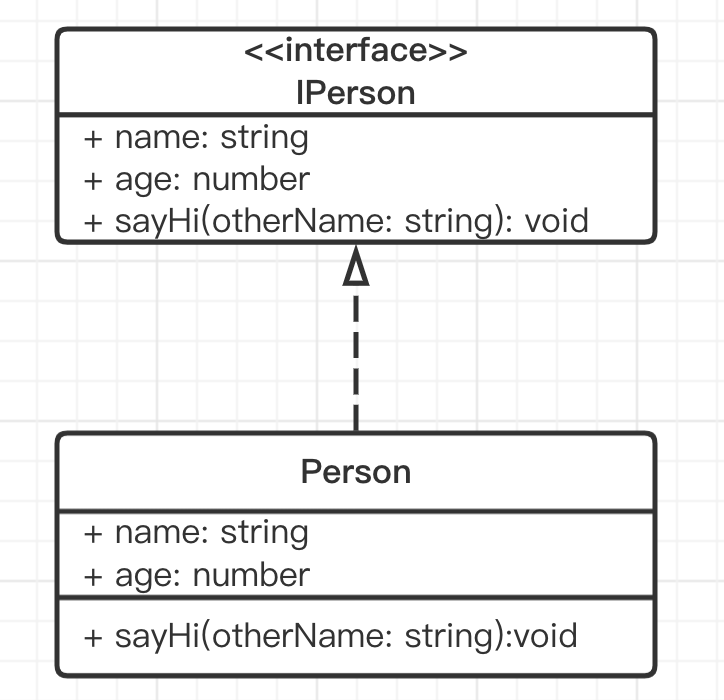
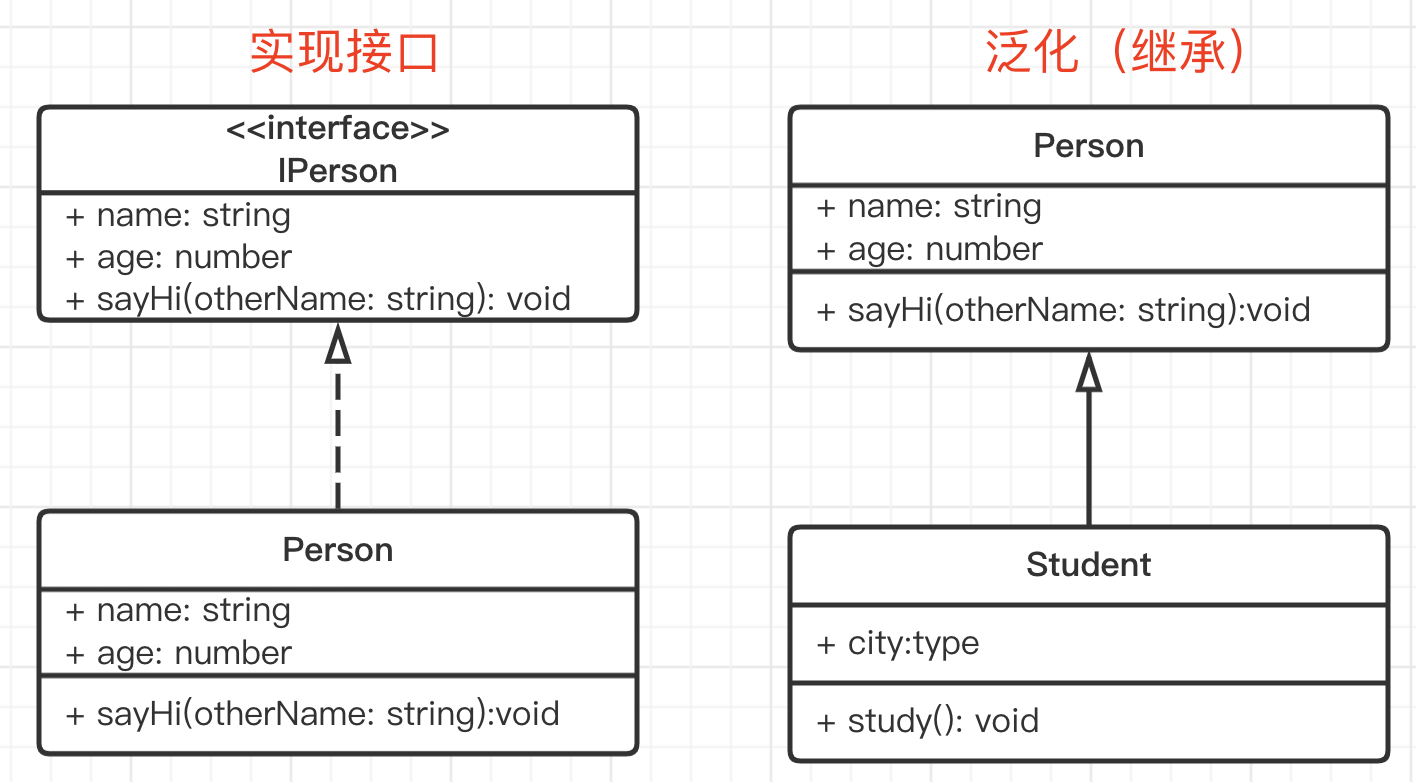
实现接口
注意:TS 的 interface 和 Java 的不一样,TS 有属性,而 Java 的没有属性。而 UML 类图是依据 Java 语法而画的(没有属性区域)。

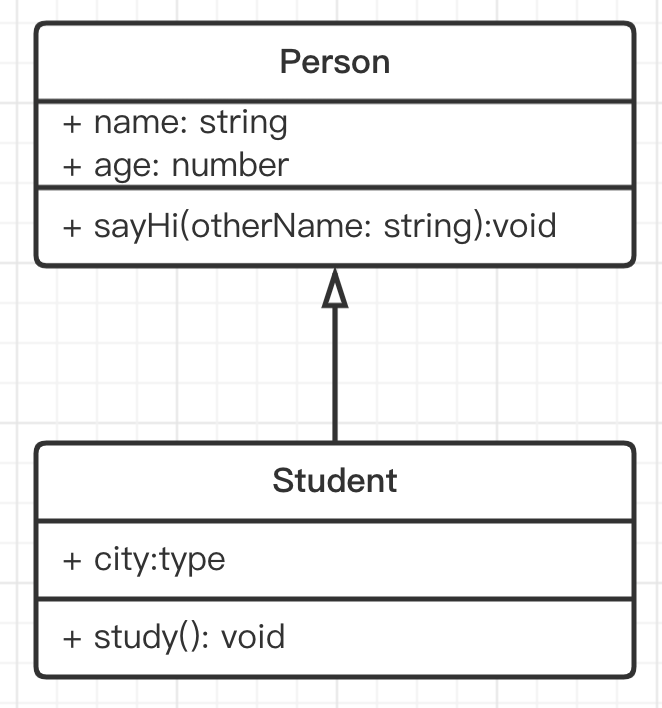
泛化 - 继承父类

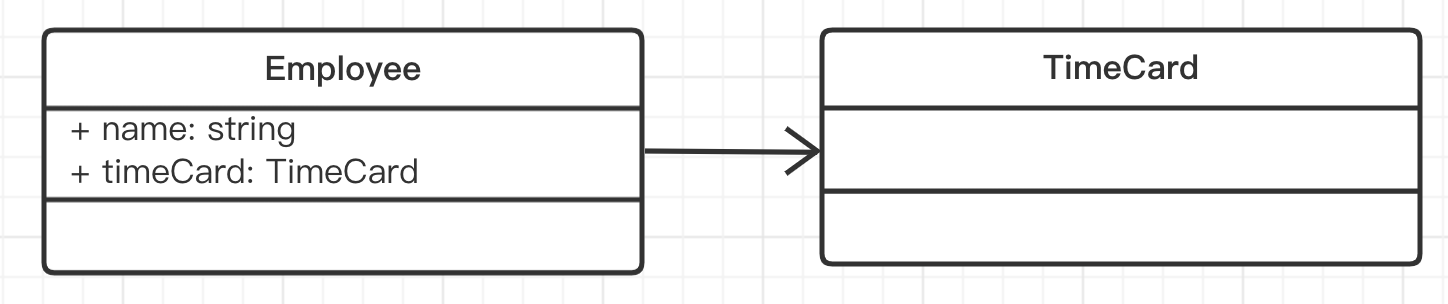
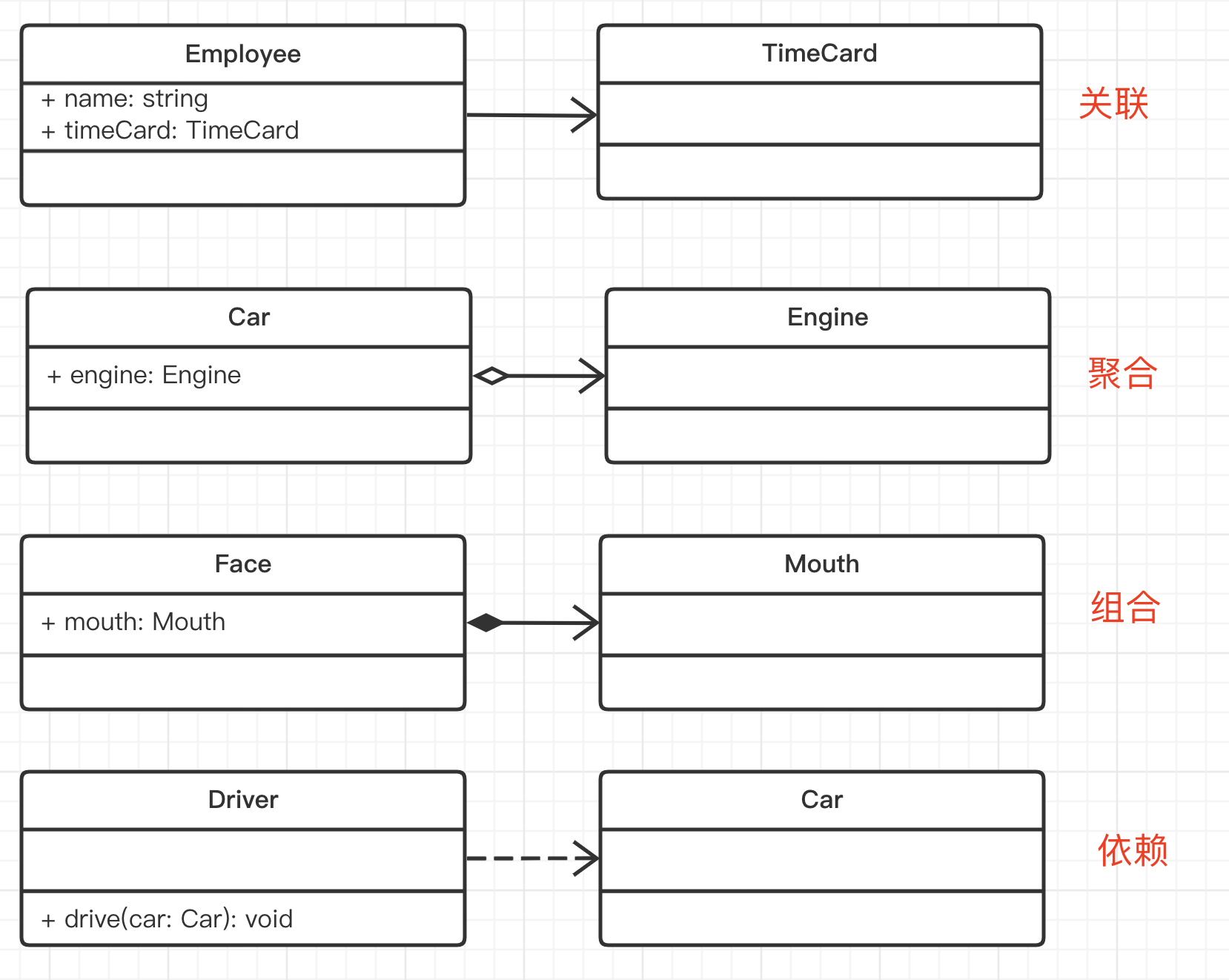
关联
分类
- 单项关联 - 最常见
- 双向关联
- 自关联

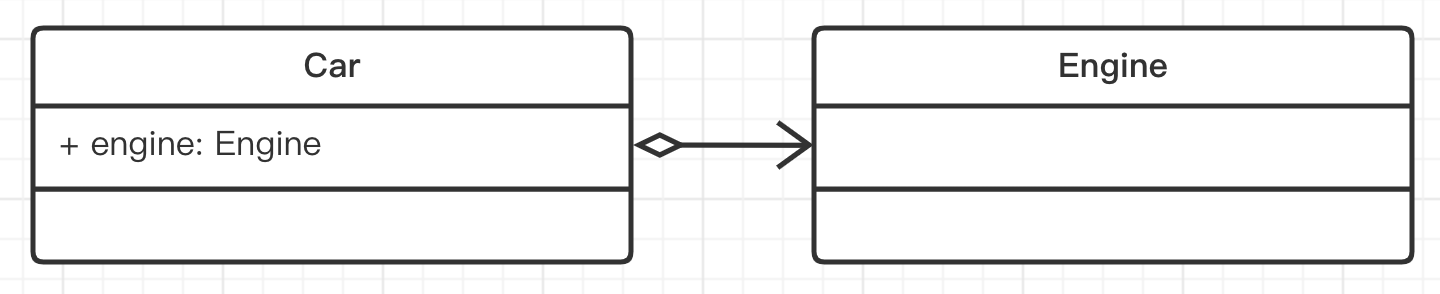
聚合
整体包含部分,部分可以脱离整体单独存在

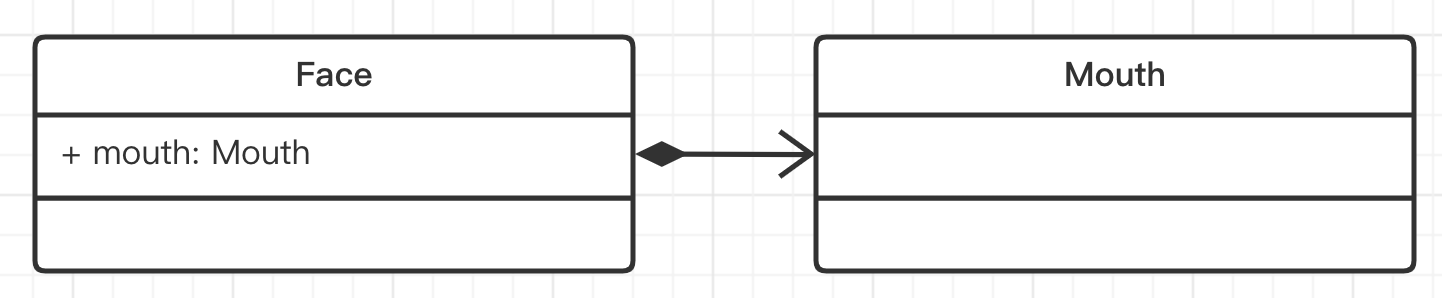
组合
整体包含部分,部分不可脱离整体

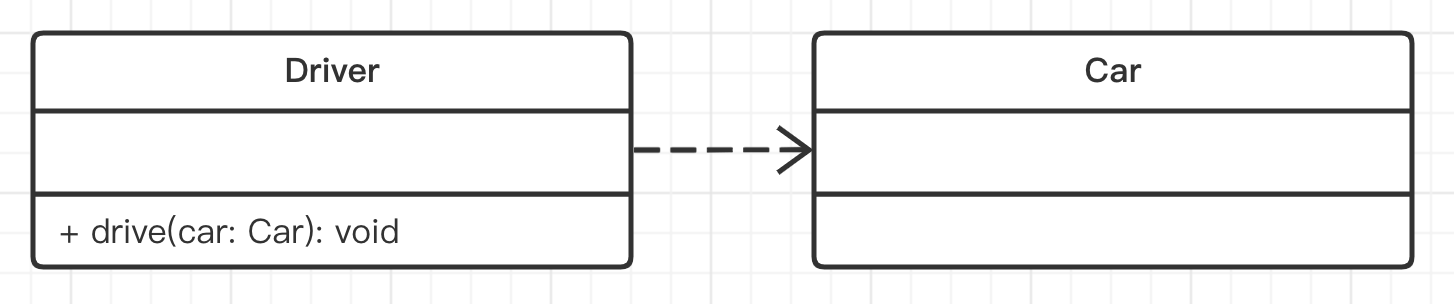
依赖
不是属性,函数参数、返回值

总结
再次体会 UML 类图的作用
- 单个类
- 类之间的关系
- 关联关系的细分,不必过于较真


设计原则
设计原则和设计模式都不难理解,它们是“讲道理”的。 因为:计算机越偏向底层就越简单、执拗、越傻(如必须使用二进制,不使用十进制),因为其本质是电子 + 数学。 而越偏向于高层或者表层就要越聪明,越任性(如java语言,设计原则),因为其本质是应对变化和需求。
但这个道理一定是理性的: 感性和理性永远是一对矛盾。感性喜欢宣传“多快好省”,但理性就需要思考如何具体实现,以及低成本的运作和维护(全流程)。 俗话说“书生误国”,文科生喜欢夸夸其谈,说理想,说结果,但从不考虑如何实现,以及如何监控、运维。 设计原则,设计模式,乃至整个软件工程,都是基于纯理性的思考。
五大设计原则
S O L I D 五大设计原则
- S 单一职责原则
- O 开放封闭原则
- L 李氏置换原则
- I 接口独立原则
- D 依赖导致原则
单一职责原则
一个程序只做好一件事,如果功能过于复杂就拆分开,每个部分保持独立。
开放封闭原则 —— 最重要
对修改封闭,对扩展开放,这是软件设计的终极目标。即要设计一种机制,当需求发生变化时,根据这种机制扩展代码,而不是修改原有的代码。
李氏置换原则
子类能覆盖父类,父类能出现的地方子类就能出现 —— 前端应用较少。
接口隔离原则
保持接口的单一独立,避免出现“胖接口”。类似于单一职责原则,只不过前者说的比较统一,后者是单独对接口的规定。JS 中没有接口,因此体现较少。
依赖倒置原则
面向接口编程,依赖于抽象而不依赖于具体。写代码时用到具体类时,不与具体类交互,而与具体类的上层接口交互。
function fn(p: Student) {} // 依赖具体的类
function fn(p: IPerson) {} // 依赖接口举例说明
以常见的 Promise 来解释一下前两个原则。
// 加载图片
function loadImg(src: string) {
const promise = new Promise((resolve, reject) => {
const img = document.createElement('img')
img.onload = () => {
resolve(img)
}
img.onerror = () => {
reject('图片加载失败')
}
img.src = src
})
return promise
}
const src = 'https://www.imooc.com/static/img/index/logo_new.png'
const result = loadImg(src)
result.then((img: HTMLImageElement) => {
console.log('img.width', img.width)
return img
}).then((img: HTMLImageElement) => {
console.log('img.height', img.height)
}).catch((err) => {
console.log(err)
})- 单一职责原则:每个
then中的逻辑只做好一件事,如果要做多个就用多个then - 开放封闭原则:如果这个需求要修改,那去扩展
then即可,现有的逻辑不用修改,即对扩展开放、对修改封闭
这里引申两点:
- 其实 S 和 O 是相符现成的,相互依赖
- 开放封闭原则的好处不止于此,从整个软件开发流程看,减少现有逻辑的更改,也会减少测试的成本
从设计到模式
“设计”和“模式”两个词应该分开读,先有设计,后有模式。
- 设计:设计原则,设计思想
- 模式:前辈总结出来的固定的套路
为何需要设计?—— 因为软件规模变大,甚至是一个系统集群,需要先设计,后开发,否则就乱掉
为何需要模式?—— 可套用前人经验,降低设计和沟通的成本
23 种设计模式
1995 年,四位前辈出版了一本书《设计模式:可复用面向对象软件的基础》,里面总结了常用的 23 种设计模式,被后人一直沿用至今。
- 创建型模式
- 工厂模式(包括:工厂方法模式,抽象工厂模式,建造者模式)
- 单例模式
- 原型模式
- 结构型模式
- 适配器模式
- 装饰器模式
- 代理模式
- 外观模式
- 桥接模式
- 组合模式
- 享元模式
- 行为型模式
- 策略模式
- 模板方法模式
- 观察者模式
- 迭代器模式
- 职责连模式
- 命令模式
- 备忘录模式
- 状态模式
- 访问者模式
- 中介者模式
- 解释器模式
